Maison >interface Web >Questions et réponses frontales >Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
- 青灯夜游original
- 2022-09-01 17:25:314315parcourir
Non inclus. Les sélecteurs CSS incluent : 1. Un sélecteur de balise, qui localise des éléments HTML spécifiques via le nom de l'élément de la page HTML ; 2. Un sélecteur de classe, qui localise des éléments HTML spécifiques via la valeur de l'attribut de classe de l'élément HTML ; qui localise des éléments HTML spécifiques via la valeur de l'attribut id de l'élément HTML ; 4. Le sélecteur de caractère générique "*" peut faire référence à tous les types d'éléments de balise, y compris les éléments personnalisés ; 5. Le sélecteur d'attribut utilise le nom d'attribut existant du ; Élément HTML ou valeur d'attribut pour localiser des éléments HTML spécifiques.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les sélecteurs CSS n'incluent pas les "sélecteurs de balises hypertextes", mais incluent les sélecteurs de classe, les sélecteurs de balises, les sélecteurs d'ID, les sélecteurs d'attributs, les sélecteurs de pseudo-classe, etc.
css Qu'est-ce qu'un sélecteur ? Le style est la plus petite unité syntaxique du CSS Chaque style contient deux parties : le sélecteur et la déclaration (règle), comme le montre la figure ci-dessous.
1. Sélecteur (Selector) 
Le sélecteur se compose de l'identifiant de l'élément HTML, de l'attribut de classe ou du nom de l'élément lui-même et de quelques symboles spéciaux, utilisés pour spécifier pour quel élément HTML définir le style. , tel que le sélecteur p signifie définir des styles pour toutes les balises
de la page
2 DéclarationIl peut y avoir une ou plusieurs déclarations. Ces déclarations indiquent au navigateur comment afficher l'objet spécifié par le. sélecteur. Toutes les déclarations sont placées entre une paire d'accolades { }, immédiatement après le sélecteur. Une instruction doit comprendre deux parties : les attributs et les valeurs d'attribut, et utiliser un point-virgule pour marquer la fin d'une instruction. La dernière instruction d'un style peut omettre le point-virgule.
-
Attribut : Le nom de style que vous souhaitez définir pour l'élément HTML, composé d'une série de mots-clés, tels que couleur, bordure, police (police ), etc. CSS fournit de nombreux attributs, que vous pouvez consulter sur le site officiel du W3C
{ }内,然后整体紧邻选择器的后面。声明必须包括两部分:属性和属性值,并用分号来标识一个声明的结束,在一个样式中最后一个声明可以省略分号。
属性:您希望给 HTML 元素设置的样式名称,由一系列关键词组成,例如 color(颜色)、border(边框)、font(字体)等,CSS 中提供了众多属性,您可以通过 W3C 官网查看;
值:由数值和单位或者关键字组成,用来控制某个属性的显示效果,例如 color 属性的值可以是 red 或 #F1F1F1 等。
css选择器有哪些?
我们从一个Html结构开始
<div id="box"> <div class="one"> <p class="one_1"> </p > <p class="one_1"> </p > </div> <div class="two"></div> <div class="two"></div> <div class="two"></div> </div>关于css常用的选择器有:
id选择器(#box),选择id为box的元素
类选择器(.one),选择类名为one的所有元素
标签选择器(div),选择标签为div的所有元素
后代选择器(#box div),选择id为box元素内部所有的div元素
子选择器(.one>one_1),选择父元素为.one的所有.one_1的元素
相邻同胞选择器(.one+.two),选择紧接在.one之后的所有.two元素
群组选择器(div,p),选择div、p的所有元素
还有一些使用频率相对没那么多的选择器:
伪类选择器
:link :选择未被访问的链接 :visited:选取已被访问的链接 :active:选择活动链接 :hover :鼠标指针浮动在上面的元素 :focus :选择具有焦点的 :first-child:父元素的首个子元素
伪元素选择器
:first-letter :用于选取指定选择器的首字母 :first-line :选取指定选择器的首行 :before : 选择器在被选元素的内容前面插入内容 :after : 选择器在被选元素的内容后面插入内容
属性选择器
[attribute] 选择带有attribute属性的元素 [attribute=value] 选择所有使用attribute=value的元素 [attribute~=value] 选择attribute属性包含value的元素 [attribute|=value]:选择attribute属性以value开头的元素
在CSS3中新增的选择器有如下:
层次选择器(p~ul),选择前面有p元素的每个ul元素
伪类选择器
:first-of-type 表示一组同级元素中其类型的第一个元素 :last-of-type 表示一组同级元素中其类型的最后一个元素 :only-of-type 表示没有同类型兄弟元素的元素 :only-child 表示没有任何兄弟的元素 :nth-child(n) 根据元素在一组同级中的位置匹配元素 :nth-last-of-type(n) 匹配给定类型的元素,基于它们在一组兄弟元素中的位置,从末尾开始计数 :last-child 表示一组兄弟元素中的最后一个元素 :root 设置HTML文档 :empty 指定空的元素 :enabled 选择可用元素 :disabled 选择被禁用元素 :checked 选择选中的元素 :not(selector) 选择与 <selector> 不匹配的所有元素
属性选择器
[attribute*=value]:选择attribute属性值包含value的所有元素 [attribute^=value]:选择attribute属性开头为value的所有元素 [attribute$=value]:选择attribute属性结尾为value的所有元素
css基本选择器和优先级
css基本选择器
选择器名称 描述 类型选择器/元素选择器
又称为 类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。 类选择器 是通过HTML元素的class属性的值定位具体HTML元素。这种基本选择器的用法是 Valeur : se compose d'une valeur numérique et d'une unité ou d'un mot-clé, utilisé pour contrôler l'effet d'affichage d'un certain élément ; Par exemple, la valeur de l'attribut color peut être rouge ou #F1F1F1, etc..类名Que sont les sélecteurs CSS ? Nous commençons par une structure HTML #nav-global > ul > li > a.nav-link
Les sélecteurs couramment utilisés pour les CSS sont : 🎜🎜🎜Sélecteur de type/ sélecteur d'élément🎜🎜🎜 également connu sous le nom de sélecteur de type, ce sélecteur de base permet de localiser à travers les éléments de la page HTML Nom des éléments HTML spécifiques. Si le sélecteur de type est utilisé seul, il localisera tous les éléments portant ce nom d'élément dans la page HTML actuelle. 🎜🎜🎜🎜Class Selector🎜🎜 localise des éléments HTML spécifiques grâce à la valeur de l'attribut de classe de l'élément HTML. L'utilisation de ce sélecteur de base se présente sous la forme desélecteur d'id (#box ), sélectionnez l'élément avec l'identifiant de la boîte
- 🎜Sélecteur de classe (.one), sélectionnez tous les éléments avec le nom de classe un🎜
- 🎜Sélecteur de balise (div), sélectionnez Tous les éléments avec le tag div 🎜
- 🎜Sélecteur descendant (#box div), sélectionnez tous les éléments div avec l'identifiant à l'intérieur de l'élément box 🎜
- 🎜Sélecteur enfant (.one> one_1), sélectionne tous les éléments .one_1 dont l'élément parent est .one🎜
- 🎜Sélecteur de frères et sœurs adjacents (.one+.two), sélectionne tous les éléments .two suivant immédiatement .one🎜
- 🎜Sélecteur de groupe (div, p), sélectionne tous les éléments de div et p🎜
- 🎜sélecteur de pseudo-classe🎜
nbsp;html> <meta> <title>这是一个demo</title> <style> #myid{color:red;} .myclass1{color:yellow;} h1,p {color:green;} </style> <h1>这是一个标题,请查看优先级</h1> <p>这是一个段落,请查看优先级</p>- 🎜 Sélecteur de pseudo-éléments 🎜
- 🎜Sélecteur d'attribut🎜
- 🎜Sélecteur hiérarchique (p~ul), sélectionne chaque élément ul précédé d'un élément p🎜 li>
- 🎜Sélecteur de pseudo-classe🎜
- 🎜Sélecteur d'attribut🎜
Nom du sélecteur Description 🎜.classname. 🎜🎜🎜🎜Le sélecteur d'identifiant🎜🎜 est similaire au sélecteur de classe dans le sens où il correspond aux éléments HTML en fonction d'un certain attribut. Le sélecteur de classe correspond au sélecteur de classe, tandis que le sélecteur d'ID correspond à l'attribut id. Il convient de noter que l'attribut ID est le seul non répétable dans toute la page. 🎜🎜🎜🎜🎜Sélecteur universel/sélecteur Wildcard🎜是一个星号( *),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及<script>、<style>、<title>等元素,但是不包括伪元素。</script>属性选择器 是通过HTML元素已经存在属性名或属性值来定位具体HTML元素,在官方文档中类选择器和ID选择器都属于属性选择器,因为本质上类选择器是HTML元素中class的属性值,ID选择器是 HTML 元素中id的属性值。 优先级
相信大家对CSS选择器的优先级都不陌生:
内联 > ID选择器 > 类选择器 > 标签选择器
到具体的计算层面,优先级是由 A 、B、C、D 的值来决定的,其中它们的值计算规则如下:
如果存在内联样式,那么 A = 1, 否则 A = 0
B的值等于 ID选择器出现的次数
C的值等于 类选择器 和 属性选择器 和 伪类 出现的总次数
D 的值等于 标签选择器 和 伪元素 出现的总次数
这里举个例子:
#nav-global > ul > li > a.nav-link
套用上面的算法,依次求出 A B C D 的值:
因为没有内联样式 ,所以 A = 0
ID选择器总共出现了1次, B = 1
类选择器出现了1次, 属性选择器出现了0次,伪类选择器出现0次,所以 C = (1 + 0 + 0) = 1
标签选择器出现了3次, 伪元素出现了0次,所以 D = (3 + 0) = 3
上面算出的A 、 B、C、D 可以简记作:(0, 1, 1, 3)
知道了优先级是如何计算之后,就来看看比较规则:
从左往右依次进行比较 ,较大者优先级更高
如果相等,则继续往右移动一位进行比较
如果4位全部相等,则后面的会覆盖前面的
经过上面的优先级计算规则,我们知道内联样式的优先级最高,如果外部样式需要覆盖内联样式,就需要使用
!important下面我们来看一个实例
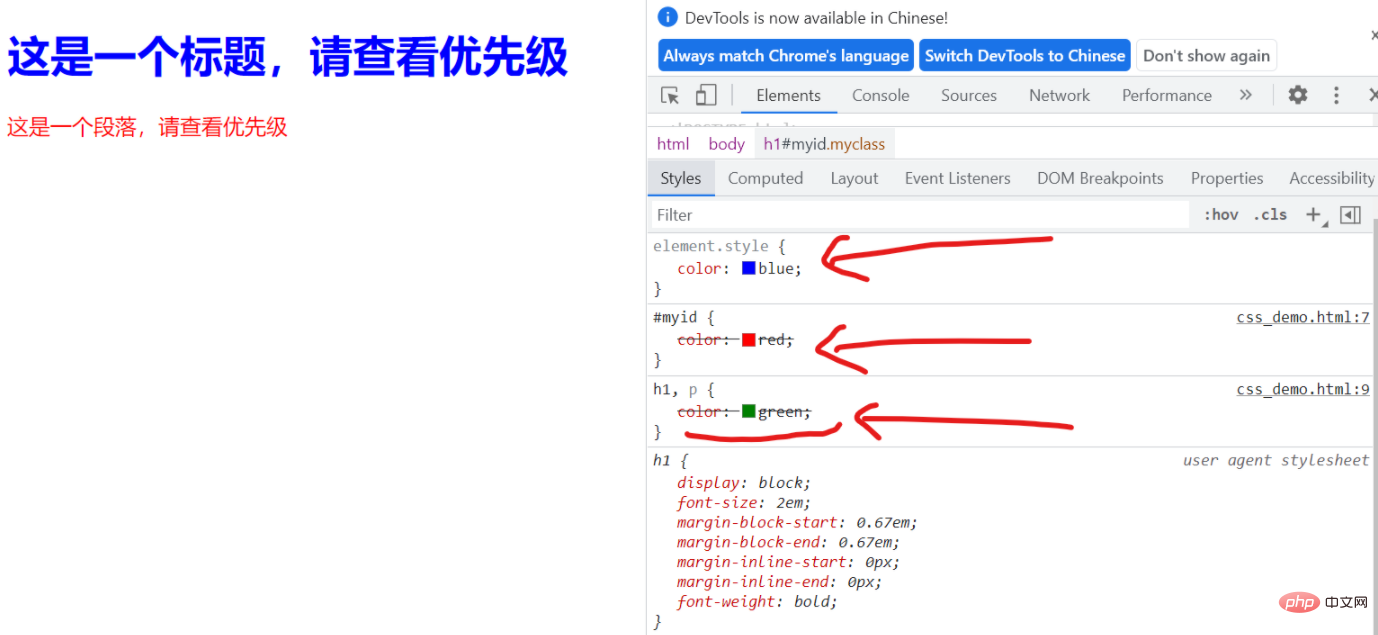
nbsp;html> <meta> <title>这是一个demo</title> <style> #myid{color:red;} .myclass1{color:yellow;} h1,p {color:green;} </style> <h1>这是一个标题,请查看优先级</h1> <p>这是一个段落,请查看优先级</p>我们可以看到因为标签
有行内样式,所以它显示为了蓝色;
而标签
虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色

(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser les classes CSS et les sélecteurs d'identifiant
- Le sélecteur de nom de classe est-il nouveau dans CSS3 ?
- Qu'est-ce qu'un sélecteur hiérarchique en CSS ? Comment l'utiliser ?
- Analyse du sélecteur de pseudo-éléments d'apprentissage du pseudo-sélecteur CSS
- analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
- Un article expliquant en détail le sélecteur de pseudo-classe d'état de l'interface utilisateur en CSS