Maison >outils de développement >VSCode >Partage simple et pratique : parlons avec vous du développement du plug-in VScode
Partage simple et pratique : parlons avec vous du développement du plug-in VScode
- 青灯夜游avant
- 2022-09-02 20:54:083014parcourir

VSCode est un éditeur très léger de Microsoft Bien qu'il soit léger, il possède des fonctions extrêmement puissantes. La raison en est que de nombreuses fonctions puissantes de VSCode sont implémentées sur la base de plug-ins. L'EDI ne fournit que le cadre et les fonctions de base les plus élémentaires. Nous devons utiliser des plug-ins pour enrichir et étendre ses fonctions. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
En raison du rôle important des plug-ins, l'ampleur de la communauté des plug-ins de VSCode est désormais très impressionnante. La plupart des outils de développement que nous utilisons couramment s'y trouvent. marché des applications.

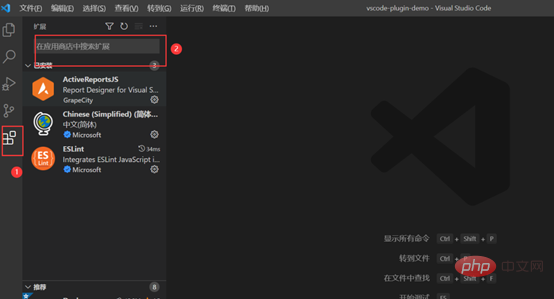
Après avoir ouvert VScode, l'entrée du marché des applications se trouve sur le côté gauche de l'interface, où vous pouvez rechercher les plug-ins dont nous avons besoin.
Mais nos besoins sont toujours complexes et changeants, et il existe toujours des scénarios auxquels les plug-ins existants ne peuvent pas répondre. À l'heure actuelle, nous devons utiliser l'interface ouverte de VScode pour implémenter manuellement les fonctions dont nous avons besoin.

Cet article vous amène principalement à commencer par le développement d'un plug-in simple. Pour plus de plug-ins avec des fonctions plus complexes, nous devons consulter les documents officiels en fonction de nos besoins spécifiques.
Initialisation du projet
Première étape, nous devons installer l'échafaudage officiellement fourni par VScode et l'utiliser pour générer le projet :
// 安装脚手架 npm install -g yo generator-code
Deuxième étape, utilisez la commande suivante pour initialiser un exemple de projet :
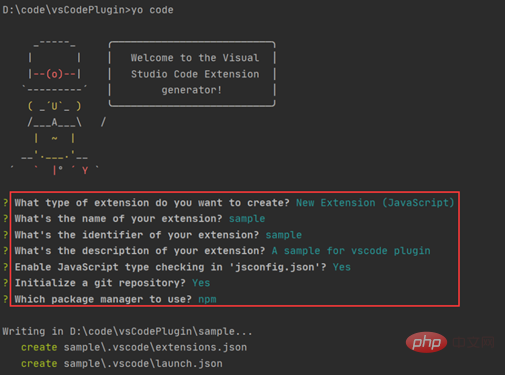
yo code
Processus d'initialisation Nous devons effectuer quelques paramètres de préférence, sélectionnez simplement en fonction de vos besoins :

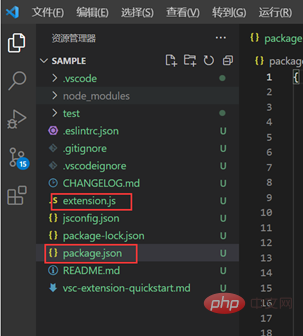
Ensuite, nous pouvons utiliser VSCode pour ouvrir le projet généré par les étapes ci-dessus. Vous pouvez voir que la structure des répertoires est la suivante, et. les deux fichiers les plus importants sont package.json et extension.js. Après avoir compris ces deux fichiers, vous pouvez essentiellement commencer à développer un plug-in VSCode.

fichier package.json
Le fichier package.json est le fichier manifeste de l'extension VSCode, qui contient de nombreux champs. La documentation officielle comporte également des instructions particulières pour chaque champ : manifest.
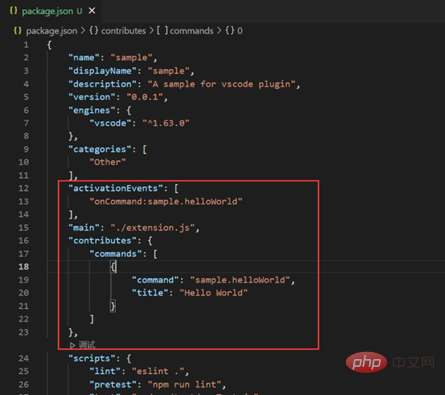
Ici, nous nous concentrons uniquement sur les fichiers générés après l'initialisation, qui incluent principalement les nœuds clés suivants :

1 Main : spécifie le fichier d'entrée du projet. De là, vous pouvez voir que le fichier d'entrée est l'extension . js;
2. Contribue : Les points de contribution du plug-in, la configuration la plus importante du plug-in. L'enregistrement des contributions via des extensions est utilisé pour étendre diverses compétences dans Visual Studio Code. La documentation officielle fournit des conseils : contributes.
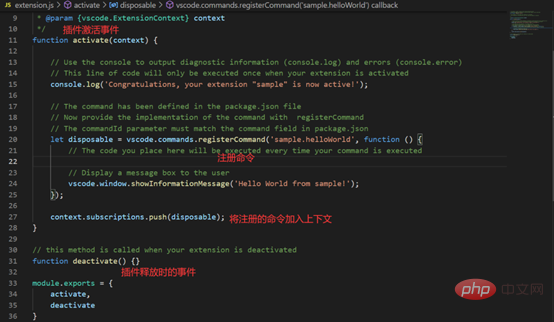
Une commande nommée sample.helloWorld est enregistrée dans les commandes ici. Cette commande doit en fait être implémentée dans ./extension.js (cette partie est le focus, nous en reparlerons plus tard
3. activationEvents) ; indique à VScode dans quelles circonstances le plug-in sera activé. Le document officiel a précisé le moment de l'activation : activationEvents La capture d'écran ci-dessus indique qu'il ne sera activé que lorsque nous exécuterons la commande sample.helloWorld. scénarios :
onCommand : activé lors de l'appel d'une commande
onLanguage : activé lors de l'ouverture d'un fichier analysé dans une langue spécifique, telle que "onLanguage:python"
* : à condition de démarrer vscode et le plug-in sera activé
onFileSystem : chaque fois qu'un fichier ou un dossier d'un schéma spécifique est lu
onView : chaque fois que la vue avec l'identifiant spécifié est développée dans la barre latérale VS Code....
Pour plus d'informations, veuillez vous référer à la documentation officielle si vous êtes intéressé.
extension.js Fichier
extension.js est le fichier correspondant au champ principal de package.json mentionné ci-dessus (le nom du fichier peut être personnalisé). Ce fichier exporte principalement deux méthodes : activate et deactivate. Le timing d'exécution des deux méthodes est le suivant :
- activate : La méthode qui est exécutée lorsque le plug-in est activé
- deactivate : La méthode qui est appelée lorsque le plug-in est activé. le plug-in est détruit

Débogage et combat réel
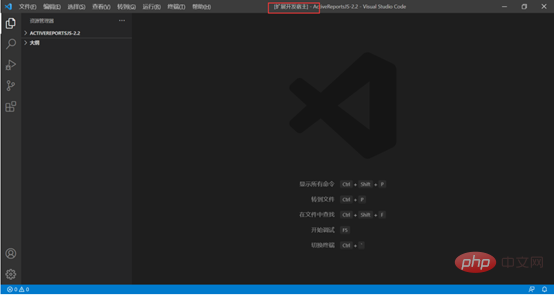
Après avoir présenté les fichiers principaux de ce projet d'initialisation, vous pouvez le déboguer et l'exécuter. F5 entre en mode débogage et une nouvelle fenêtre s'ouvrira comme suit :

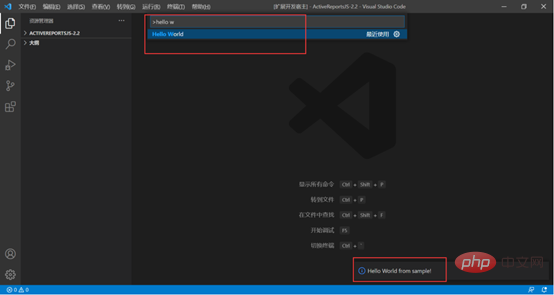
Cette fenêtre est marquée comme "Extended Development Host", Ctrl + Shift + P entrez la commande que nous avons définie précédemment, exécutez-la et le texte apparaîtra dans le coin inférieur droit :

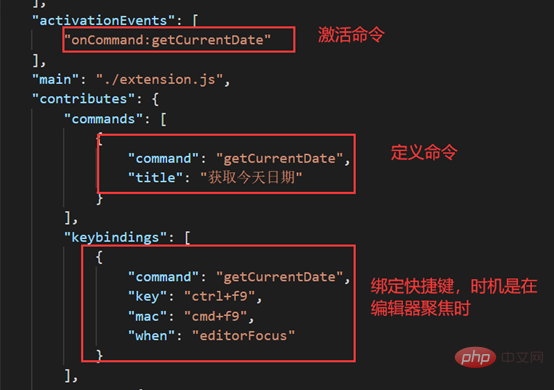
Le projet de démonstration que nous avons généré a été exécuté avec succès. Ensuite, nous apportons de légères modifications au plug-in afin qu'il puisse afficher la date du jour et y associer des touches de raccourci. Les modifications de package.json sont les suivantes :

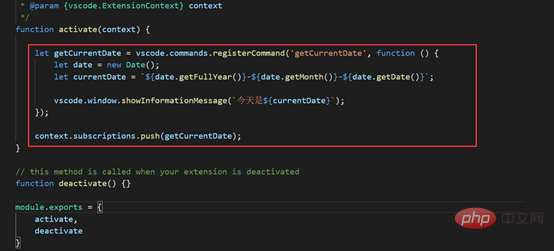
les modifications du fichier extensions.js sont les suivantes :

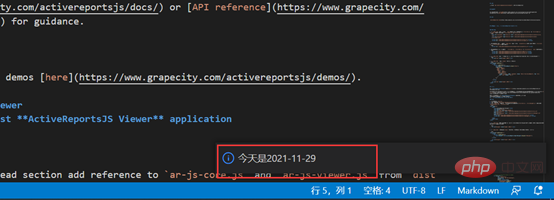
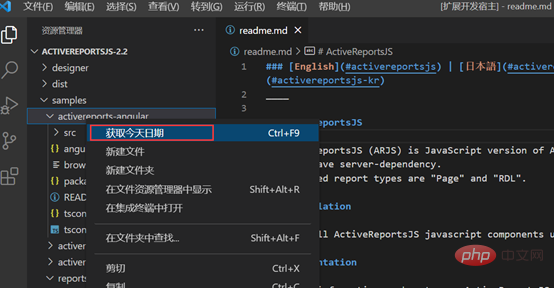
Exécutez, cliquez sur ctrl + f9, fonctionne normalement :

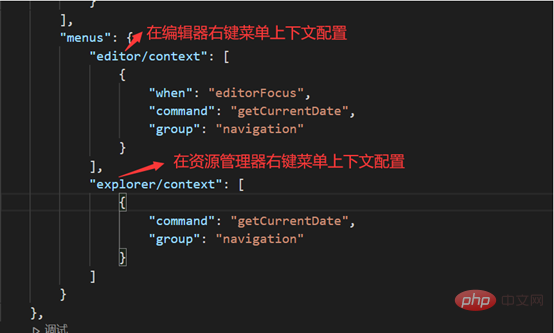
En plus de configurer les touches de raccourci pour exécuter les commandes, vous pouvez également configurer le menu contextuel. Les contributeurs peuvent configurer le menu :

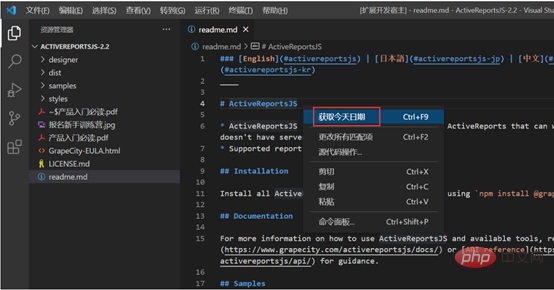
Après. en cours d'exécution, vous pouvez cliquer avec le bouton droit sur les panneaux de l'éditeur et du gestionnaire de ressources respectivement. Accédez à cette commande :


Résumé
Ce qui précède est un simple tutoriel pratique d'entrée de gamme pour vous présenter. les idées de base du développement d'un plug-in VSCode. Si vous rencontrez des besoins plus complexes et personnalisés à l'avenir, vous pouvez vous référer à la documentation officielle pour une étude approfondie.
Est-il nécessaire de maîtriser le développement de plug-ins ? Putao estime que si cela n'est pas nécessaire pour le moment, il n'est pas nécessaire de le comprendre trop profondément, mais en tant que codeur physique autodiscipliné, vous pouvez d'abord avoir une compréhension approximative des idées de base.
Parce que dans notre travail réel, un plug-in peut parfois résoudre de nombreux problèmes pour certaines exigences complexes, améliorant ainsi considérablement l'efficacité du travail.
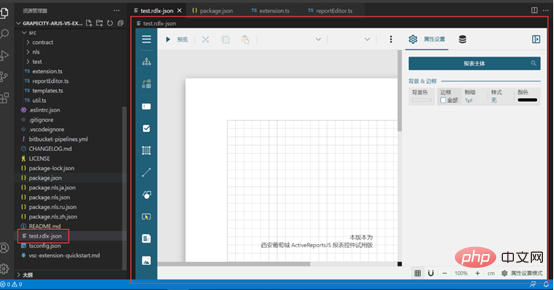
Par exemple, dans ce scénario, nous utilisons ActiveReportsJSun tel contrôle de rapport dans le projet. Lors du processus d'écriture du code, nous devons parfois modifier la conception de certains rapports. Ensuite, chaque fois que nous l'utilisons, nous devons soit démarrer le projet et ouvrir le concepteur de rapports, soit ouvrir le rapport via le concepteur de rapports de bureau.
Mais en fait, grâce à l'interface CustomEditor fournie par l'API du plug-in VScode, nous pouvons implémenter un éditeur privé hautement personnalisé pour les fichiers de rapport spéciaux. Cliquez sur le fichier de rapport et utilisez directement le fichier d'aperçu du concepteur fourni par ce contrôle, comme montré ci-dessous :

La mise en œuvre de ce plug-in améliore encore notre efficacité de travail et évite beaucoup de travail répétitif. Concernant l'interface CustomEditor, VSCode fournit également des échantillons officiels vscode-extension-samples Si vous êtes intéressé, vous pouvez en apprendre davantage.
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Mise à jour de juillet pour VSCode Java, découvrez les nouveaux changements dans le support de Lombok !
- Il existe plusieurs plug-ins de pêche dans VSCode qui vous feront extrêmement planer. Venez vous amuser à pêcher !
- 23 plug-ins VSCode front-end qui améliorent l'efficacité du développement (venez les récupérer)
- [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3
- Développez Python avec VSCode, ces 14 plug-ins sont à ne pas manquer !
- [Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)

