Maison >outils de développement >VSCode >[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)
[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)
- 青灯夜游avant
- 2022-08-15 19:32:573086parcourir
VSCodeComment l'utiliser ? Quelles sont les astuces bizarres ? Afin de permettre à chacun de mieux comprendre VSCode, cet article partagera avec vous certaines de ses utilisations efficaces (astuces étranges) j'espère qu'il vous sera utile !
![[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)](https://img.php.cn/upload/article/000/000/024/62fa2dff56621435.jpg)
Différents outils de développement peuvent capturer leur propre groupe d'utilisateurs et de supporters fidèles.
VS Code, Eclipse, IDEA, atom... quel outil de développement est le meilleur ? Il y a toujours eu un tel débat.
VS Code est devenu un outil de développement populaire ces dernières années et a progressivement été accueilli par de plus en plus de développeurs.
La raison pour laquelle il est si populaire est indissociable de son innovation et de ses percées continues.
Même ainsi, de nombreux utilisateurs trouvent encore VS Code difficile à utiliser.
Ce n'est pas difficile à comprendre. Si un étudiant qui a utilisé l'outil A migre brusquement vers l'outil B, même s'il est déjà parfait, il peut encore trouver beaucoup de défauts.
L'une des raisons est due aux habitudes d'utilisation, et l'autre est que les développeurs n'en savent pas assez sur ce nouvel outil.
Mais une chose doit être claire. En tant qu'outil de développement populaire à l'heure actuelle, VS Code prend également en charge de nombreuses excellentes fonctions dont disposent d'autres outils de développement.
Afin de permettre à tout le monde de comprendre plus clairement VS Code, je vais aujourd'hui vous présenter certaines de ses utilisations efficaces. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
Terminal intégré
Dans VS Code, vous pouvez ouvrir le terminal directement. Cela élimine le besoin de changer de fenêtre et évite de perdre du temps, que vous débogiez du code ou exécutiez des outils de ligne de commande de terminal.
Pour utiliser le terminal VS Code, vous devez d'abord l'installer. Les étapes d'installation sont très simples et ne nécessitent que les étapes suivantes :
- Démarrer VS Code
-
shift+cmd+pOuvrez le panneau de commande, entrez lacommande shellshift+cmd+p打开命令面板,输入shell command - 点击确认
这样,就完成了VS Code集成终端的开发。
批量重命名
![[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales) [Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)](https://img.php.cn/upload/article/000/000/024/f0da999c4a3fee9331dd7f27a7b9ea89-1.gif)
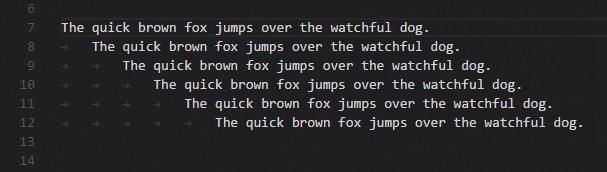
名称,在开发过程中占据着至关重要的地位。函数名、类名、变量名....在编写代码过程中经常会和各种名称打交道。
重命名在这时候就会经常被用到,如果一个变量名在代码中出现了100次,逐个的手动修改显然是很麻烦的。
通过快捷键shift+cmd+l能够选择代码中所有出现的名称,能够批量重命名。
以重命名一次需要5秒来计算,这一项操作能够介绍8分钟左右。
多选模式
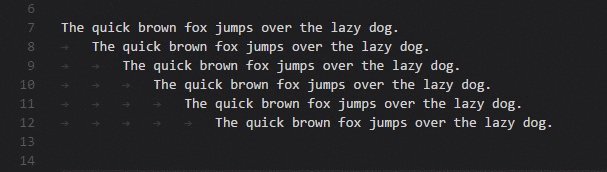
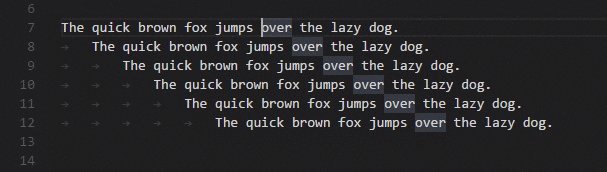
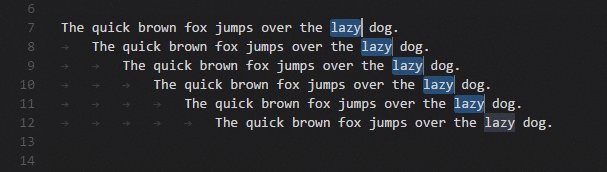
多行编辑在很多开发工具中都是支持的,因为,它的应用场景很多,而且很高效。
如果有多行相近的情况下,这一项功能是非常实用的,能够同时修改多行、多个位置的内容,避免重复劳动。
![[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales) [Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)](https://img.php.cn/upload/article/000/000/024/d5a69d0d5c51455b060272dd02b113ad-2.gif)
alt+click 每次点击都会添加一个新的光标。
alt+cmd+down或alt+cmd+up将分别在下方或上方插入光标。
命令面板
VS Code的命令面板使VS Code完全可以仅通过键盘访问。
键入shift+cmd+P将弹出命令面板,使你可以访问VS Code的所有功能。
以下是一些最有用的命令的快捷方式:
-
cmd+P将允许你通过输入文件或符号的名称来导航到任何文件或符号 -
ctrl+tab将带你浏览打开的最后一组文件 -
shift+cmd+P将直接带你进入编辑器命令 -
shift+cmd+O将允许你导航到文件中的特定符号 ctrl+g Cliquez pour confirmer
De cette façon, le développement du terminal intégré VS Code est terminé.
Renommer par lots
Le nom occupe une position vitale dans le processus de développement. Noms de fonctions, noms de classes, noms de variables... Lors du processus d'écriture de code, nous traitons souvent de noms différents. Le renommage est souvent utilisé à cette époque. Si un nom de variable apparaît
100 fois🎜 dans le code, il sera évidemment très gênant de le modifier manuellement une par une. 🎜🎜Utilisez la touche de raccourcishift+cmd+l pour sélectionner tous les noms apparaissant dans le code et renommez-les par lots. 🎜🎜Étant donné qu'il faut 5 secondes pour renommer une fois, cette opération peut prendre environ 8 minutes. 🎜🎜🎜🎜Mode de sélection multiple🎜🎜🎜🎜🎜L'édition multiligne est prise en charge dans de nombreux outils de développement car elle propose de nombreux scénarios d'application et est très efficace. 🎜🎜🎜S'il existe plusieurs lignes similaires, cette fonction est très pratique. Elle permet de modifier le contenu de plusieurs lignes et de plusieurs emplacements en même temps pour éviter la duplication du travail. 🎜🎜![[Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales) [Compilation et partage] Astuces couramment utilisées et efficaces dans VSCode (trucs étranges et sales)](https://img.php.cn/upload/article/000/000/024/d5a69d0d5c51455b060272dd02b113ad-2.gif) 🎜🎜
🎜🎜alt+clic Chaque clic ajoutera un nouveau curseur. 🎜🎜alt+cmd+down ou alt+cmd+up insérera le curseur respectivement en dessous ou au-dessus. 🎜🎜🎜🎜Panneau de commande🎜🎜🎜🎜🎜Le panneau de commande de VS Code rend VS Code entièrement accessible avec uniquement le clavier. 🎜🎜🎜 Taper shift+cmd+P fera apparaître le panneau de commande, vous donnant accès à toutes les fonctionnalités de VS Code. 🎜🎜Voici des raccourcis pour certaines des commandes les plus utiles : 🎜🎜🎜cmd+P vous permettra de naviguer vers n'importe quel fichier ou symbole en tapant son nom 🎜🎜ctrl+ tab vous amènera à parcourir le dernier ensemble de fichiers ouverts🎜🎜shift+cmd+P vous amènera directement à la commande de l'éditeur🎜🎜shift+cmd+O Permettra vous permet de naviguer vers un symbole spécifique dans un fichier 🎜🎜 ctrl+g Vous permettra de naviguer vers une ligne spécifique dans un fichier 🎜🎜🎜🎜🎜 Raccourcis 🎜🎜🎜🎜🎜Les touches de raccourci ont tendance à donner Cela pèse sur la mémoire de l'utilisateur, mais si vous l'utilisez fréquemment et l'intégrez dans vos propres habitudes, l'étape suivante consiste à améliorer l'efficacité. 🎜🎜🎜Maintenant, introduisons quelques touches de raccourci utiles dans VS Code. Vous n’avez pas besoin de tous les mémoriser, mais souvenez-vous simplement de certains qui correspondent à votre scénario d’utilisation. 🎜🎜🎜Raccourcis de navigation🎜🎜-
shift+cmd+FRechercheshift+cmd+F搜索 -
shift+ctrl+G源代码管理 -
cmd+shift+D运行面板 -
cmd+shift+X扩展面板 -
cmd+b切换侧栏可见性 -
ctrl+cmd+w切换标签可见性 -
cmd+j使用终端,问题,输出,调试控制台切换打开的底部面板
常用快捷键
-
alt+Z切换自动换行。如果文件中的行很长,并且需要查看所有内容而无需格式化每一行。 -
cmd+F搜索当前文件 -
alt+shift+left/alt+shift+right按词选择 -
cmd+D查找并选择当前所选单词的下一个匹配项。 -
cmd+down/cmd+up将光标移到当前文件的结尾/开头 -
cmd+left/cmd+right将光标移到当前行的末尾 -
alt+left/alt+right逐字移动光标 -
ctrl+-/ctrl+shift+-返回和前进 -
shift+ctrl+cmd+left/shift+ctrl+cmd+right扩大或缩小块选择 -
F12/cmd+click跳转到定义
编辑中快捷键
-
cmd+X不选择文字时将剪切当前行 -
cmd+shift+K删除当前行 -
shift+down/shift+up上下移动选择 -
alt+down/alt+up上下移动一行 -
shift+alt+down/shift+alt+up
shift+ctrl+G Gestion du code source
cmd+shift+D Exécuter le panneau cmd+shift+X Panneau d'extensioncmd+b Basculer la visibilité de la barre latérale
ctrl+cmd+w Basculer la visibilité de l'étiquette cmd+j Utilisez le terminal, la question, la sortie et la console de débogage pour basculer le panneau inférieur ouvert
Touches de raccourci communes
alt+Z pour basculer le retour à la ligne automatique . Si les lignes du fichier sont longues et que vous avez besoin de tout voir sans formater chaque ligne.
cmd+F Rechercher le fichier actuelalt+shift+left/alt+shift+rightSélectionner par mot
cmd+D Recherchez et sélectionnez la prochaine occurrence du mot actuellement sélectionné. 🎜🎜cmd+down/cmd+upDéplacez le curseur à la fin/au début du fichier actuel🎜🎜cmd+left/cmd +rightDéplacez le curseur jusqu'à la fin de la ligne actuelle🎜🎜alt+left/alt+rightDéplacez le curseur mot par mot🎜🎜ctrl+- code>/ctrl+shift+- Avant et arrière 🎜🎜shift+ctrl+cmd+left/shift+ctrl+cmd +droitAgrandir ou réduire la sélection de bloc🎜🎜F12/cmd+clic Aller à la définition🎜🎜🎜🎜Touche de raccourci d'édition🎜🎜🎜🎜cmd +X Lorsqu'aucun texte n'est sélectionné, la ligne actuelle sera coupée🎜🎜cmd+shift+K Supprimer la ligne actuelle🎜🎜shift+down/shift+up haut et bas Déplacer la sélection🎜🎜alt+down/alt+upDéplacer une ligne vers le haut ou vers le bas🎜🎜shift+ alt+down/shift+alt+ upCopiez la ligne ou la sélection et collez-la en dessous ou au-dessus de la ligne ou de la sélection🎜🎜🎜🎜🎜Conclusion🎜🎜🎜🎜🎜Si vous vous souvenez de ces méthodes efficaces Pour utiliser VS Code, vous constaterez que c'est mieux qu'avant. Les opérations que vous prenez pour acquis sont beaucoup plus efficaces. 🎜🎜🎜Vous ne pouvez pas parcourir mille kilomètres sans faire de petits pas. Peut-être que vous ne pouvez pas ressentir les changements que cela apporte dans une petite quantité d'opérations. Cependant, si vous êtes en train de développer un grand projet, l'impact de. un outil sera mis en évidence. 🎜🎜Grâce à ces opérations efficaces, VS Code vous permet de vous concentrer sur le codage lui-même sans être affecté par les obstacles au niveau des outils qui affectent l'efficacité du développement. 🎜🎜Ce qui précède est tout le contenu partagé cette fois. Si vous pensez que l'article n'est pas mauvais, veuillez suivre le compte officiel : 🎜Python Programming Learning Circle🎜, partageant des informations utiles quotidiennement, envoyez "J" pour recevoir un grand nombre d'apprentissages. matériels, couvrant les livres électroniques Python, les didacticiels, la programmation de bases de données, Django, les robots d'exploration, le cloud computing et plus encore. Ou rendez-vous sur le Programming Learning Network pour en savoir plus sur la technologie de programmation. 🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel vscode🎜 ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon de créer un environnement d'écriture MarkDown dans VSCode
- Partagez un plug-in d'annotation d'en-tête VSCode utile : Fileheader Pro
- Explication détaillée de la façon de configurer le serveur SSH dans VSCode pour le développement à distance
- Mise à jour de juillet pour VSCode Java, découvrez les nouveaux changements dans le support de Lombok !
- 10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !

