Maison >outils de développement >VSCode >10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !
10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !
- 青灯夜游avant
- 2022-07-29 20:49:233215parcourir
Cet article partagera avec vous 10 artefacts open source efficaces de VSCode que vous n'avez peut-être jamais vu auparavant. Venez les récupérer pour voir si vous en avez besoin !

1. code-server
Tant que Code-Server est configuré côté serveur, vous pouvez utiliser VS Code sur n'importe quel navigateur. [Étude recommandée : "Introduction à vscode"] L'objectif de
code server est de créer un environnement de développement pratique et unifié pour les développeurs, permettant aux développeurs d'écrire du code via le navigateur depuis n'importe quel appareil et n'importe quel emplacement. Cela élimine les problèmes de configuration de l'environnement dans le processus de développement IDE conventionnel.
Le premier problème résolu par le serveur de code est la cohérence environnementale entre les appareils. Étant donné que le serveur de code s'exécute toujours dans un environnement cloud distant, son environnement de développement est toujours cohérent et il n'y aura aucun problème lorsque différentes plates-formes ou appareils exécutent le même code.
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor est un éditeur de code en ligne open source. Il s'agit de la version navigateur de VSCode Avec la popularité de VSCode ces dernières années, Monaco Editor est également devenu populaire. À l’heure actuelle, il rattrape quelque peu ses prédécesseurs.
Monaco Editor est une bibliothèque d'éditeur de code côté navigateur, et c'est également l'éditeur utilisé par VS Code. Monaco Editor peut être considéré comme un contrôle d'éditeur. Il fournit uniquement des interfaces d'édition et de langage de base et peut être utilisé dans tout projet construit sur la base de la technologie Web. VS Code comprend la gestion de fichiers, le contrôle de version, les plug-ins, etc. c'est un logiciel de bureau.
https://github.com/microsoft/monaco-editor
3 Vim
VSCodeVim est un émulateur Vim pour Visual Studio Code.
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io est un outil de site Web qui prend en charge le dessin en ligne, en raison de son interface simple et intuitive, riche et fonctions puissantes Et il est apprécié par de nombreux utilisateurs.
Nous pouvons clairement voir sur l'image ci-dessus que draw.io a des fonctions très complètes et peut facilement répondre à nos besoins quotidiens en matière de dessin graphique.
De plus, draw.io prend également en charge l'enregistrement de graphiques sur des lecteurs cloud tels que Google Drive, One Drive, l'entrepôt GitHub, etc., permettant aux utilisateurs de synchroniser et de lire à tout moment.
En raison du grand nombre de personnes utilisant cet outil, les développeurs ont également soigneusement traduit la copie internationale. Par conséquent, les étudiants qui ne maîtrisent pas très bien l’anglais n’ont pas à trop s’inquiéter.
VSCode est désormais parfaitement intégré à drwa.io. Il suffit aux utilisateurs de cliquer sur la souris et d'installer le plug-in pour découvrir immédiatement toutes les fonctions de base de draw.io sur VSCode.
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

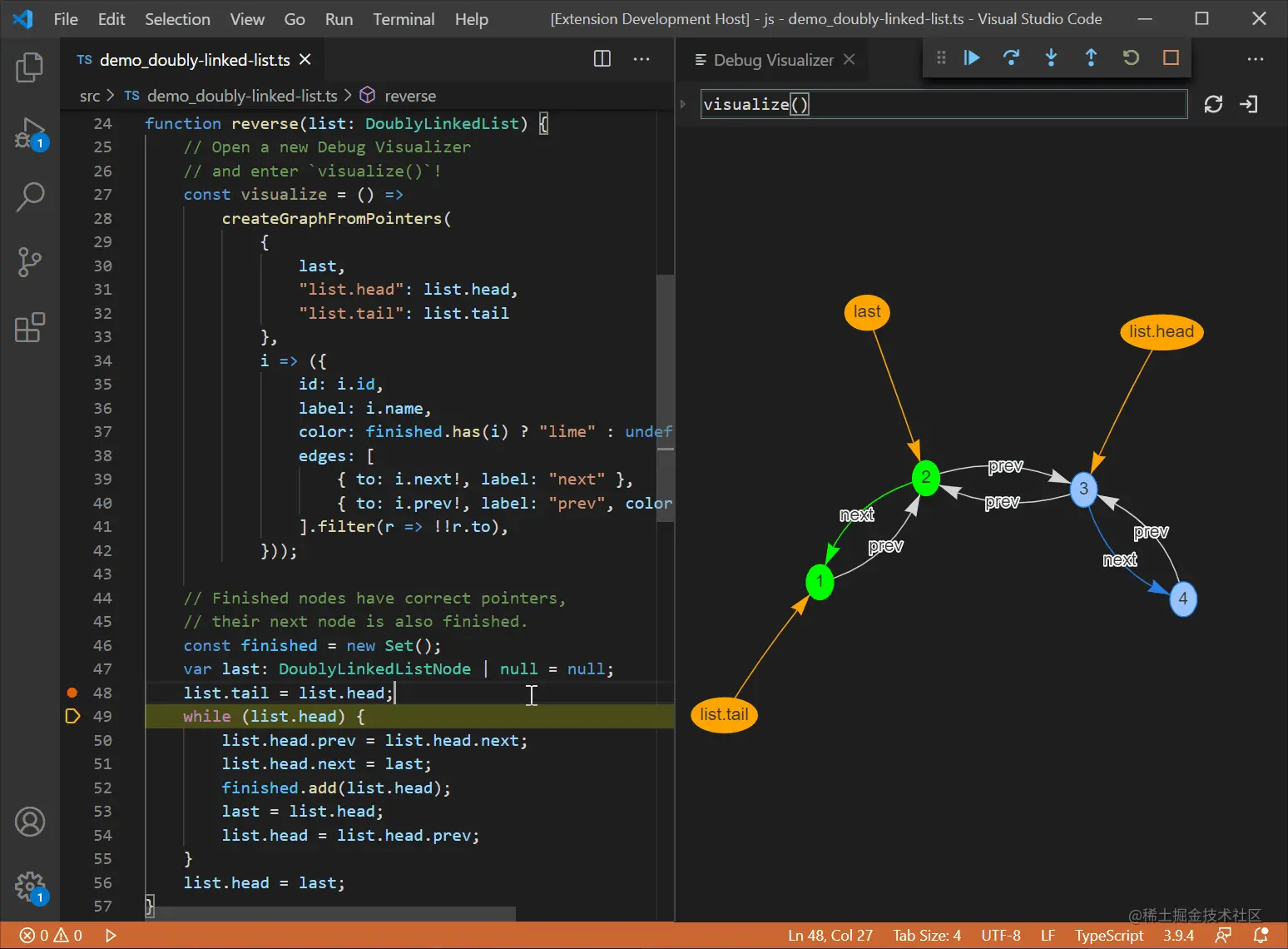
Quand on écrit du code, le plus gênant est qu'il est difficile de localiser le problème quand une erreur se produit, surtout lorsque le code est particulièrement long et que les erreurs sont profondément cachées, qu'il s'agisse du débogueur ou de console.log, ou de l'utilisation de l'outil de débogage du navigateur pour arrêter les points, vous devez résoudre lentement les problèmes un par un.
Ces méthodes de débogage nécessitent toutes que notre cerveau réfléchisse et dépanne. Existe-t-il un moyen plus pratique qui puisse nous montrer les résultats sous forme d'images et nous montrer le processus ?
Nous introduisons ici un artefact : vscode-debug-visualizer
Il fournit un moyen d'afficher le processus de formation de la structure des données sous forme de graphiques, comprenant des arbres, des tableaux, des courbes, des graphiques, etc.
Ce format d'affichage peut non seulement nous aider à l'utiliser lors du débogage du code, mais peut également être utilisé lors de l'apprentissage des structures de données, des algorithmes et du brossage du Leecode. Il vous permettra de voir clairement le processus de génération de données.
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens suralimente Git dans VS Code et débloque des connaissances inexploitées dans chaque référentiel. Il vous aide à visualiser visuellement la paternité du code avec les commentaires de blâme Git et CodeLens, à naviguer et à explorer de manière transparente les référentiels Git, à obtenir des informations précieuses grâce à des visualisations riches et de puissantes commandes de comparaison, et bien plus encore.
GitLens vous aide simplement à mieux comprendre votre code. Voyez rapidement qui a modifié une ligne ou un bloc de code, pourquoi et quand. Revenez sur l’histoire pour en savoir plus sur comment et pourquoi le code a évolué. Explorez facilement l'historique et l'évolution de votre base de code.
Aujourd'hui, avec plus de 13 millions d'installations et près de 79 millions de téléchargements, GitLens est apprécié et utilisé par des millions d'utilisateurs, des développeurs individuels aux grandes équipes d'entreprises.
https://github.com/gitkraken/vscode-gitlens
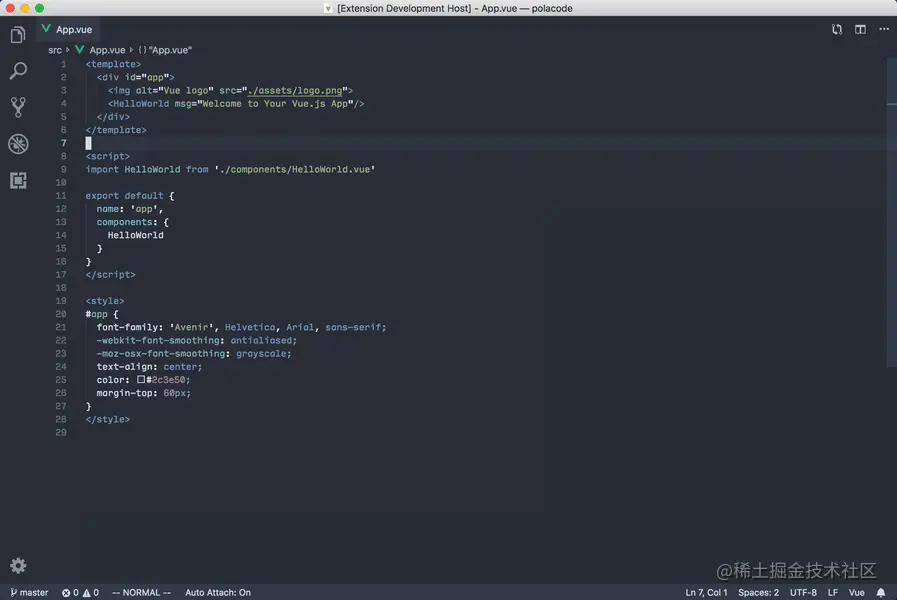
7. polacode

vs code est un plug-in d'embellissement de capture d'écran de code qui peut facilement créer de belles captures d'écran de code.
https://github.com/octref/polacode
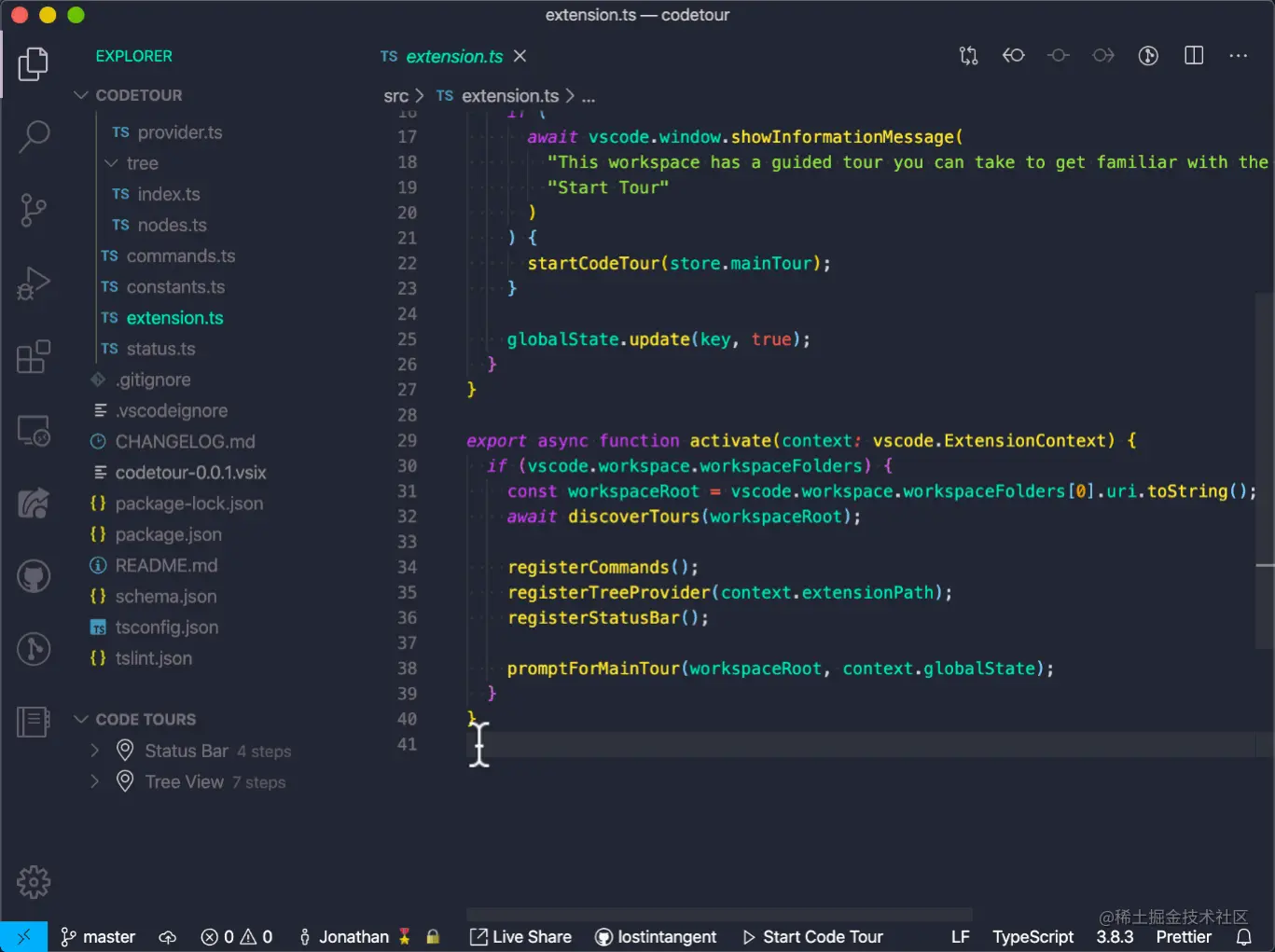
8. codetour

CodeTour est un plugin VS Code qui permet d'enregistrer et de rejouer des procédures pas à pas et des idées pour une base de code. Nous expliquons généralement la fonction et la logique d'un certain morceau de code ou d'une méthode à travers des commentaires de code ou des documents. Cette méthode est relativement simple, mais elle n'est pas assez conviviale pour les lecteurs. CodeTour nous permet d'ajouter des commentaires au code et de mettre ces commentaires en ligne. les en série pour afficher dynamiquement nos idées et la logique du code.
Comme un catalogue pour rejoindre facilement de nouveaux projets/fonctionnalités et visualiser les rapports de bugs ou comprendre le contexte de la révision du code/des modifications des relations publiques. Une « visite guidée du code » est simplement une série d'étapes interactives, chaque étape est associée à un répertoire ou fichier/ligne spécifique et comprend une description du code correspondant. Les développeurs peuvent cloner un référentiel et commencer à apprendre immédiatement sans avoir à se référer au fichier CONTRIBUTING.md ou à compter sur l'aide d'autres personnes.
https://github.com/microsoft/codetour
9. vscode-database-client
Extension client de base de données Visual Studio Code, prend en charge MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng et la gestion d'ElasticSearch, et peut être utilisé comme client SSH pour maximiser votre productivité
https://github.com/cweijan/vscode-database-client
10 vscode-icons

Icônes pour Visual. Studio Code
https://github.com/vscode-icons/vscode-icons
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse sur la façon d'ajuster la taille du code dans vscode ? (deux méthodes)
- Parlons de la façon de créer un environnement d'écriture MarkDown dans VSCode
- Partagez un plug-in d'annotation d'en-tête VSCode utile : Fileheader Pro
- Explication détaillée de la façon de configurer le serveur SSH dans VSCode pour le développement à distance
- Mise à jour de juillet pour VSCode Java, découvrez les nouveaux changements dans le support de Lombok !

