Maison >interface Web >Questions et réponses frontales >Combien de styles de police CSS existe-t-il ?
Combien de styles de police CSS existe-t-il ?
- 青灯夜游original
- 2022-08-29 18:55:595818parcourir
Les styles de police CSS incluent : 1. « font-family », qui spécifie la famille de polices du texte ; 2. « font-size », qui spécifie la taille et le style de police du texte ; , qui spécifie le style de police du texte ; 4. "font-variant", définit le style du texte des petites majuscules ; 5. "font-weight", spécifie le style d'épaisseur de la police ; , utilisé pour étirer ou compresser la police dans le sens horizontal , rendant les caractères de la police plus larges ou plus étroits.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le paramètre de police est une partie importante de la conception Web. Des polices appropriées rendront non seulement la page plus belle, mais amélioreront également l'expérience utilisateur. CSS fournit une série de propriétés pour définir les styles de police du texte, telles que la modification des polices, le contrôle de la taille et de l'épaisseur de la police, etc.
1. font-family
L'attribut font-family est utilisé pour définir la police du texte dans l'élément. Comme il existe des milliers de polices, et que certaines ne sont pas gratuites, il est presque impossible d'avoir toutes les polices sur nos ordinateurs. Afin de garantir que les polices que nous définissons peuvent être affichées normalement, vous pouvez définir une liste de plusieurs noms de polices via l'attribut font-family. Utilisez des virgules pour séparer les noms de polices. Le navigateur essaiera d'abord la première police de la liste. , s'il n'est pas pris en charge, essayez le suivant, et ainsi de suite. Les valeurs facultativesde l'attribut
font-family sont les suivantes :
| valeur | description |
|---|---|
| family-name, generic-family |
family-name : nom de la police, un le nom de la police représente une police, par exemple, "Microsoft Yahei" est une police ; famille générique : famille de polices, qui est un certain type de combinaison de polices. Une famille de polices représente un type de police qui contient de nombreuses polices similaires mais différentes. , telle que « Sans-serif » est une police sans-serif, qui comprend de nombreuses polices similaires. La valeur par défaut de la police dépend des paramètres du navigateur |
| inherit | Hérite des paramètres de police de l'élément parent |
Le tableau suivant répertorie certaines familles de polices couramment utilisées (famille générique) :
| Famille de polices | Description | font |
|---|---|---|
| serif | polices serif, c'est-à-dire l'ajout de lignes décoratives spéciales ou d'empattements à la fin des traits de texte | "Lucida Bright", "Lucida Fax", Palatino, " Palatino Linotype", Palladio, "URW Palladio", serif |
| sans-serif | Polices sans empattement, c'est-à-dire que les extrémités des traits de texte sont lisses | "Open Sans", "Fira Sans", "Lucida Sans " , "Lucida Sans Unicode", "Trebuchet MS", "Liberation Sans", "Nimbus Sans L", sans-serif |
| monospace | police mono-espacée, c'est-à-dire que la largeur de chaque texte est la même | " Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace |
| cursive | police cursive, cette police a des traits continus ou un effet italique spécial, qui donner Cela ressemble à une écriture manuscrite | "Brush Script MT", "Brush Script Std", "Lucida Calligraphy", "Lucida Handwriting", "Apple Chancery", cursive |
| fantasy | Polices avec effets artistiques spéciaux | Papyrus , Herculanum, "Party LET", "Curlz MT", Harrington, fantasy |
[Exemple] Utilisez l'attribut font-family pour définir le style de police des éléments HTML :
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h1>font-family 属性</h1>
</body>
</html>Les résultats en cours d'exécution sont les suivants :
Remarque : Si la famille de polices ou le nom de la police contient des espaces ou plusieurs mots, vous devez les mettre entre guillemets, tels que "Times New Roman", "Courier New", "Segoe UI", etc., si c'est dans Des guillemets simples doivent être utilisés lorsqu'ils sont utilisés dans l'attribut de style d'un élément.
Les familles de polices les plus couramment utilisées dans la conception de sites Web sont serif et sans-serif car elles conviennent à la lecture. Lors de l'affichage de certains codes de programme, des polices à largeur fixe sont généralement utilisées, afin que le code du programme paraisse plus net.
2. font-style
L'attribut font-style est utilisé pour définir le style de la police, comme italique, italique, etc. Les valeurs facultativesde cet attribut sont les suivantes :
| valeur | description |
|---|---|
| normal | Par défaut, le texte est affiché en police normale |
| italique | Le texte est affiché en italique |
| oblique | Texte est affiché en italique |
| hériter | Hériter le style de police de l'élément parent |
【示例】使用 font-style 属性设置字体的样式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:显示一个标准的字体</p>
<p class="italic">italic:显示一个斜体的字体</p>
<p class="oblique">oblique:显示一个倾斜的字体</p>
<p class="inherit">inherit:从父元素继承字体样式</p>
</body>
</html>运行结果如下图所示:
乍看之下,您可能觉得 italic 和 oblique 的效果是一样的。其实不然,italic 显示的字体的斜体版本,而 oblique 则只是一个倾斜的普通字体。
3、font-weight
font-weight 属性能够设置字体的粗细,可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,标准字体 |
| bold | 粗体字体 |
| bolder | 更粗的字体 |
| lighter | 更细的字体 |
| 100、200、300、400、500、600、700、800、900 | 由细到粗的设置字体粗细,100 为最细的字体,400 等同于 normal,700 等同于 bold |
| inherit | 从父元素继承字体的粗细 |
【示例】使用 font-weight 属性设置字体粗细:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>运行结果如下图所示:
4、font-size
font-size 属性用来设置字体的大小(字号),可选值如下:
| 值 | 描述 |
|---|---|
| xx-small、x-small、small、medium、large、x-large、xx-large | 以关键字的形式把字体设置为不同的大小,从 xx-small 到 xx-large 依次变大,默认值为 medium |
| smaller | 为字体设置一个比父元素更小的尺寸 |
| larger | 为字体设置一个比父元素更大的尺寸 |
| length | 以数值加单位的形式把字体设置为一个固定尺寸,例如 18px、2em |
| % | 以百分比的形式为字体设置一个相对于父元素字体的大小 |
| inherit | 从父元素继承字体的尺寸 |
【示例】使用 font-size 属性设置字体的大小:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.xx_small {
font-size: xx-small;
}
.x_small {
font-size: x-small;
}
.small {
font-size: x-small;
}
.medium {
font-size: x-small;
}
.large {
font-size: large;
}
.x-large {
font-size: x-large;
}
.xx-large {
font-size: xx-large;
}
.smaller {
font-size: smaller;
}
.larger {
font-size: larger;
}
.font-20 {
font-size: 20px;
}
</style>
</head>
<body>
<p class="xx_small">将字体大小设置为:xx-small</p>
<p class="x_small">将字体大小设置为:x-small</p>
<p class="small">将字体大小设置为:x-small</p>
<p class="medium">将字体大小设置为:medium</p>
<p class="large">将字体大小设置为:large</p>
<p class="x-large">将字体大小设置为:x-large</p>
<p class="xx-large">将字体大小设置为:xx-large</p>
<p class="smaller">将字体大小设置为:smaller</p>
<p class="larger">将字体大小设置为:larger</p>
<p class="font-20">将字体大小设置为 20 像素</p>
</body>
</html>运行结果如下图所示:
5、font-variant
font-variant 属性可以将文本中的小写英文字母转换为小型大写字母(转换后的大写字母与转换前小写字母的大小相仿,所以称之为小型大写字母)。font-variant 属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 默认值,浏览器会显示一个标准的字体 |
| small-caps | 将文本中的小写英文字母转换为小型大写字母 |
| inherit | 从父元素继承 font-variant 属性的值 |
【示例】使用 font-variant 属性设置小型大写字母:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>运行结果如下图所示:
6、font
font 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。参阅:font-style 中可能的值。 |
| font-variant | 规定字体异体。参阅:font-variant 中可能的值。 |
| font-weight | 规定字体粗细。参阅:font-weight 中可能的值。 |
| font-size/line-height | 规定字体尺寸和行高。参阅:font-size 和 line-height 中可能的值。 |
| font-family | 规定字体系列。参阅:font-family 中可能的值。 |
| caption | 定义被标题控件(比如按钮、下拉列表等)使用的字体。 |
| icon | 定义被图标标记使用的字体。 |
| menu | 定义被下拉列表使用的字体。 |
| message-box | 定义被对话框使用的字体。 |
| small-caption | caption 字体的小型版本。 |
| status-bar | 定义被窗口状态栏使用的字体。 |
在使用 font 属性时,有以下几点需要注意:
使用 font 属性时必须按照如上所示的顺序,并且 font-size 和 font-family 两个属性不可忽略;
font 属性中的每个参数仅允许设置一个值,除 font-size 和 font-family 属性外,被忽略的属性将被设置为各自的默认值;
若要定义 line-height 属性,则需要使用斜线
/将 font-size 和 line-height 属性分开。
【示例】使用 font 属性同时定义多个字体效果:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 属性需要遵循以下顺序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>运行结果如下图所示:

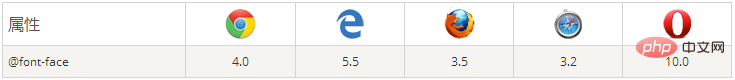
7、@font-face
以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。
现在好了,@font-face终于解决了这种使用网络字体的问题。
@font-face 用于从远程服务器或者用户本地加载指定的字体。
浏览器兼容性问题

其实,@font-face并不是CSS3才出来的属性,早在1998年它就在CSS2中使用了,但是在CSS2.1中又被除去了,CSS3又把它加了进来。
@font-face语法
@font-face {
font-family: <字体名>;
src: <字体路径> [<格式>][,<字体路径> [<格式>]]*;
[font-weight: <粗细>];
[font-style: <样式>];
}取值说明:
字体名:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:”字体名”;”
字体路径:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
格式:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
| 属性 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
可选。定义如何拉伸字体。默认是 “normal”。 |
| font-style | normal italic oblique |
可选。定义字体的样式。默认是 “normal”。 |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
可选。定义字体的粗细。默认是 “normal”。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 “U+0-10FFFF”。 |
@font-face小例子
<style type="text/css">
/* 定义 @font-face 规则 */
@font-face {
/* 指定字体名称 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字体文件的路径 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字体的应用 */
h2{
font-family: 'Bungee Inline';
}
</style><h2>Lecepin's Blog </h2>
效果:

代码块中,font-family和src是必需的。src中的local()表是从本地系统查找字体,如果找不到,再从url()指定的查找。
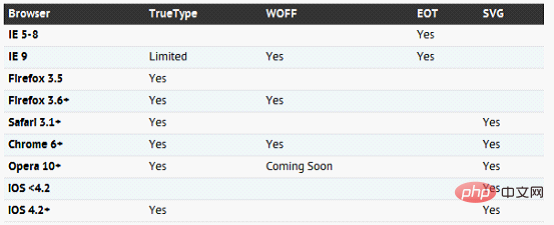
format()指的是字体的格式,常用字体格式如下:
| 格式 | 说明 |
|---|---|
| TureTpe(.ttf)格式 | .ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】; |
| OpenType(.otf)格式 | .otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】; |
| Web Open Font Format(.woff)格式 | .woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】; |
| Embedded Open Type(.eot)格式 | .eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】; |
| SVG(.svg)格式 | .svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。 |

src format属性兼容写法
关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码:
@font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字体名.woff') format('woff'), /* 现代浏览器 */
url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字体名.svg#grablau') format('svg'); /* Legacy iOS */
}通常来说,有.woff和eot这两种就够了。
关于这个兼容写法,请参考:Bulletproof @font-face Syntax
字体格式转换工具
当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
Font Squirrel:https://www.fontsquirrel.com/tools/webfont-generator
@font-face generator:http://fontface.codeandmore.com/
Google Fonts:https://fonts.google.com/
8、font-size-adjust
CSS 中的 font-size-adjust 属性允许开发者基于小写字母的高度指定 font-size ,这可以有效地提高网页文字的可读性。
在这里,你不仅能了解到 font-size-adjust 属性的重要性,并且还能学会如何在你的项目中使用它。
font-size-adjust 的重要性
你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
font-size 属性会设置网页中所有 font-family 下你想使用的字体的大小,然而在大多数情况下,浏览器一般都是使用 font-family 下声明的第一种字体。只有当第一种字体因为某些原因不可用时,浏览器才会使用候选字体继续渲染页面。
举个例子,看下面的代码:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的浏览器从 Google Fonts 下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里 font-size 的值好像是针对 ‘Lato’ 字体设定的,而不是 Verdana。
什么是字体的纵横比?
字体的外观尺寸及其可读性可能会因为 font-size 的值而产生很大的变化,特别像是对拉丁文这种文字会导致其在大小写之间差别巨大。在这种情况下,小写字母与对应的大写字母的高度比例是决定一种字体易读性的重要因素,这个比值通常被叫做一种字体的纵横比。
正如我之前说的,一旦你设置了 font-size 的值,这个值将会对所有的字体起作用。如果候选字体的纵横比跟首选字体的纵横比相差太大,这可能影响候选字体的易读性。
font-size-adjust 属性在这种情形下则扮演着一个尤为重要的角色,因为它允许你设置所有字体的 x 轴高度 为统一大小,以便提高文字的易读性。
给 font-size-adjust 属性选择合适的值
现在你知道使用 font-size-adjust 属性的重要性了吧,是时候把它用到你的网站上了。这个属性的语法如下:
font-size-adjust: none | <number>
none 是默认值,这个值意味着不调整字体的大小。
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以 font-size 的值。 这可以提高小尺寸字体的可读性。以下是一个使用 font-size-adjust 属性的例子:
font-size: 20px;font-size-adjust: 0.6;
所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后 font-size 的值可以通过以下公式计算
c = ( a / a' ) s.
这里, c 指调整后的 font-size,s 指原先指定的 font-size,a 是 font-size-adjust 属性指定的纵横比,a' 指实际字体的纵横比。
你不能设置 font-size-adjust 的值为负数,设置为 0 则会致使文字没有高度,换句话说,就是文字会被隐藏。在旧的浏览器中,例如 Firefox 40,如果设置其属性值为 0 则相当于设置为 none。
大多数情况下,开发者一般会尝试不同的 font-size 取值以确定哪个值对给定的字体最好看。这意味着在理想情况下,他们希望所有字体的 x 轴高度与首选字体的 x 轴高度相等。换句话说,最合适的 font-size-adjust 取值就是你首选字体的纵横比。
如何计算一种字体的纵横比
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
计算纵横比的第一步是先创建 2 个 <span></span> 元素,每个 <span></span> 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 <span></span> 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 <span></span> 下的字母都是一样的大小。
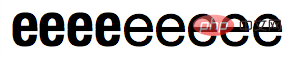
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}
正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。
演示地址:https://codepen.io/SitePoint/pen/YxxbMp
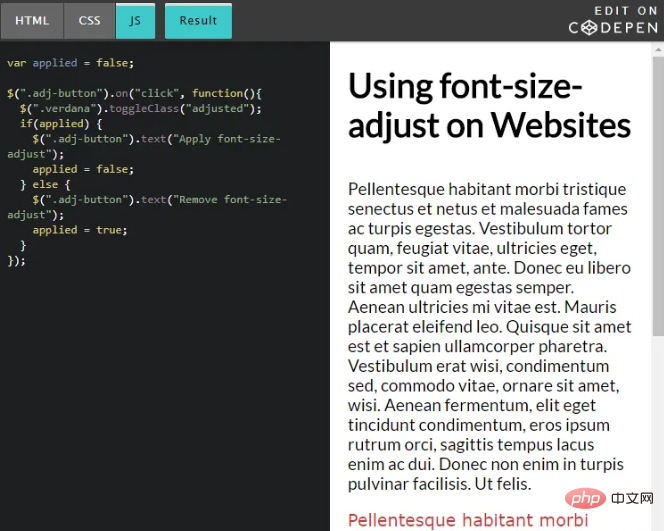
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:
演示地址:https://codepen.io/SitePoint/pen/KvvLOr

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
9、font-stretch
font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。
语法格式:
font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
| 值 | 说明 |
|---|---|
| wider | 使得文本更宽 |
| narrower | 使得文本窄 |
| ultra-condensed | 使文本窄得不能再窄 |
| extra-condensed | 指定紧缩程度第二大的字体 |
| condensed | 指定略微紧缩程度第二大的字体 |
| semi-condensed | 指定略微紧缩的字体 |
| normal | 指明字体既不紧缩也不加宽 |
| semi-expanded | 指定略微加宽的字体 |
| expanded | 指定加宽的字体 |
| extra-expanded | 指定加宽程度第二大的字体 |
| ultra-expanded | 指定加宽程度最大的字体 |
| inherit | 指定该属性与元素父项的属性采用相同的计算值 |
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。
示例:
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;

该属性不会通过伸缩缩小任意字体的几何形状。像font-variant。如果它提供了其中的几个,这仅仅是一种选择最合适的字体的方式, 。
注意:如果字体提供了多个面,font-stretch则选择与该属性值最匹配的那个面。例如,在OS X上,除了更为常见的Bold,Regular,Italic和BoldItalic外,“Helvetica Neue”字体还提供了第二组缩放的缩略字体:缩写。浏览器支持font-stretch将使用压缩的值ultra-condensed,以semi-condensed及用于其它正常表面(normal和所有展开的值)。

如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”,font-stretch则不会有任何可见的效果,因为在所有情况下都将使用唯一合适的。
(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les deux types de syntaxe CSS ?
- Vous pouvez également facilement réaliser des animations de transition sympas en utilisant CSS !
- En savoir plus sur le masque, une propriété très intéressante en CSS
- Découvrez comment CSS utilise des compteurs pour implémenter des animations d'accumulation de type appui long
- Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image








