Maison >interface Web >Questions et réponses frontales >Pourquoi le devis es6 le permet-il ?
Pourquoi le devis es6 le permet-il ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-23 17:14:261997parcourir
Parce que let a une portée au niveau du bloc dans les boucles if et for, es6 a introduit let; var n'a pas de portée dans les boucles if et for. Seule la portée de la fonction peut être utilisée pour résoudre le problème du référencement de variables en dehors de la portée. let a une portée au niveau du bloc, un "{}" est une portée.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Pourquoi es6 cite let
Parce que var n'a pas de portée dans les boucles if et for, et seule la portée de la fonction peut être utilisée pour résoudre le problème du référencement de variables en dehors de la portée while let a des blocs dans les boucles if et for Niveau ; scope, c'est une fonction que var n'a pas, donc le mot-clé let est utilisé à la place de var dans es6.
Parce que dans le JavaScript précédent (avant ES5), var n'avait pas de portée dans les boucles if et for. Seule la portée de la fonction peut être utilisée pour résoudre le problème du référencement de variables en dehors de la portée.
Ajouté dans ES6 let, il l'a fait. portée au niveau du bloc dans if et for, let a une portée au niveau du bloc, a {} est une portée, c'est-à-dire que let déclare des variables au niveau du bloc, c'est-à-dire des variables locales
const a également une portée au niveau du bloc. lorsque notre identifiant modifié ne veut pas être modifié et attribué, utilisez const
Il est recommandé d'utiliser const d'abord dans le développement ES6, et d'utiliser uniquement let lorsque vous souhaitez modifier un identifiant
trois fonctionnalités majeures :
Les mots-clés utilisés pour déclarer les variables doivent être déclarés avant utilisation
Laissez les variables déclarées avoir une portée au niveau du bloc
Fonctionnalité de zone morte temporaire
Je vais l'expliquer à travers un cas ci-dessous. :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
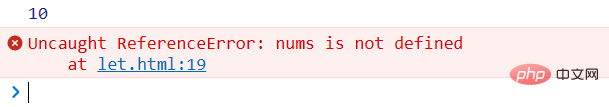
console.log(nums); //nums is not defined
</script>
</body>
</html>Le contrôleur de navigateur s'exécute comme suit :

Remarque : var est utilisé pour déclarer des variables globales et n'a pas de portée au niveau du bloc
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true) {
let a = 100;var b = 200;
}
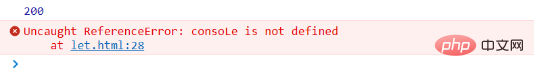
console.log(a);
consoLe.log(b);Le contrôleur de navigateur s'exécute comme suit :

[Connexe recommandations : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

