Maison >interface Web >Questions et réponses frontales >Comment obtenir le premier élément enfant avec la méthode de recherche jquery
Comment obtenir le premier élément enfant avec la méthode de recherche jquery
- 青灯夜游original
- 2022-08-15 17:16:136474parcourir
Deux méthodes d'acquisition : 1. Utilisez d'abord find() pour obtenir tous les éléments enfants, puis utilisez le sélecteur ":first-child" pour filtrer l'ensemble de résultats et renvoyer le premier élément enfant, la syntaxe est "$(élément parent) .find( ":first-child""); 2. Utilisez d'abord find() pour obtenir tous les éléments enfants, puis utilisez eq() pour filtrer le jeu de résultats et renvoyer le premier élément enfant. La syntaxe est ""$(parent element).find("* ").eq(0)".

L'environnement d'exploitation de ce tutoriel est : Système Windows 7, jquery version 3.6.0, ordinateur Dell G3.
En jquery, le La méthode find() peut obtenir tous les éléments enfants. Méthode find() : récupère tous les éléments de sous-ensemble (y compris les sous-ensembles de sous-ensembles) sous l'élément. La méthode find() renvoie les éléments descendants de l'élément sélectionné (les descendants sont les enfants, les petits-enfants et les grands). -petits-enfants, etc. )
- Arbre DOM : Cette méthode parcourt les descendants de l'élément DOM jusqu'à tous les chemins du dernier descendant ()
- Alors, comment utiliser la méthode find pour obtenir le premier élément enfant. , filtrez simplement les éléments obtenus par la méthode find et renvoyez le premier élément
- jquery utilise find() pour obtenir le premier élément enfant
Méthode 1 : find() Utiliser. avec le sélecteur :first-child
find() pour obtenir tous les éléments enfants sous le nœud parent spécifié :first-child选择器使用
find()获取指定父节点下的全部子元素
利用:first-child选取子元素集合中第一个元素,即第一个子元素
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
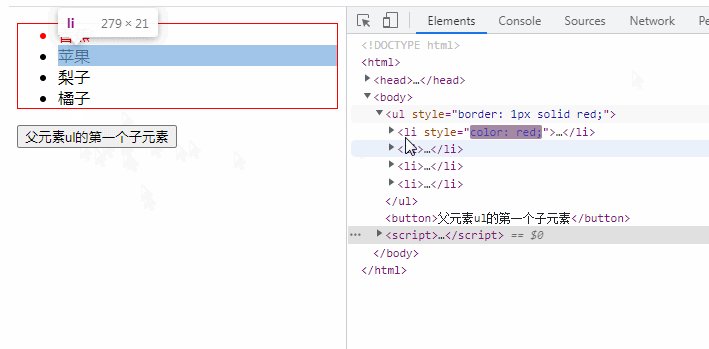
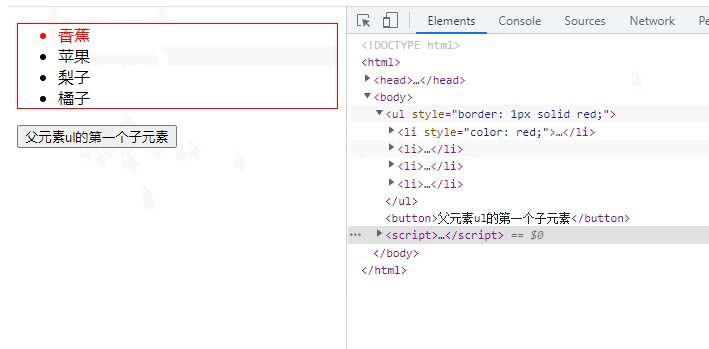
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
方法2:find()配合eq()方法使用
find()获取指定父节点下的全部子元素
利用eq(0)选取子元素集合中第一个元素,即第一个子元素
在上例的基础上,修改:
$(function() {
$("button").click(function() {
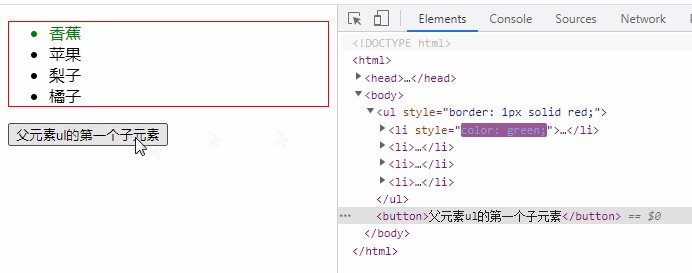
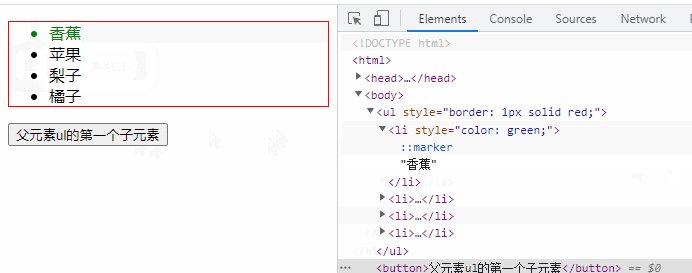
$("ul").find("*").eq(0).css("color", "green");
})
})
说明:
find() 方法返回被选元素的后代元素。
$(selector).find(filter)
| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
:first-child
Utilisez : first-child pour sélectionner le premier élément de l'enfant element set , c'est-à-dire le premier élément enfant
Exemple :
$(":first-child")| Méthode 2 : utilisez find() avec la méthode eq() | |
|---|---|
| Utilisez eq( 0) Sélectionnez le premier élément de l'ensemble de sous-éléments, c'est-à-dire le premier sous-élément |
Sur la base de l'exemple ci-dessus, modifiez : |
:first-child Le sélecteur sélectionne le premier élément enfant qui appartient à son élément parent. La méthode 🎜rrreee🎜🎜eq() 🎜 renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné. 🎜🎜Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1). 🎜rrreee🎜🎜🎜🎜Paramètres🎜🎜Description🎜🎜🎜🎜🎜index🎜🎜🎜Obligatoire. Spécifie l'index de l'élément. Peut être un nombre entier ou négatif. 🎜🎜🎜Remarque : 🎜L'utilisation de nombres négatifs calculera l'index à partir de la fin de l'élément sélectionné. 🎜🎜🎜🎜🎜【Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


