Maison >interface Web >Voir.js >Maîtrisez l'installation et l'utilisation de vue-router en un seul article
Maîtrisez l'installation et l'utilisation de vue-router en un seul article
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 17:55:162205parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les connaissances pertinentes sur l'installation et l'utilisation de vue-router. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

【Recommandations connexes: Javascript Video Tutorial, vue.js Tutorial】
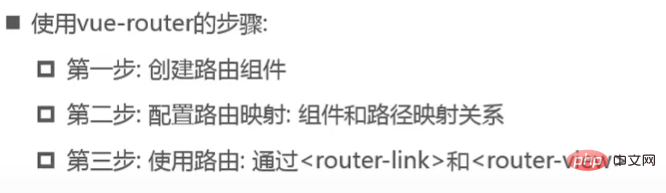
vue-router Installation et utilisation. 2 : Utilisez-le dans un projet modulaire (car il s'agit d'un plug-in, vous pouvez installer la fonction de routage via Vue.use())
Importezobjet de routage et appelez Vue.use(VueRouter) <hr>
- 2. Utilisez
Vue.use(VueRouter) 创建路由实例,并传入路由映射配置
在Vue实例中挂载创建的路由实例
二、使用

创建的router的配置文件在src下的router文件夹下的index.js文件中
index.js中内容如下:

注:虽然在这里已经注册了router,但是其需要被挂在在vue上,才能起作用。
挂载方法:
在src文件下的main.js中引入router,并挂载在vue
Le fichier de configuration du routeur créé se trouve dans le fichier index.js sous le dossier router sous src
Le contenu de index.js est le suivant :

router dans main.js sous le fichier src et montez-le sur l'instance vue supérieure. 🎜npm install vue-router --save🎜Cas d'utilisation réel : 🎜🎜La configuration clé dans App.vue est la suivante : 🎜
//main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})🎜Le fichier index.js du routeur est la suivante : 🎜<template>
<div>
<h2>我是app组件</h2>
<!-- 通过router自带标签实现 -->
<router-link>首页</router-link>
<router-link>关于</router-link>
<router-link>用户</router-link>
<router-link>档案</router-link>
<!-- <router-link to='/home' tag="button" replace>首页</router-link>
<router-link to='/about' tag="button" replace >关于</router-link>-->
<!-- 通过代码跳转 -->
<!--
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
-->
<keep-alive>
<router-view></router-view>
</keep-alive>
<button>用户2</button>
<button>档案</button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return{
userId:'yzk'
}
},
methods: {
aboutClick() {
// 通过代码的方式修改路由 vue-router
// 不能如下操作:此操作会绕过路由进行修改,违背初衷
// history.pushState({},'','home')
// this.$router.push("/home");
this.$router.replace("/home");
console.log("about");
},
homeClick() {
// this.$router.push("/about");
this.$router.replace("/about");
console.log("home");
},
userClick(){
this.$router.push('/user/'+this.userId);
},
profileClick(){
this.$router.push({
path:'/profile',
query:{
name:'kobe',
age:18,
height:1.98
}
})
}
},
};
</script>
<style>
.router-link-active {
color: red;
}
.active {
color: pink;
}
</style>🎜Montage dans main.js : 🎜// 配置路由信息
import Vue from 'vue'
import VueRouter from 'vue-router'
// import Home from '../components/Home'
// import About from '../components/About'
// import User from '../components/User'
// 懒加载,提高效率(因为app.js文件中集成了所有的业务代码,因此请求事件可能较长
// 通过将app.js分隔,在需要使用某些js代码的时候,才接收其代码)
const Home = () => import('../components/Home')
const HomeNews = () => import('../components/HomeNews')
const HomeMessage = () => import('../components/HomeMessage')
const About = () => import('../components/About')
const User = () => import('../components/User')
const Profile = () => import('../components/Profile')
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: '',
// component: Home
// 重定向redirect
redirect: '/home'
},
{
path: '/home',
component: Home,
meta: { title: "首页" },
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
// 注意这里是没有s的!!!
component: HomeNews,
},
{
path: 'message',
component: HomeMessage
},
]
},
{
path: '/about',
component: About,
meta: { title: "关于" },
},
{
path: '/user/:userId',
component: User,
meta: { title: "用户" },
},
{
path: '/profile',
component: Profile,
meta: { title: "档案" },
}
]
const router = new VueRouter({
// 配置路由和组件间的映射关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
// 3.将router对象传入到Vue实例中
export default router
// 导航守卫 前置钩子
router.beforeEach((to, from, next) => {
document.title = to.matched[0].meta.title
console.log('+++');
next()
})
// 导航守卫, 后置钩子 不需要调用next函数
router.afterEach((to,from) => {
console.log('----');
})🎜[Recommandations associées : 🎜Tutoriel vidéo javascript 🎜、🎜Tutoriel vue.js🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'utilisation de Mutation dans la gestion de l'état Vuex
- Parlons de l'instruction de surveillance des événements de Vue v-on
- Parlons de ce que sont les fonctions de hook du cycle de vie de Vue et du moment où elles sont déclenchées.
- Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état
- Une brève analyse de la transmission et de la réception des paramètres de sous-routage Vue

