Maison >interface Web >Voir.js >Explication détaillée de la façon de créer une page de routage dans le projet Vue
Explication détaillée de la façon de créer une page de routage dans le projet Vue
- 藏色散人avant
- 2022-08-10 17:30:022190parcourir
Cet article expliquera comment créer une nouvelle page de routage dans le projet Vue. J'espère qu'il sera utile aux amis dans le besoin !
【Recommandation associée : tutoriel vidéo vue.js】
Les étapes spécifiques sont les suivantes :
Nous allons maintenant créer une nouvelle page de test et la nommer Test.vue
1 : Créez un nouveau Test.vue sous composants

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
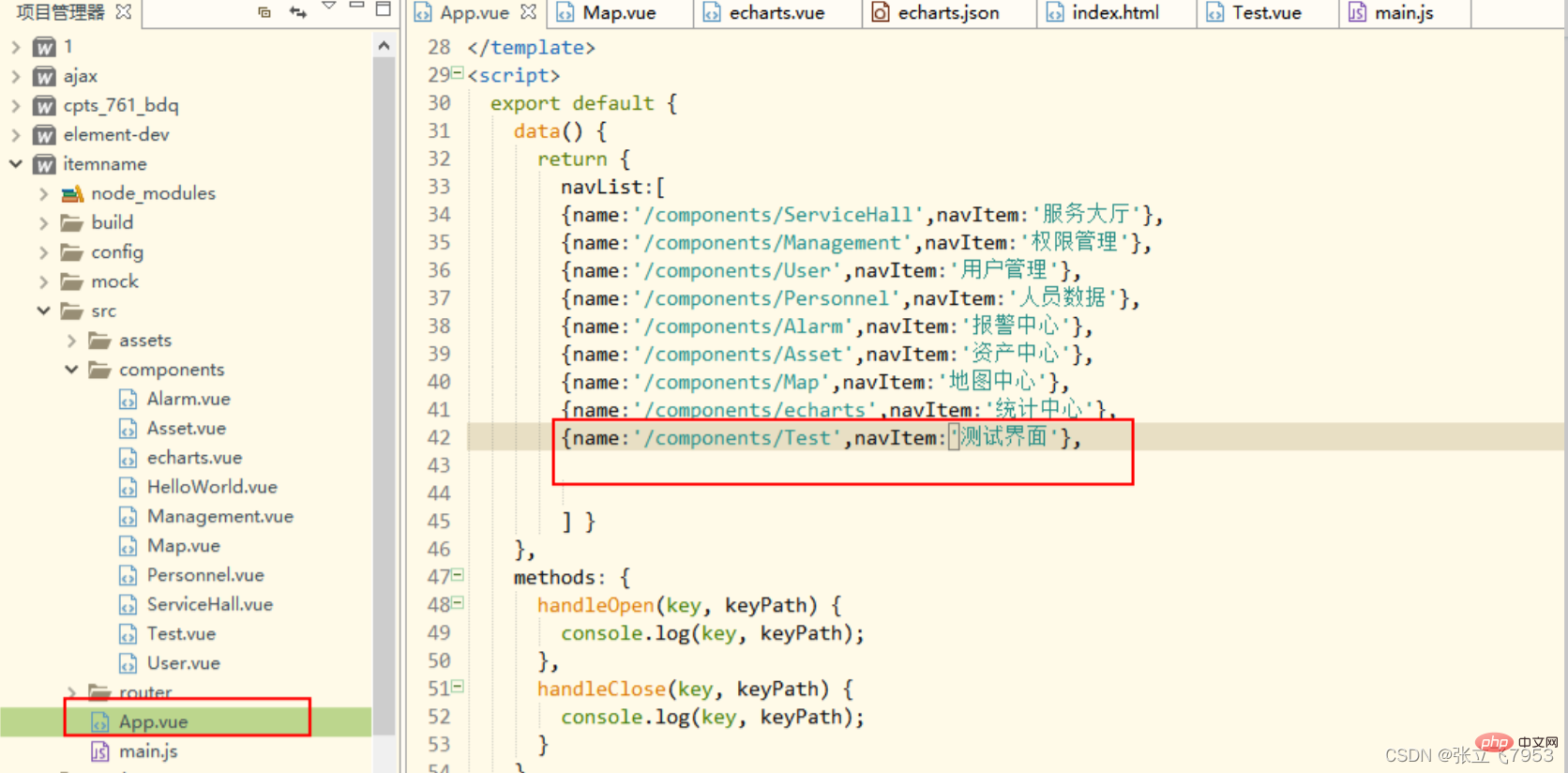
</style>2 : Ouvrez App.vue {name:'/components/Test',navItem:'Test interface'},

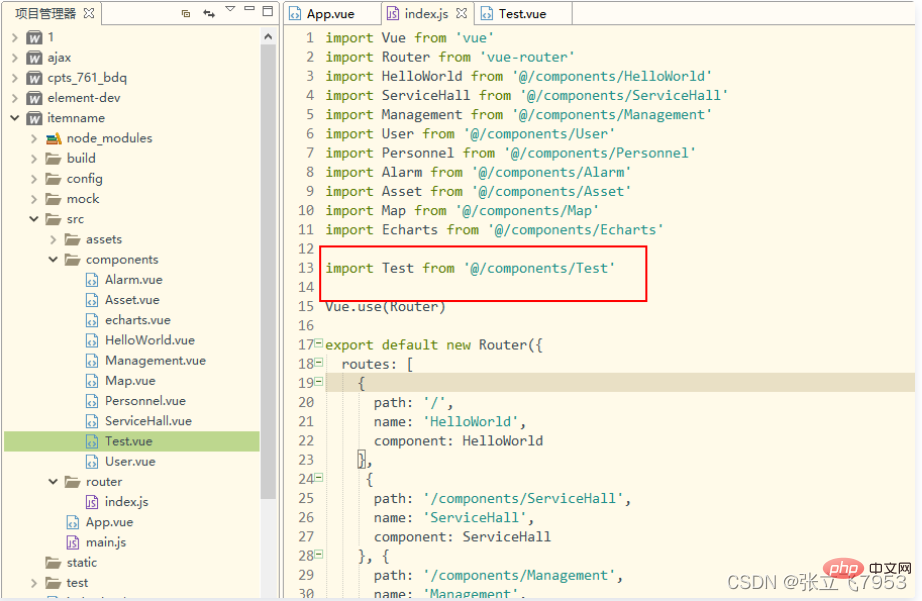
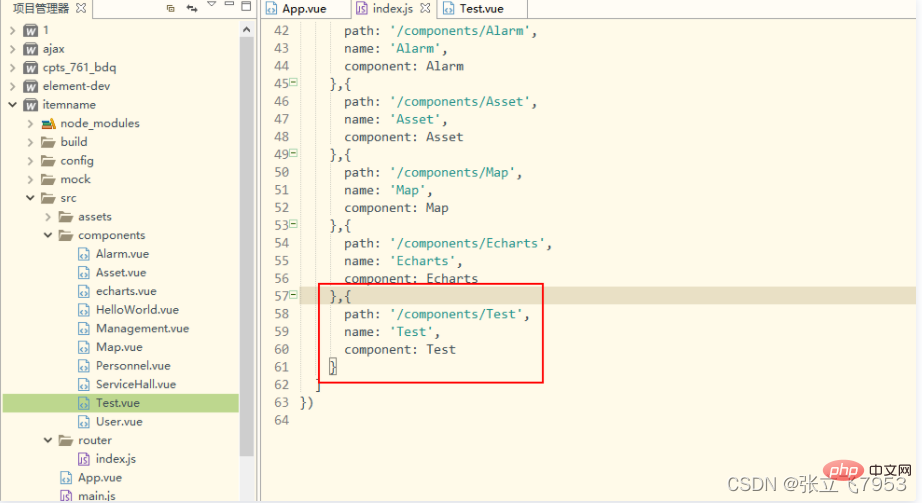
3 : Ouvrir le routage et importer des composants index.js
import Test from '@/components/Test'
{
path: '/components/Test',
name: 'Test',
component: Test
}


est très bien.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le processus de routage de Vue Router est simplement trié (étapes d'utilisation)
- Une explication détaillée du passage et de la réception des paramètres de saut de routage de vue
- Hyper détaillé ! Résumez 3 façons d'implémenter le saut d'itinéraire dans Vue !
- Analyse approfondie du composant Vue router-link pour implémenter la navigation routière

