Maison >interface Web >Voir.js >Hyper détaillé ! Résumez 3 façons d'implémenter le saut d'itinéraire dans Vue !
Hyper détaillé ! Résumez 3 façons d'implémenter le saut d'itinéraire dans Vue !
- 藏色散人avant
- 2022-08-10 17:15:363400parcourir
1. Utilisez vue-router
vue-router EssenceIl s'agit d'un package tiers qui doit être téléchargé lors de son utilisation [Recommandations associées : tutoriel vidéo vue.js]
Étapes (Méthode en 7 étapes) :
1. Téléchargez le module vue-router dans le projet en cours vue-router模块到当前工程
yarn add vue-router
2.在main.js中引入VueRouter函数
// 引入路由import VueRouter from "vue-router";
3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局Vue.use(VueRouter)
4.创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5.用规则生成路由对象
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)})
6.把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')
7.用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
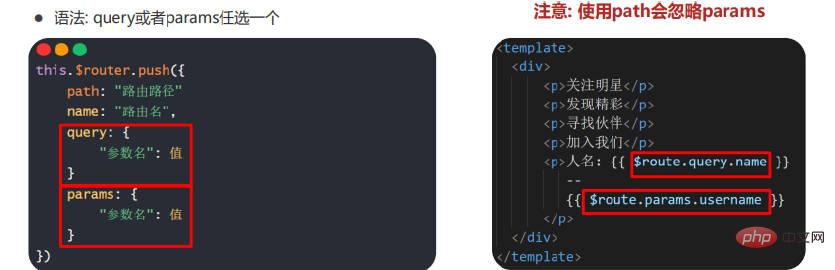
语法: path或者name任选一个
一、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
二、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id }})
2. Introduisez la fonction VueRouter dans main.js
this.$route.params.id3. . Ajouter au corps Vue.use () – enregistrer les composants globaux RouterLink et RouterView
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
4. Créer un tableau de règles de routage – correspondance entre le chemin et le nom du composant
Créer un tableau de règles de routage (composants de page qui doivent être préparés). pour la commutation) et placez les composants de page préparés Introduits dans main.js
this.$route.query.age
5 Utilisez des règles pour générer des objets de routage
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
6 Injectez des objets de routage dans de nouvelles instances Vuethis.$route.query.age
7. code>router-view code> est utilisé comme point de montage pour changer de page de routage
Lorsque le chemin de la valeur de hachage de l'URL est changé, le composant correspondant dans la règle est affiché
router-view est l'endroit où le contenu de routage est implémenté. Lors de l'introduction des composants, notez les endroits qui doivent être introduits. Il convient de noter que lors de l'utilisation de vue-router pour contrôler le routage, router-view doit être utilisé comme un. récipient. (Vous pouvez d'abord introduire le composant racine App.vue pour l'auto-test)
Remarque : Tout doit être basé sur la valeur de hachage sur l'url
2. Declarative-router- lien [ Le moyen le plus simple de réaliser un saut】1. Le composant router-link peut être utilisé pour remplacer la balise a
-
router-linkest fourni par vue-router Un composant global - router-link sera en fait finalement rendu dans un lien L'attribut to équivaut à fournir l'attribut href (to ne nécessite pas #)
- router -link fournit la fonction de mise en surbrillance de navigation déclarative (apporte son propre nom de classe)
Le code est le suivant :
rrreee🎜🎜router- avantages du lien : livré avec le nom de la classe pour l'activation, vous pouvez mettre en surbrillance🎜🎜2 Lorsque vous passez à un itinéraire, vous pouvez transmettre la valeur au composant correspondant à l'itinéraire
🎜Transmettre la valeur au vers. attribut sur le lien du routeur. Le format de syntaxe est le suivant :🎜🎜(Méthode 1)🎜🎜🎜to=/path?Parameter name=value🎜🎜Exemple :to="/part?name=Xiao Ming" 🎜🎜🎜Le composant de page correspondant reçoit la valeur transmise🎜🎜🎜$route .query.Parameter name🎜🎜Recevoir les données : $route.query.name🎜🎜🎜(Méthode 2)🎜🎜🎜to="/ path/value" (/path/ : le nom du paramètre doit être configuré dans la règle de routage)🎜🎜 Exemple : to="/part/小王" 🎜🎜Configuration : path:" /part/:username"🎜🎜🎜Le composant de page correspondant reçoit la valeur transmise (notez que les paramètres dynamiques doivent être reçus à l'aide de params)🎜🎜🎜$route.params. Nom du paramètre🎜🎜Recevoir des données : $route .params.username🎜🎜🎜 3. Programmation - utilisez le code JS pour sauter🎜🎜Utilisez le code JS pour sauter🎜🎜Syntaxe : Choisissez soit le chemin, soit le nom🎜1 La différence entre $ routeur . et $ route
🎜🎜$router : Oui Objet d'opération de routage, objet en écriture seule 🎜🎜🎜🎜$route : objet d'informations de routage, objet en lecture seule 🎜🎜🎜🎜$ opération de routeur route jump 🎜🎜rrreee🎜🎜$route lire les paramètres de routage recevoir 🎜🎜rrreeedeux, la différence entre le nom de la méthode de saut de route, le chemin et les paramètres de la méthode de transfert, les paramètres et la requête (important)
🎜🎜chemin et nom route méthode de saut, vous pouvez utiliser le transfert de paramètres de requête🎜🎜 🎜
🎜/ lorsque vous utilisez la méthode de saut de route de nom ici car il s'agit juste d'un nom🎜🎜🎜 rrreee🎜🎜🎜Une autre page reçoit :🎜🎜🎜🎜Pour utiliser des paramètres pour transmettre des paramètres ici, vous devez écrire des paramètres pour recevoir🎜🎜🎜rrreee🎜🎜🎜Transmettre les paramètres via une requête🎜🎜🎜rrreee🎜🎜🎜Une autre la page reçoit🎜 🎜🎜rrreee🎜🎜🎜que ry équivaut à une requête GET, lorsque la page saute, vous pouvez voir les paramètres de la requête dans la barre d'adresse🎜🎜🎜uery passant les paramètres**🎜🎜rrreee🎜🎜🎜Une autre page reçoit🎜🎜🎜rrreee 🎜🎜🎜Résumé : 🎜🎜🎜la requête est équivalente à la requête GET, lorsque la page saute, vous pouvez voir les paramètres de la requête dans la barre d'adresse🎜🎜🎜🎜les paramètres sont équivalents à la requête POST, les paramètres ne seront pas affichés dans l'adresse bar🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon de créer des sous-routes Vue-router (routes imbriquées)
- Exemples de redirection de route et de paramètres d'alias Vue Router
- Une brève analyse de la transmission et de la réception des paramètres de sous-routage Vue
- Le processus de routage de Vue Router est simplement trié (étapes d'utilisation)
- Une explication détaillée du passage et de la réception des paramètres de saut de routage de vue