Maison >interface Web >Voir.js >Introduction globale et introduction locale d'Element-plus dans vue (avec code)
Introduction globale et introduction locale d'Element-plus dans vue (avec code)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-10 17:21:056480parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'introduction globale et aux méthodes d'introduction locale de vue3 intégré Element-plus. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
Premier téléchargement d'élément-plus
npm install element-plus
1 La première façon est d'utiliser l'importation globale
pour introduire element-plus. est importé globalement, ce qui signifie que tous les composants et plug-ins seront automatiquement enregistrés
Avantages : Mise en route rapide
Inconvénients : Cela augmentera la taille du package
Dans le fichier main.ts
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')2. .La deuxième méthode de type, utiliser l'introduction locale
L'introduction partielle signifie utiliser un certain composant pour introduire un certain composant pendant le développement,
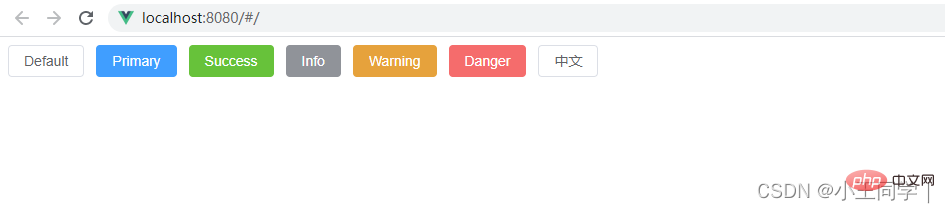
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>Mais de cette façon, nous devons introduire manuellement le style CSS correspondant dans le composant à chaque fois que nous l'utilisons. pendant le développement. Il sera plus difficile à utiliser
3 Introduire automatiquement element-plus à la demande Recommandé
Besoin d'installerunplugin-vue-components 和 unplugin-auto-importCes deux plug-ins
npm install -D unplugin-vue-components unplugin-auto-import
Configurer dans le fichier vue.config.js après l'installation
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}. Introduire automatiquement à la demande Après configuration, il peut être utilisé directement dans le composant sans référence ni inscription. Il a été automatiquement déplacé dans le composant Element-plus à la demande et utilisé directement :
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return {}
}
})
</script>
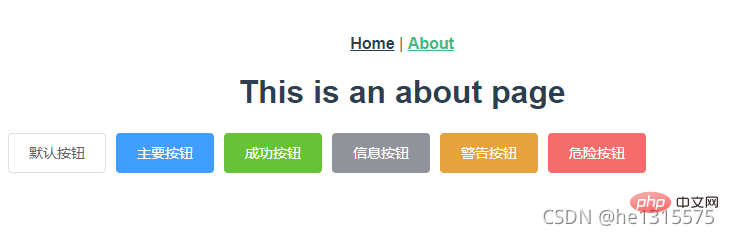
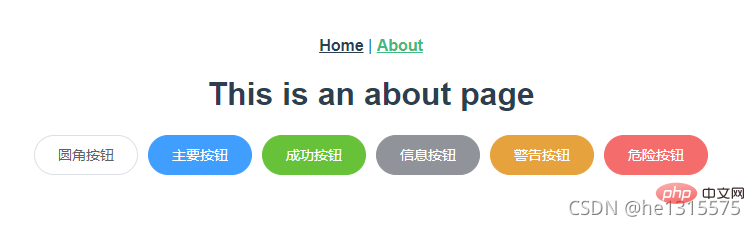
<style></style>Effet :

. Extension :
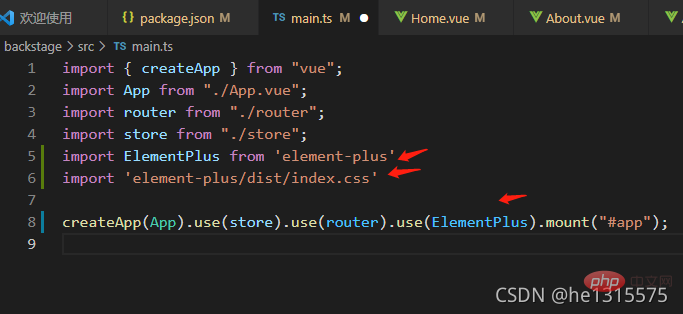
Méthode 1. Référence globale (tous les composants sont intégrés)
Avantages : L'intégration est relativement simple
Inconvénients : Tous les composants et styles seront empaquetés, volumineux volume
Utilisation : npm install element-plus --save
Dans main.ts, référencez les fichiers js et css

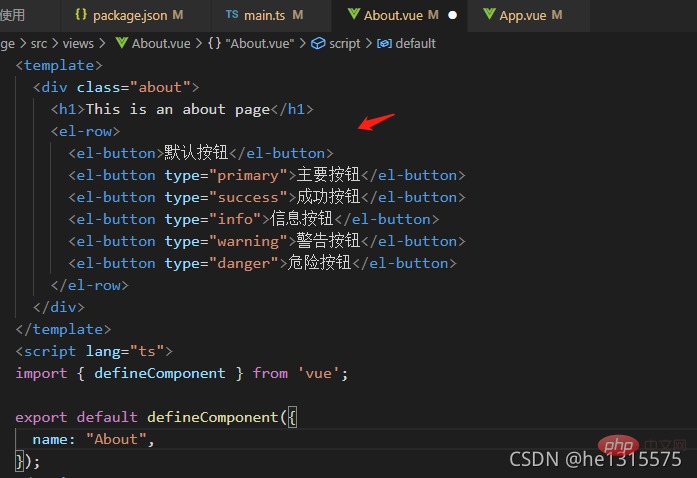
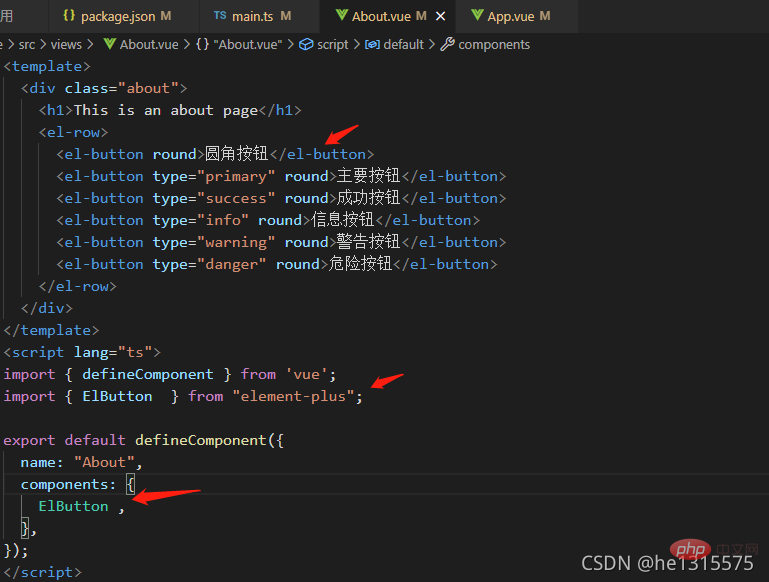
Prenez la page About.vue comme exemple. composants directement dans la page. Les composants ont été globalement enregistrés par défaut. Pas besoin de se réinscrire dans la page


Méthode 2 : Devis partiel (Devis sur demande).
Avantages : Le package sera plus petit
Inconvénients : La citation est un peu plus gênante
Utilisation 1 : Prenez la page About.vue comme exemple, en citant le fichier js dans la page, enregistrez le composant localement, le style est toujours une référence globale, recommandation officielle


【 Recommandations associées : tutoriel vidéo javascript, tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Facile à comprendre! Explication détaillée de la gestion des entrepôts d'état VUEX
- Un article analysant l'utilisation de base des propriétés calculées des getters VUEX
- Explication détaillée de l'utilisation de Mutation dans la gestion de l'état Vuex
- Explication détaillée du fonctionnement asynchrone de l'action de la gestion de l'état Vuex
- Parlons de l'instruction de surveillance des événements de Vue v-on

