Maison >interface Web >js tutoriel >Un article pour en savoir plus sur l'outil de gestion de packages dans Node.js – npm
Un article pour en savoir plus sur l'outil de gestion de packages dans Node.js – npm
- 青灯夜游avant
- 2022-08-08 19:51:051979parcourir
npm est l'outil de gestion de packages pour Node.js. L'article suivant vous donnera une compréhension approfondie de l'outil de gestion de packages Node-npm. J'espère qu'il vous sera utile !

1. Présentation de npm
npm (Node Package Manager) est l'outil de gestion de packages pour Node.js.
Qu'est-ce qu'un sac ? Un package est un morceau de code, un module tiers de Node.js.
Par exemple : module JQuery, module Bootstrap
npm est une commande, installée avec Node.js. En d'autres termes, lorsque nous installerons Node.js, il sera installé avec un outil de gestion de packages npm.
2. Testez si npm est installé avec succès
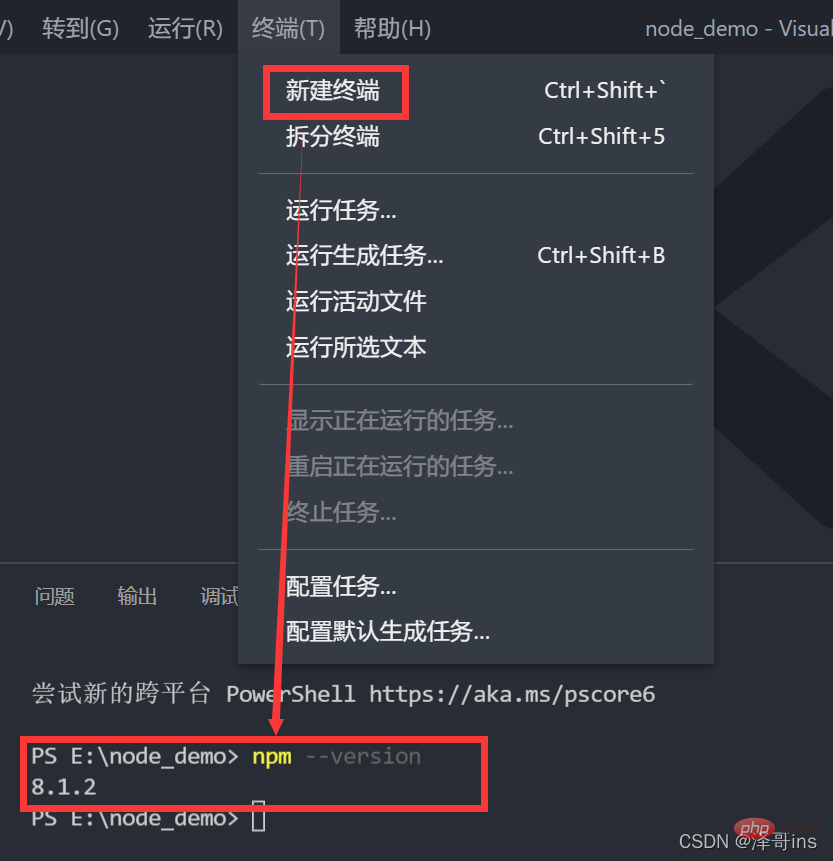
1. Touche de raccourci win+r pour ouvrir l'invite de commande ou ouvrez une fenêtre noire dans le terminal VScode.
2. Entrez la commande npm --version ou la commande abrégée npm -v Lorsque le numéro de version npm indiqué ci-dessous apparaît, l'installation est réussie.

3. Dépendances des packages
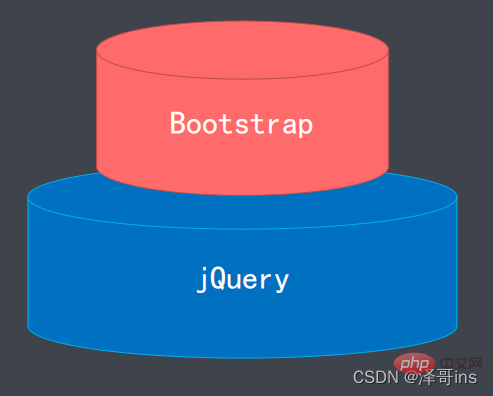
npm peut télécharger (installer) des packages et des dépendances de packages. Par exemple, comme indiqué ci-dessous : Le package Bootstrap dépend de JQuery, donc le téléchargement du package BootStrap téléchargera le package JQuery ensemble. Cela équivaut au dicton courant que l’on dit habituellement : lequel est venu en premier, la poule ou l’œuf. Ainsi, notre package contient également d'abord JQuery, puis Bootstrap. Si vous souhaitez installer Bootstrap, il installera ensemble le package dépendant JQuery.

4. Comment installer le package
1. Téléchargement manuel de manière traditionnelle : Par exemple, si nous voulons. Téléchargez Bootstrap, puis nous trouvons d'abord le site officiel de ce framework, le saisissons, trouvons la ressource de version appropriée et la téléchargeons. Cela peut prendre beaucoup de temps à certaines personnes pour trouver le site Web et le télécharger, car certaines personnes peuvent ne pas se rappeler de quel site officiel il s'agit et doivent toujours le rechercher. Après l'avoir trouvé, elles doivent toujours trouver la ressource appropriée. télécharger. Ces opérations fastidieuses sont notre méthode traditionnelle de téléchargement.
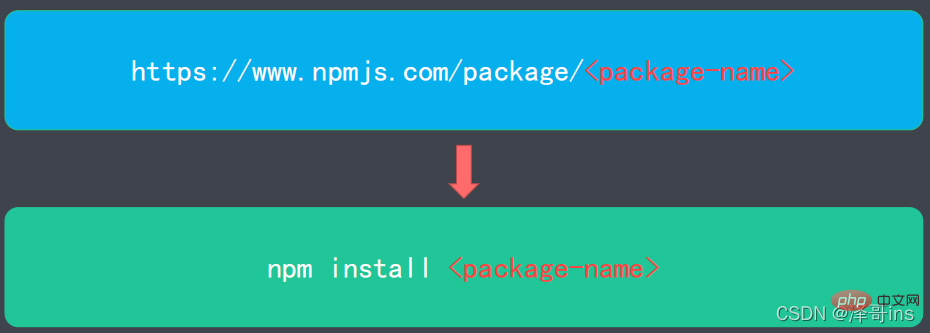
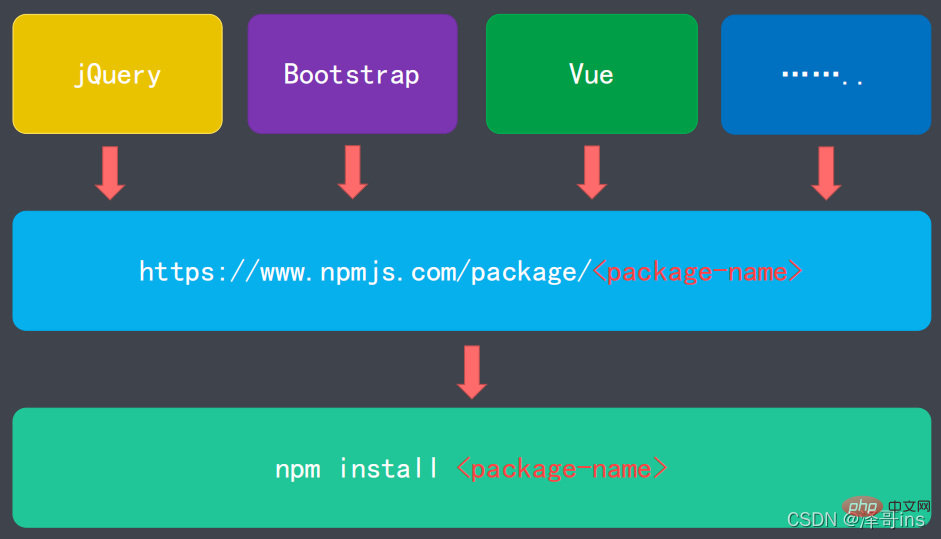
2. Installez via l'outil de gestion de packages npm. Ce package contient de nombreux packages utilisés par le front-end. Vous pouvez rechercher n'importe quel package sur le site Web http://npmjs.com pour que nous puissions le télécharger et l'installer. Après avoir découvert les packages npm, nous pouvons installer ces packages avec une seule commande. Nous n'avons plus besoin de trouver le site officiel du package à télécharger. L'installation peut être réalisée en npm installant le nom du package.
5. Source du miroir npm
La source du miroir npm est l'adresse de ressource du package Node.js géré par npm.
http://npmjs.com
6. npm télécharge le package à partir de la source miroir
npm télécharge le package à partir de la source miroir lorsque nous entrons le nom du package d'installation npm, après cette commande, il se rendra sur le site officiel http://npmjs.com pour trouver, télécharger et installer le package que nos développeurs pourront utiliser.

Par exemple, si nous voulons télécharger le package JQuery, il nous suffit alors de taper une commande npm install JQuery dans une fenêtre noire .

npm download analogy app store
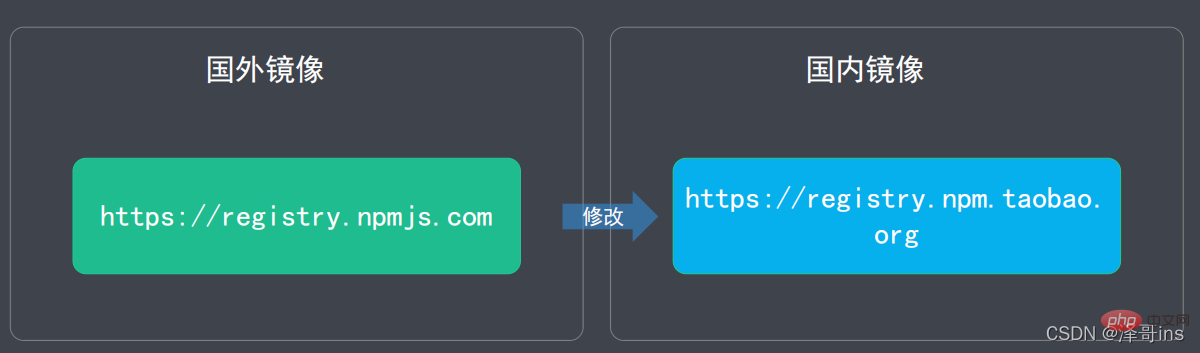
7. Modifier la source de l'image npm
Notre source d'image npm est un site Web étranger. Nous devons installer un package et aller à l'étranger pour l'installer. C'est une perte de temps, nous devons donc le faire. installez-la à l'étranger. Quant à la source d'image npm, nous pouvons la remplacer par notre source d'image nationale via des commandes, afin de pouvoir l'installer rapidement et améliorer notre efficacité.

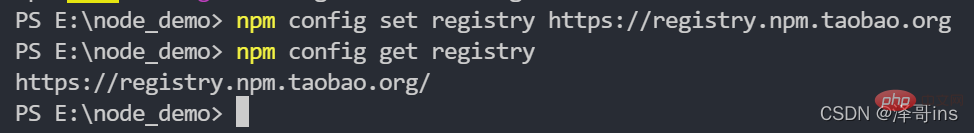
La commande pour modifier la source du miroir npm : npm config set Registry https://registry.npm.taobao.org
Vérifiez si la modification a réussi. Commande : npm config get Registry
Exemple :

8. Utilisez npm pour installer le package
Utilisez la commande d'installation : npm install
9. Comment installer le package npm

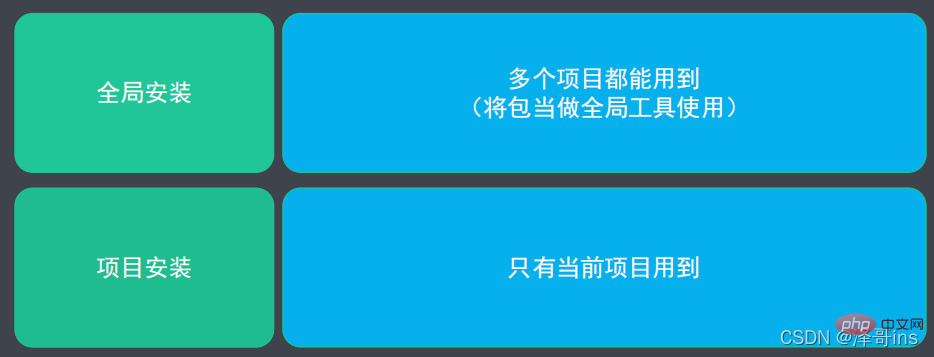
9.1 Installation globale
L'installation dite globale consiste à utiliser le package comme commande globale.
Étapes d'installation globaleCommande d'installation : npm install
--global Abréviation de la commande d'installation : npm i
🎜>
1. Clarifiez vos besoins 2. Trouvez le package approprié ; 3. Installez le package via npm ; ;
Exemple : Installation du package compressé minify
Commande d'installation : npm install minify -global
Abréviation de la commande d'installation : npm i minify - gCommande pour compresser les fichiers : minify Chemin du fichier à compresser> Chemin du fichier à stocker après compressionPar exemple : minify ./style.css > style .min.css Explication : compressez le fichier style.css dans le répertoire courant, puis compressez-le dans le répertoire courant et changez le nom du fichier en style.min.css
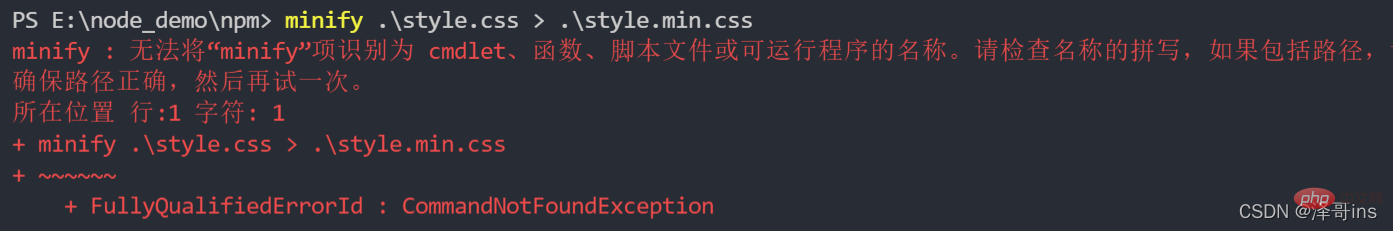
Résolution : Le fichier C:UsersuserAppDataRoamingnpmnpx.ps1 ne peut pas être chargé car l'exécution de scripts est interdite sur ce système. 
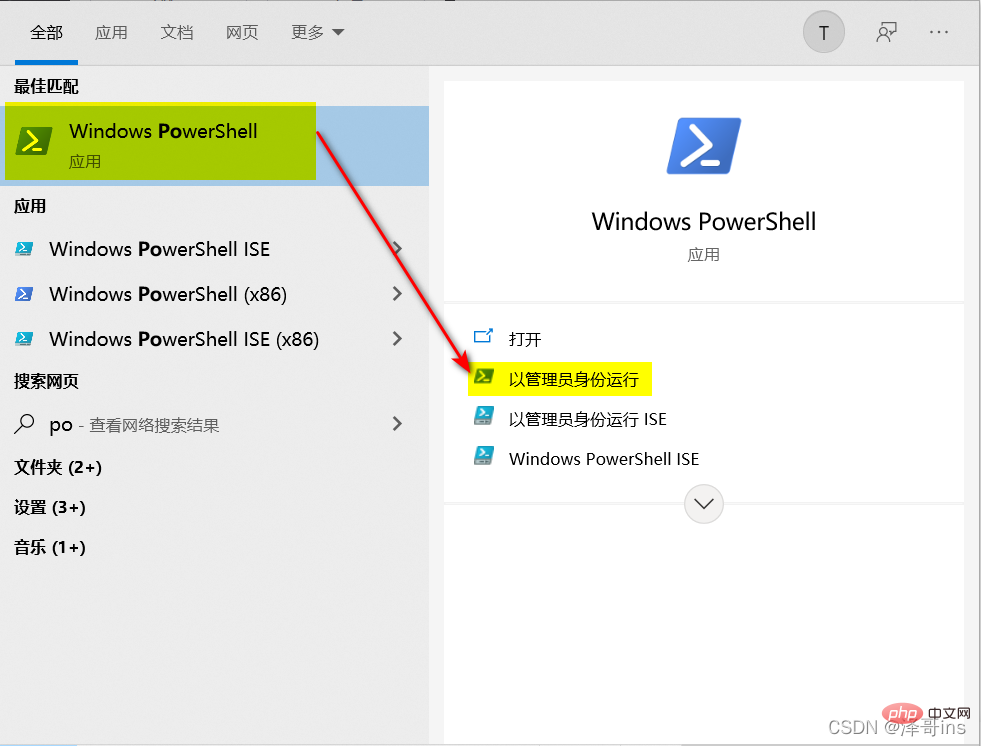
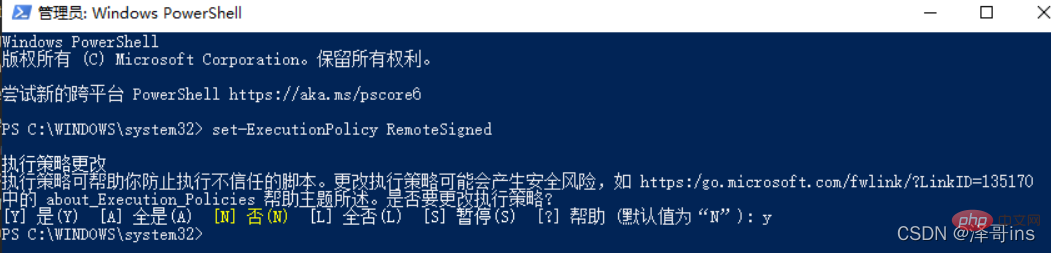
1. Cliquez sur la touche Windows ou cliquez sur le bouton dans le coin inférieur gauche de l'écran pour ouvrir PowerShell en tant qu'administrateur
 2. Entrez la commande : set-ExecutionPolicy RemoteSigned et appuyez sur Entrée ;
2. Entrez la commande : set-ExecutionPolicy RemoteSigned et appuyez sur Entrée ;
Entrez ensuite et appuyez sur Entrée
Y Ensuite, nous entrons dans le commande.


-
Commande abrégée pour désinstaller le package :npm uninstall minify -global npm uni minify -g Exemple : Après avoir testé la désinstallation du package puis exécuté la commande de compression, vous trouverez une erreur.

Le soi-disant projet (partiel) l'installation est un package utilisé uniquement dans le projet en cours.
Étapes d'installation du projet1. Créez le répertoire du projet (projet mkdir)
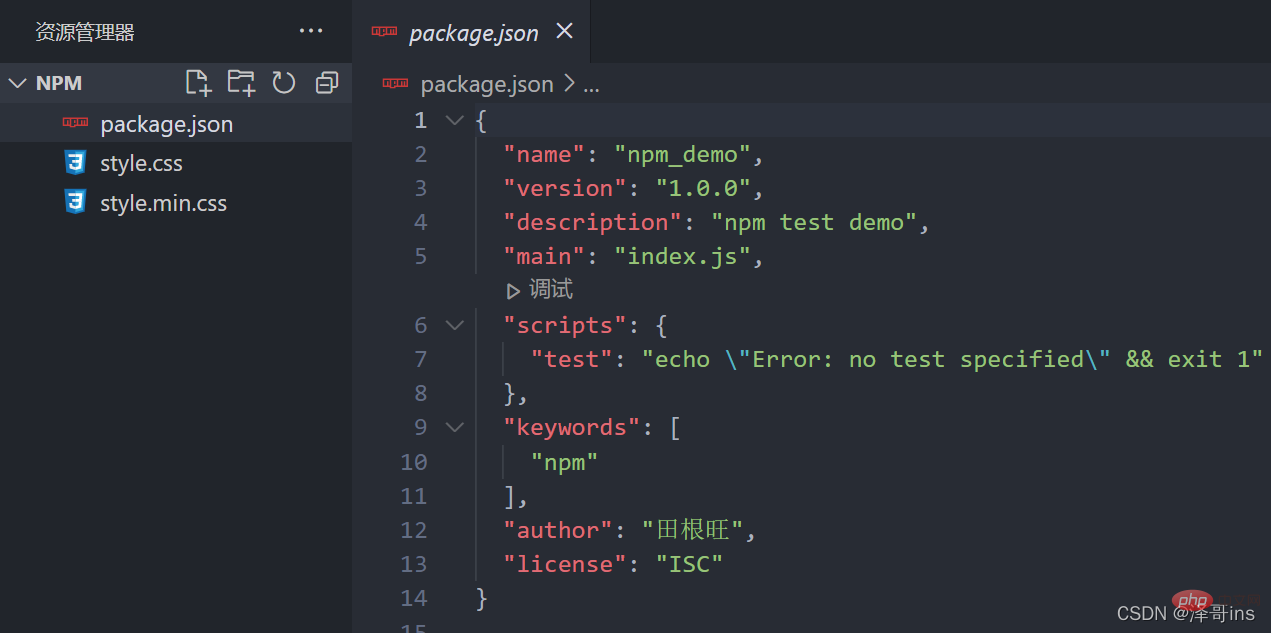
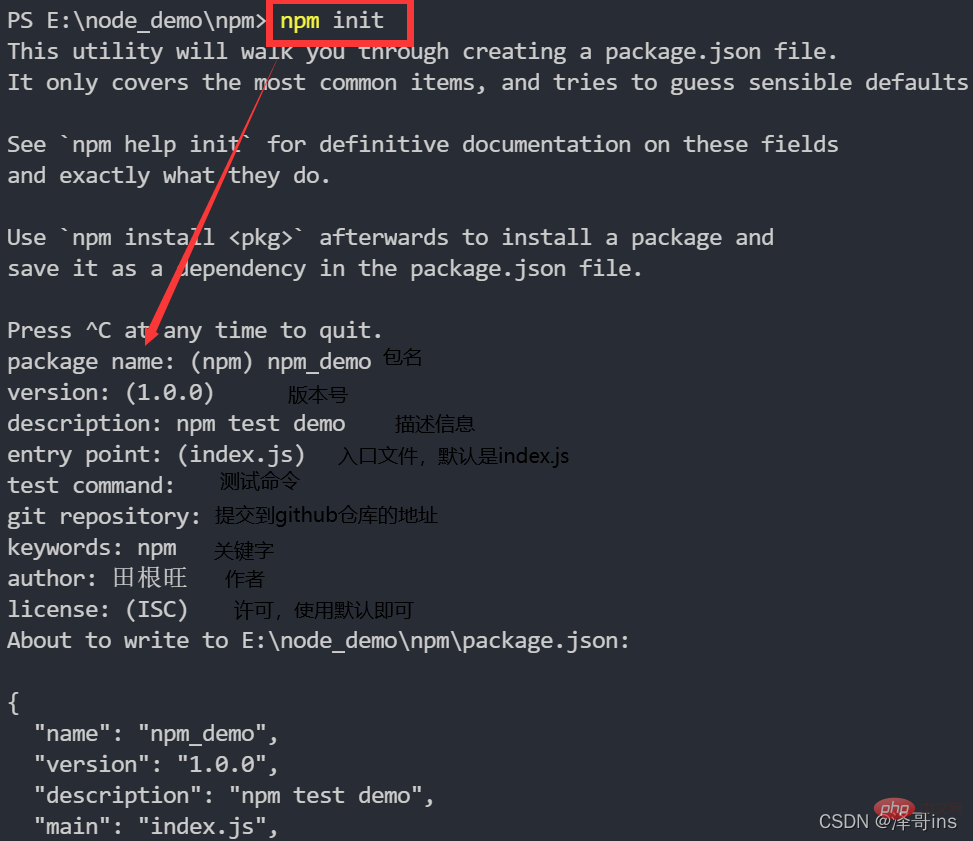
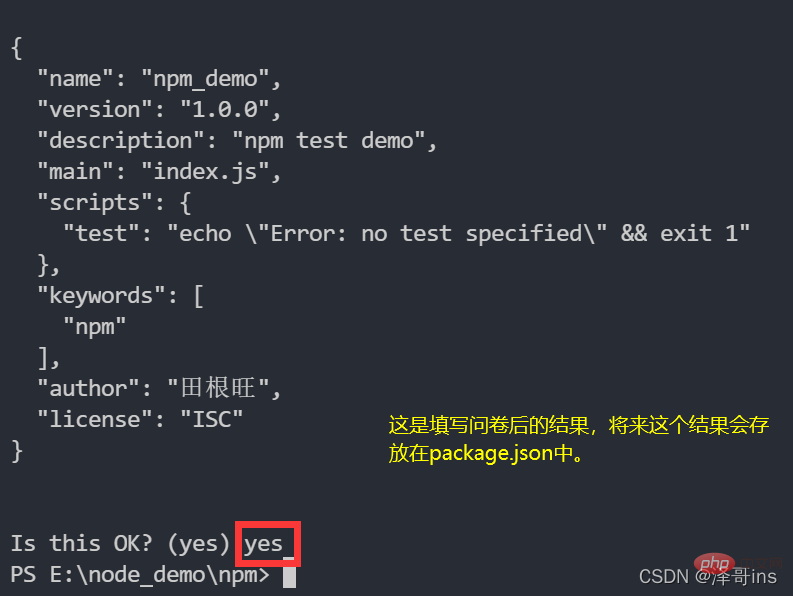
2. le répertoire du projet (projet cd) ---------------------------------------------Remarque : Vous pouvez créer faites-le vous-même dans les 2 étapes ci-dessus. Aucune commande requise-------------------------------- 3. Initialisez le projet (npm init); 4. Installez le package dans le projet Exemple : Résultat de l'exécution de la commande d'initialisation

Vous constaterez qu'il existe un fichier package.json supplémentaire dans notre répertoire 

-
Suivez l'abréviation de commande du package dans le projet :npm install <package-name包名> --save -
Après l'avoir installé via la commande, puis compressé via la méthode globale tout à l'heure, une erreur s'affichera. Bien sûr, nous devons faire attention ici :npm i <package-name包名> -S
La raison de l'erreur est la suivante : parce que nous avons remplacé le global par le projet actuel (installation locale), donc si nous voulons utiliser la commande de compression, nous devons trouver le sac minify. 

Nous avons donc trouvé ce package, comment écrire la commande de compression ?
Utilisez la commande du package d'installation du projet :
./node_modules/.bin/minify 文件路径 > 压缩后的文件路径Par exemple :
./node_modules/.bin/minify .style.css > .style.min.css
En voyant l'image suivante pour tester, nous avons compressé le fichier.

<span style="font-size: 18px;"><strong>--save-dev</strong></span>Commande
Commande : npm install <package-name> --save-dev
Abréviation de la commande : npm i <package-name> -D
Paramètres de la commande d'installation npm

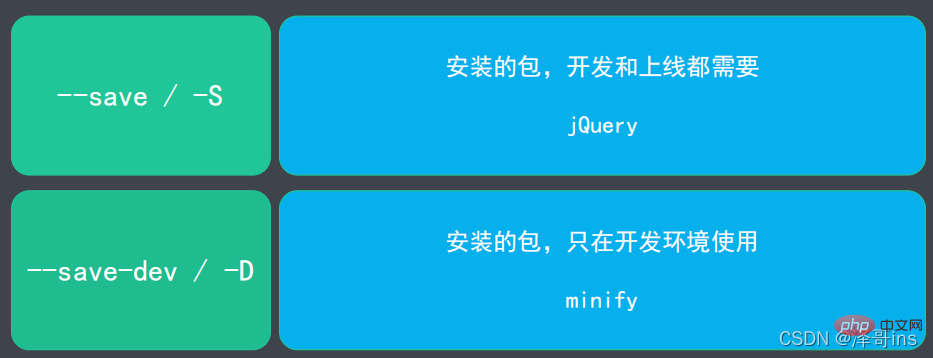
<code><span style="font-size: 18px;"><strong>--save</strong></span>--saveLa différence entre --save-dev et
--save-dev : Le package installé ne sera utilisé que dans l'environnement de développement et ne sera pas utilisé après la mise en ligne. Utilisez ensuite cette commande, comme minify package de fichiers compressés <.>Comment vérifier s'il a été installé avec --save ou --save-dev ?
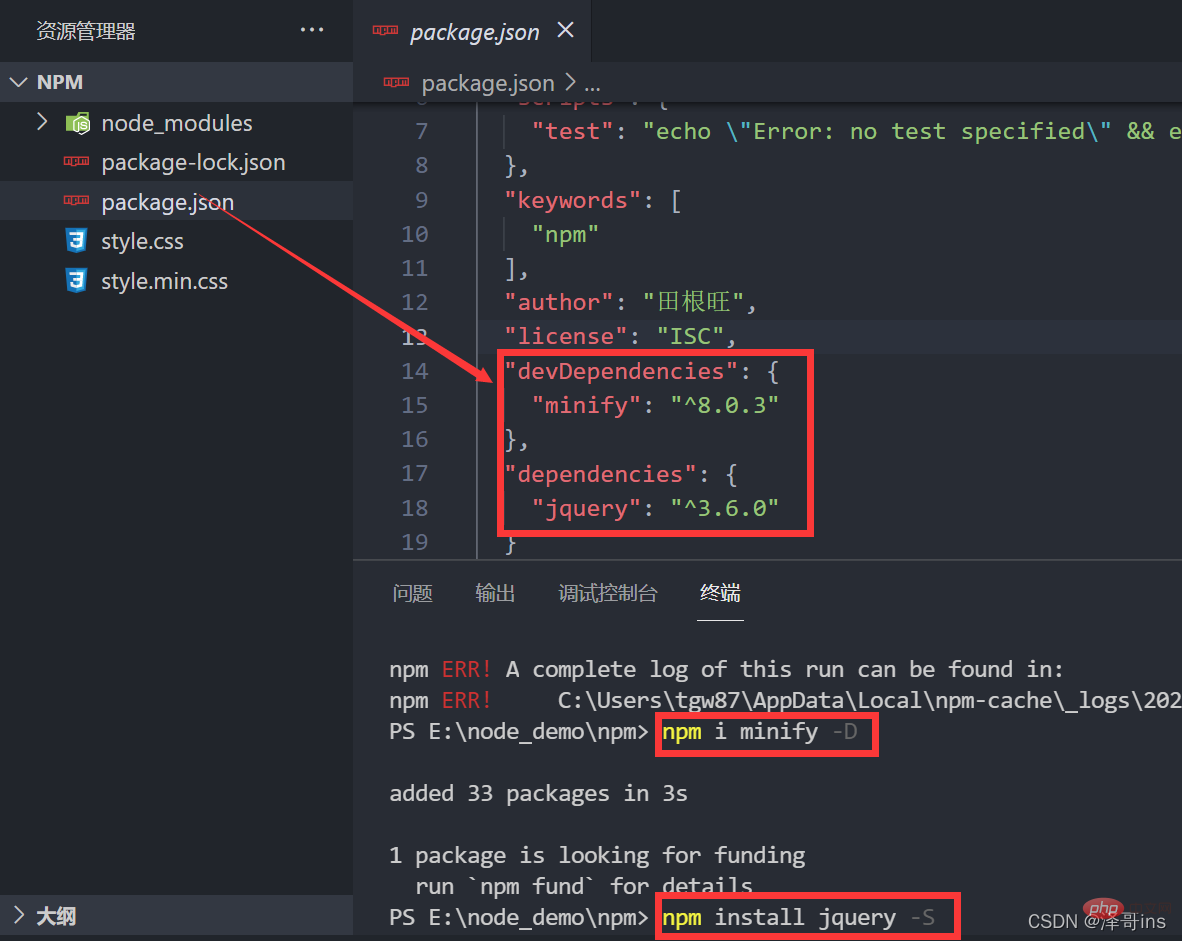
Après avoir installé le package, une dépendance sera générée dans package.json S'il est installé avec -S, il sera sous dépendances. ce sera sous dépendances sous devDependencies. Lorsque nous désinstallerons le package à l’avenir, les dépendances ici disparaîtront. Nous pouvons donc voir les packages dont nous dépendons en consultant package.json. 
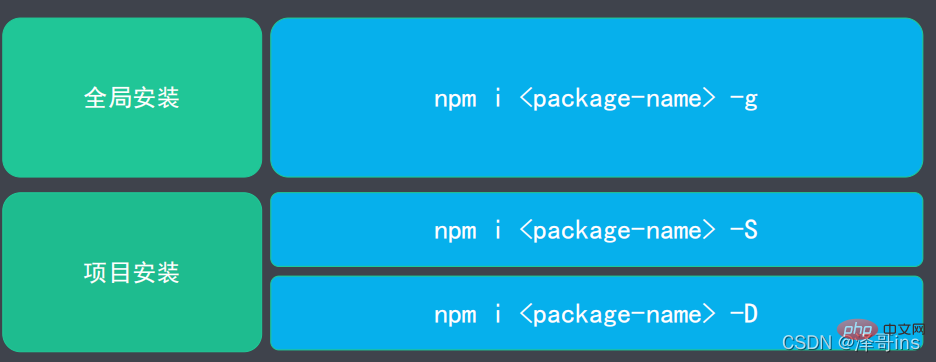
Résumé de la façon d'installer les packages npm

Supplément :
Dans le répertoire actuellement saisi, ouvrez la commande de l'éditeur vscode : code .
Pour plus de connaissances sur les nœuds, veuillez visiter :
tutoriel nodejs !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon dont le nœud implémente le multi-processus ? Comment déployer un projet de nœud ?
- Explication détaillée de la façon d'installer, de télécharger et d'exécuter Node.js (avec les commandes couramment utilisées)
- Qu'est-ce que CommonJS ? Comment personnaliser les modules dans Nodejs ?
- Système de fichiers de nœud : fs asynchrone et synchrone (lecture et écriture de fichiers)
- Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
- Résumé du développement du module Node.js et partage des techniques communes