Maison >interface Web >js tutoriel >Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
- 藏色散人avant
- 2022-08-08 16:05:041972parcourir
1. module http
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
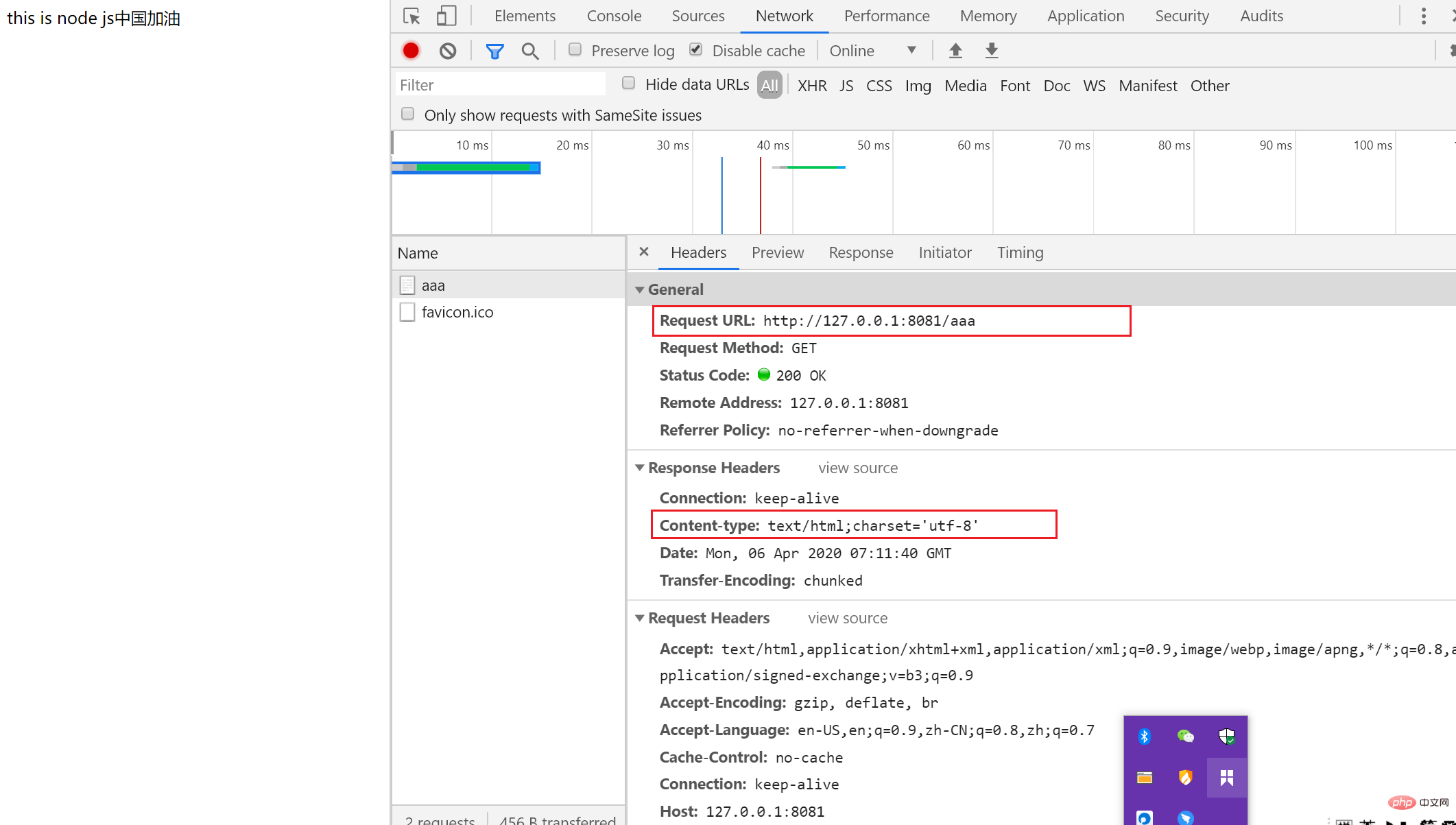
res.write('this is node js中国加油') //给页面响应信息
res.end() //响应结束}).listen(8081) //端口号
<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

【Recommandations associées : tutoriel vidéo node.js】
La chose la plus importante est l'attribut req.url, qui représente l'utilisateur demander l'adresse URL. Toutes les conceptions de routage sont implémentées via req.url. Ce qui nous préoccupe le plus n'est pas d'obtenir l'URL, mais de l'identifier.
Pour identifier l'URL, le module url suivant est utilisé
2. le module url
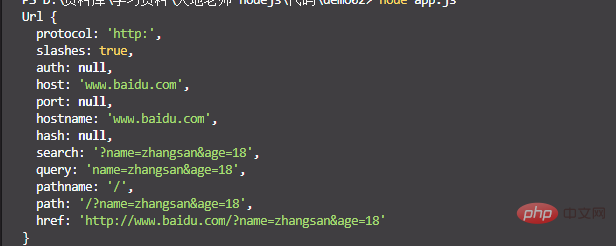
url.parse() analyse l'URL
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))

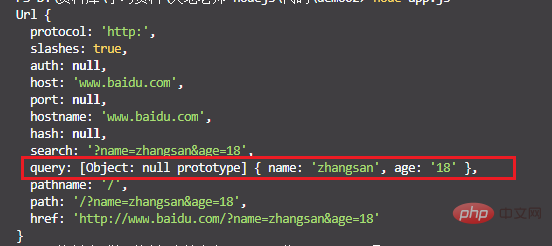
quand url.parse Lorsque le deuxième paramètre est vrai, regardez le résultat imprimé
console.log(url.parse(api,true))

A ce moment, les paramètres sont sortis au format objet
Tous les paramètres passés dans l'url peuvent être obtenus par cette méthode
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)

Voyons maintenant comment obtenir les paramètres dans l'url lors de la requête
Sur la base du code précédent, voyons quels paramètres cette requête a
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
res.end() //响应结束}).listen(8081) //端口号
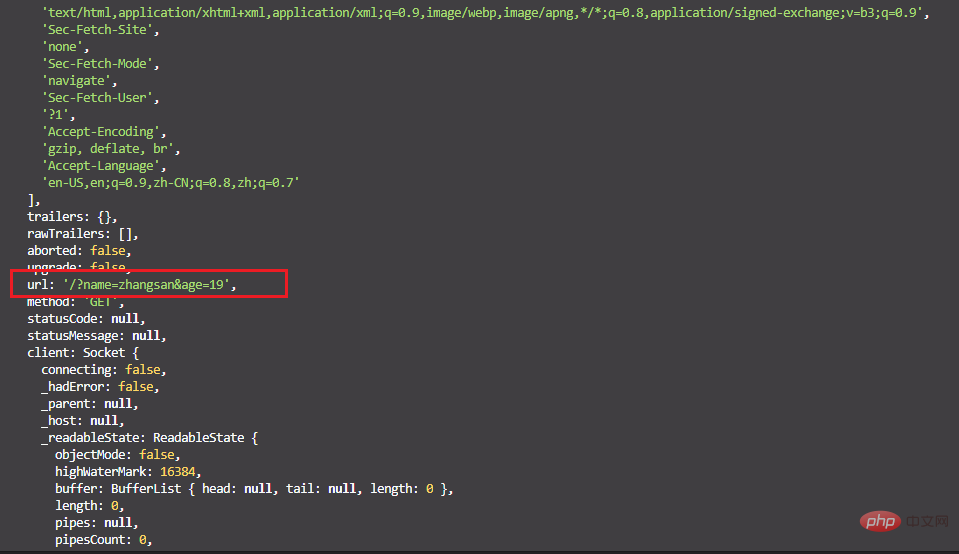
La découverte de la requête imprimée a beaucoup d'informations. Nous avons recherché l'URL et avons constaté qu'elle contient deux


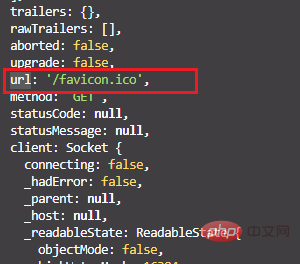
La dernière consiste à demander l'icône du navigateur. Pour obtenir les paramètres dans l'URL, nous devons exclure l'icône du navigateur. dernière demande
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
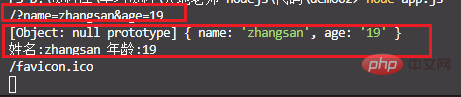
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que CommonJS ? Comment personnaliser les modules dans Nodejs ?
- Comprendre en profondeur le sens de la programmation asynchrone NodeJs
- Système de fichiers de nœud : fs asynchrone et synchrone (lecture et écriture de fichiers)
- Un article expliquant en détail l'utilisation du module de chemin de nœud

