Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de l'événement JS onchange dans la liste déroulante
Explication détaillée de l'utilisation de l'événement JS onchange dans la liste déroulante
- 藏色散人avant
- 2022-08-07 11:14:102711parcourir
Cet article présente l'utilisation de l'événement js onchange dans la liste déroulante. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
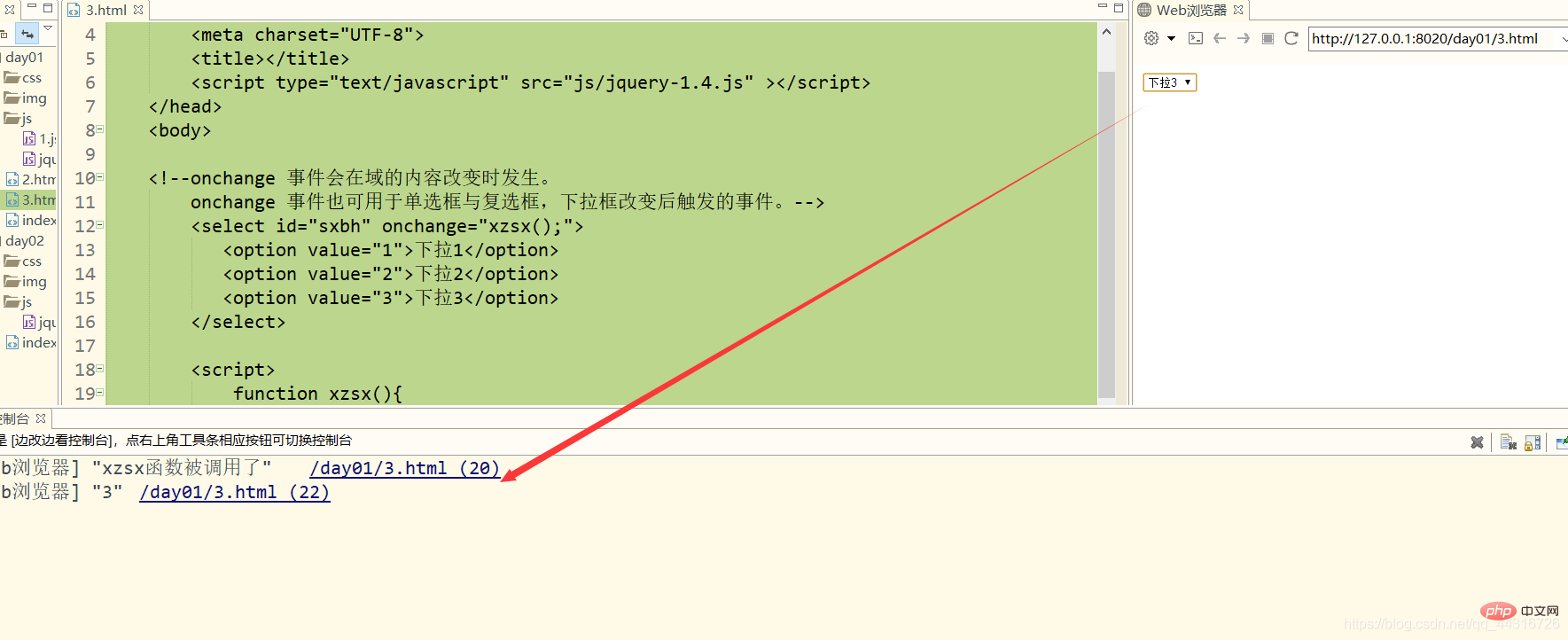
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
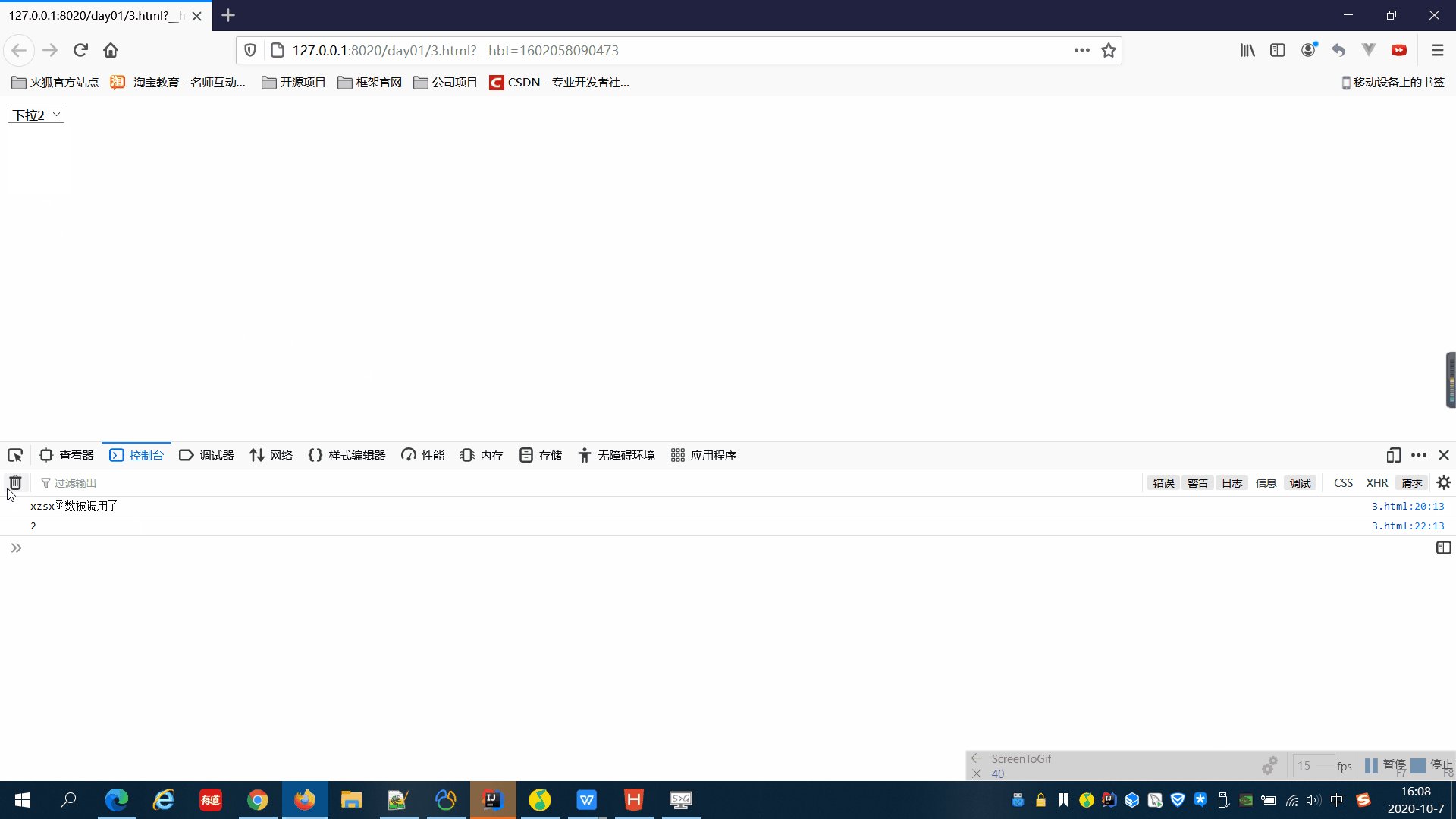
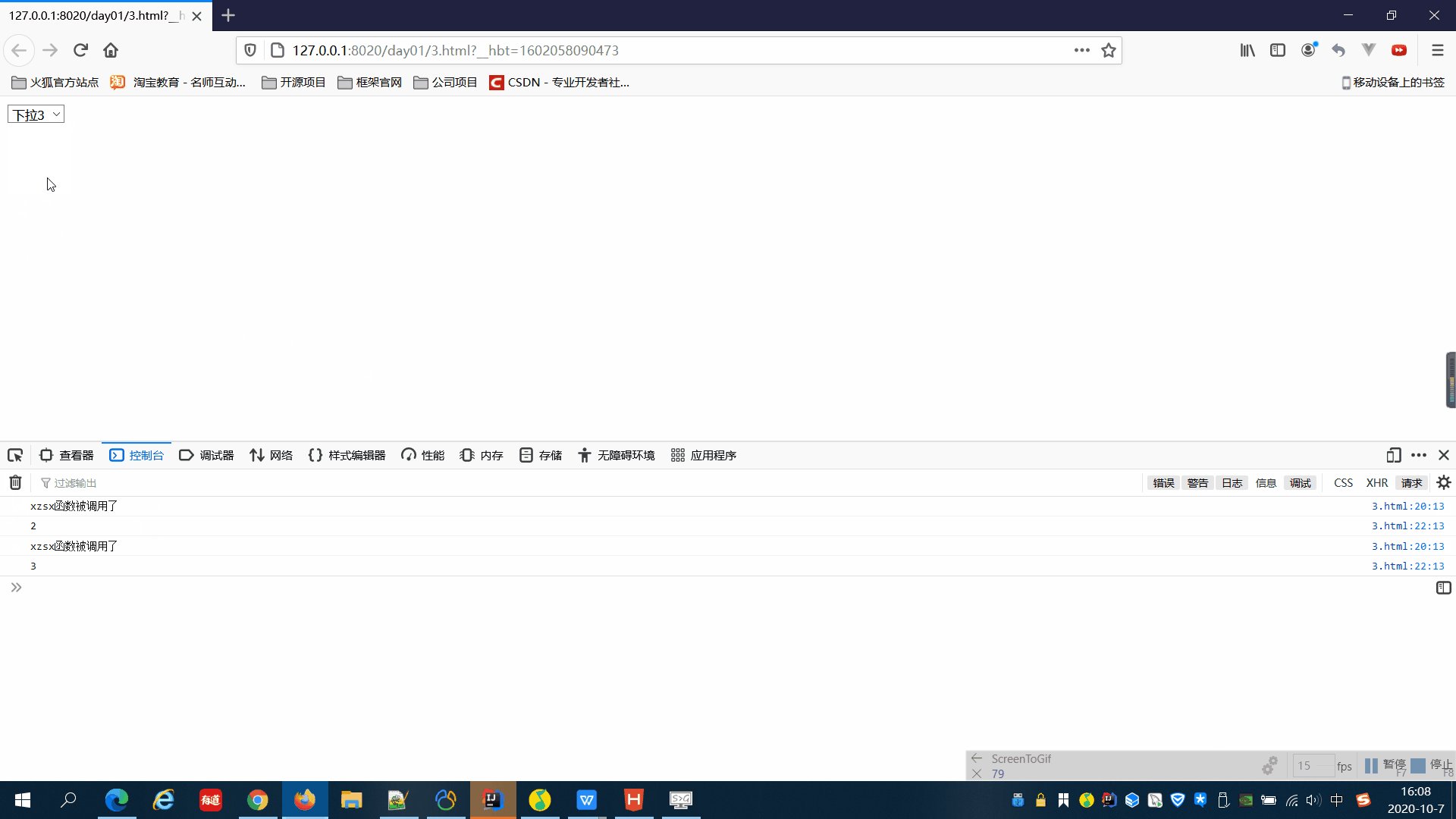
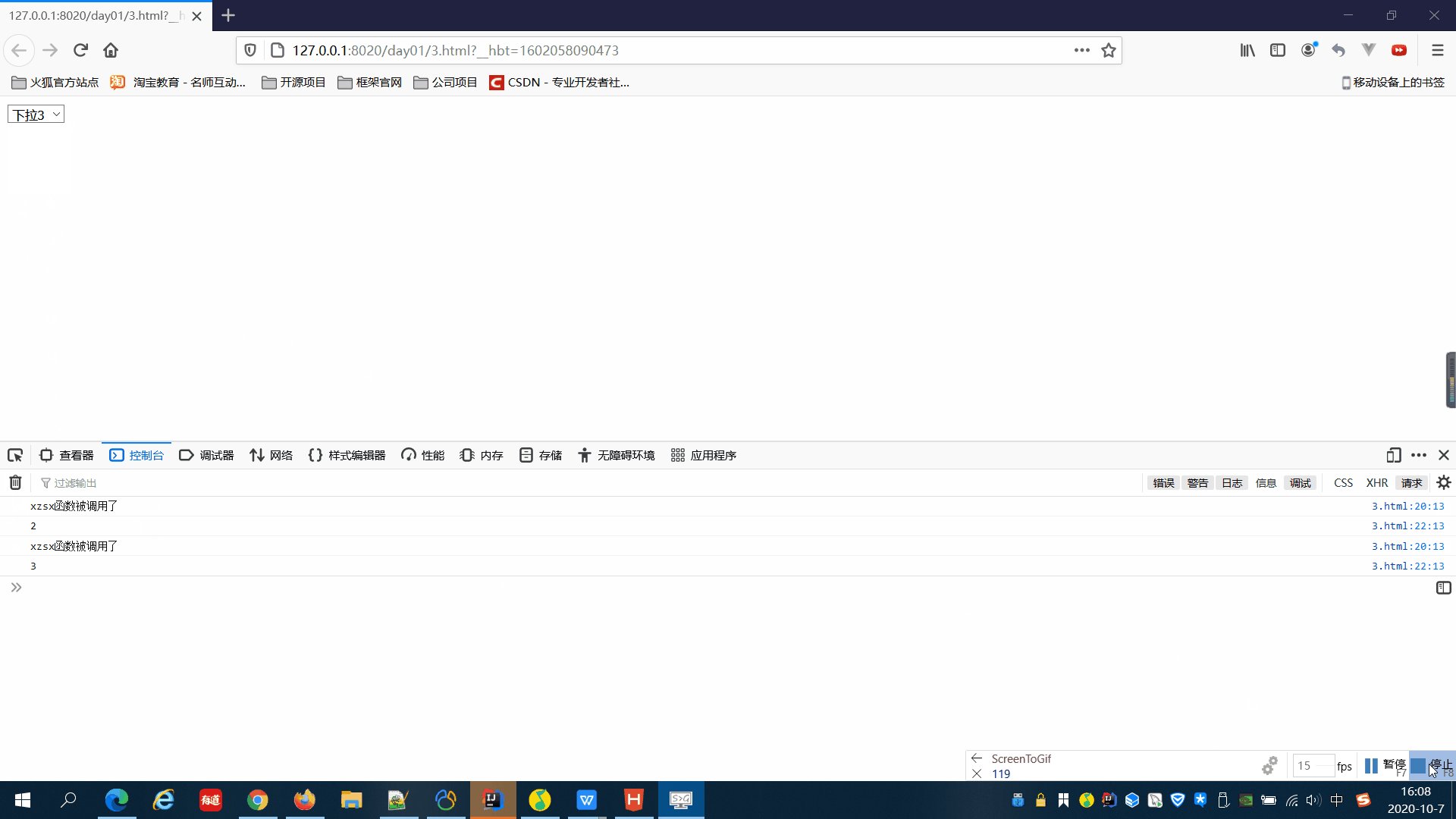
Effet : 
Recommandations associées : [Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Le dernier résumé des événements JavaScript DOM courants !Article suivant:Le dernier résumé des événements JavaScript DOM courants !
Articles Liés
Voir plus- Comment définir la valeur par défaut de la liste déroulante dans JS ?
- Comment utiliser l'événement onchange en JS ?
- Angularjs personnalise un composant de liste déroulante d'entrée (exemple de code)
- Comment annuler les données de sélection de la liste déroulante dans vue.js
- Comment masquer la liste déroulante en javascript

