Maison >interface Web >js tutoriel >Maîtriser complètement les membres des attributs DOM et le flux de documents
Maîtriser complètement les membres des attributs DOM et le flux de documents
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-08-05 15:36:501652parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les problèmes liés aux membres des attributs DOM et au flux de documents. Le formulaire est divisé en lignes de haut en bas, et dans chaque ligne, appuyez sur Organiser les éléments dans l'ordre de gauche à droite. est le flux de documents. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end Web】
Flux de documents :
Divisez le formulaire en lignes de haut en bas et appuyez de gauche à droite dans chaque ligne. Le secondaire L’élément d’émission est le flux/flux de documents ordinaire.
Flux de texte :
L'ordre de lecture et de sortie des documents, qui est la forme de lecture et de sortie de gauche à droite et de haut en bas que nous voyons habituellement.
La situation de rupture avec le flux de documents :
1. float float
Float se détachera du flux de documents mais pas du flux de texte. Le texte dans d'autres modèles de boîte lui fera toujours de la place, >. ; enroulez-le
2. Position : absolue/fixe Positionnement absolu
Le positionnement absolu entraînera la rupture de l'élément du flux de document et les autres éléments du modèle de boîte ainsi que la disposition du texte qu'il contient l'ignoreront
.Le flux de documents et le flux de texte peuvent Il est compris comme l'interface de positionnement/positionnement
DOM
JavaScript pour faire fonctionner les pages Web, et le nom complet est "Document Object Model" (Document Object Model).
Il existe plusieurs concepts : document, élément, nœud
Le document entier est un nœud de document
Chaque étiquette est un nœud d'élément
Le texte contenu dans l'élément est un nœud de texte
Chaque attribut est un nœud d'attribut
Les annotations appartiennent aux nœuds d'annotation
Arbre DOM :
L'arbre DOM est une structure
La structure dite hiérarchique fait référence à la relation entre les éléments et les éléments
Père et fils, frère
L'arbre produit par l'analyseur est composé d'éléments DOM et de nœuds d'attributs Composé de
Quand on dit que l'arborescence contient des nœuds DOM, cela signifie que l'arborescence est composée d'éléments qui implémentent l'interface DOM. Ces implémentations incluent d'autres propriétés requises en interne par les navigateurs.
La relation de structure hiérarchique reste inchangée après avoir quitté le flux de documents
Attributs HTML DOM
Les attributs sont les valeurs des nœuds (éléments HTML), que vous pouvez obtenir ou définir.
Interface de programmation
permet d'accéder au DOM HTML via JavaScript (et d'autres langages de programmation).
Tous les éléments HTML sont définis comme des objets et les interfaces de programmation sont des méthodes objet et des propriétés d'objet.
Les méthodes sont des actions que vous pouvez effectuer (telles que l'ajout ou la modification d'éléments).
Les propriétés sont des valeurs que vous pouvez obtenir ou définir (comme le nom ou le contenu d'un nœud).
Propriété innerHTML
Le moyen le plus simple d'obtenir le contenu d'un élément est d'utiliser la propriété innerHTML.
L'attribut innerHTML est utile pour obtenir ou remplacer le contenu d'un élément HTML.
Exemple
Le code suivant obtient le code HTML interne de l'élément
avec id="intro":
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>Résultat de sortie :

Dans l'exemple ci-dessus, getElementById est une méthode, et innerHTML est un attribut.
L'attribut innerHTML peut être utilisé pour obtenir ou modifier n'importe quel élément HTML, y compris et
.attribut nodeName
attributnodeName spécifie le nom du nœud.
nodeName est en lecture seule
Le nodeName du nœud de l'élément est le même que le nom de l'étiquette
Le nodeName du nœud d'attribut est le même que le nom de l'attribut
Le nodeName du texte node est toujours #text
du document node nodeName est toujours #document
Remarque : nodeName contient toujours le nom de balise majuscule de l'élément HTML.
attribut nodeValue L'attribut
nodeValue spécifie la valeur du nœud.
La valeur nœud du nœud d'élément est indéfinie ou nulle
La valeur nœud du nœud de texte est le texte lui-même
La valeur nœud du nœud d'attribut est la valeur de l'attribut
Obtenir la valeur de l'élément
Un exemple serait Récupérer la valeur du nœud de texte de la balise
:
instance
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>Résultat de sortie :

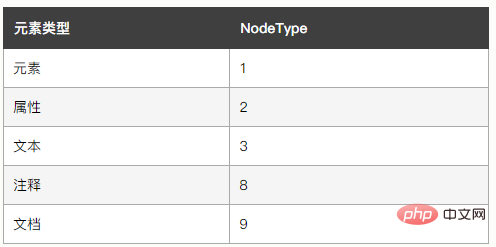
attribut nodeType
nodeType L'attribut renvoie le type de nœud. nodeType est en lecture seule.
Les types de nœuds les plus importants sont :

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que c'est? Une analyse approfondie de cela en JavaScript
- Une analyse approfondie des minuteries en JavaScript
- En savoir plus sur le bouillonnement et la capture d'événements en JavaScript
- Événement de chargement de la page de la fenêtre d'analyse de l'instance JavaScript
- Attributs membres de l'objet window en JavaScript (partage de résumé)

