Maison >interface Web >js tutoriel >Une analyse approfondie de l'objet window.location pour implémenter des sauts de page
Une analyse approfondie de l'objet window.location pour implémenter des sauts de page
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-05 10:57:583204parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés à l'objet window.location pour réaliser un saut de page. L'objet window.location est utilisé pour obtenir l'adresse de la page actuelle et réinitialiser le navigateur. vers une nouvelle page, jetons-y un coup d'œil, j'espère qu'elle sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
L'objet window.location est utilisé pour obtenir l'adresse (URL) de la page actuelle et rediriger le navigateur vers une nouvelle page.
emplacement de la fenêtre L'objet n'a pas besoin d'utiliser le préfixe Window lors de l'écriture. Quelques exemples :
- location.hostname renvoie le nom de domaine de l'hébergeur Web
- location.pathname renvoie le chemin et le nom de fichier de la page actuelle
- location.port renvoie le port de l'hébergeur Web
- location.protocol renvoie le protocole Web utilisé
window location href
Exemple
Renvoyer l'URL de la page actuelle :
<script type="text/javascript"> document.write(location.href); </script>
La sortie du code ci-dessus est :
http://127.0.0.1:8848/7.11/new_file.html
window location pathname
Le emplacement La propriété .pathname renvoie le nom du chemin de l'URL.
Exemple
Renvoyer le nom du chemin de l'URL actuelle :
<script type="text/javascript"> document.write(location.pathname); </script>
La sortie du code ci-dessus est :
/7.11/new_file.html
window location Assign
La méthode location.assign() charge un nouveau document.
Exemple
Charger un nouveau document :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" value="跳转到百度" onclick="newDoc()"/>
<script type="text/javascript">
function newDoc(){
window.location.assign('https://www.baidu.com')
}
</script>
</body>
</html>
Utilisez javascript pour implémenter un saut de page programmé --- objet de localisation
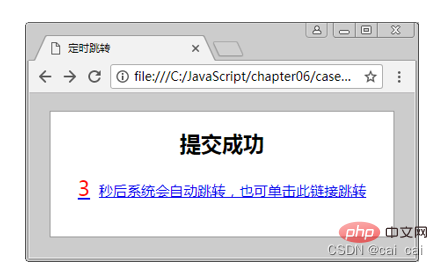
Obligatoire pour obtenir les effets suivants :

Idée d'implémentation de code :
Écrivez une page HTML qui saute régulièrement.
Obtenez le nombre de secondes spécifié et soustrayez 1 pour écrire sur la page.
Lorsque les secondes sont supérieures à 0, utilisez setTimeout() pour boucler le compte à rebours.
Lorsque le nombre de secondes est inférieur ou égal à 0, utilisez location.href pour accéder à l'adresse URL spécifiée.
Le code d'implémentation est le suivant :
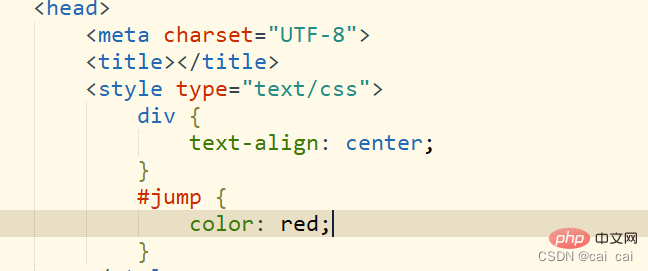
code html :

code css :

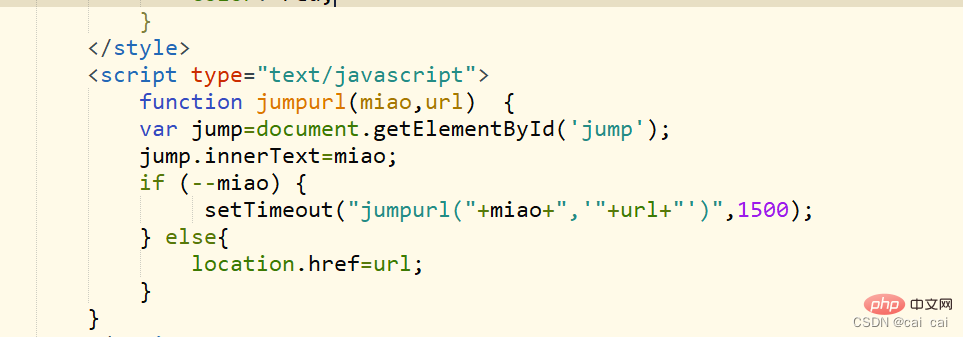
code js :

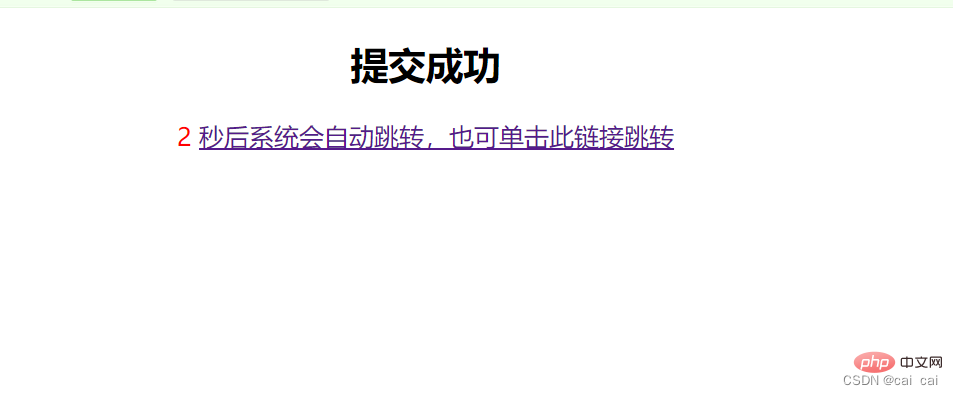
Effet obtenu :

【 Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Organisation des types d'événements courants en JavaScript
- Parlons de la façon d'utiliser la fonction Object() pour créer des objets en JavaScript
- Qu'est-ce que c'est? Une analyse approfondie de cela en JavaScript
- Explication détaillée de 5 méthodes de parcours de boucle d'objets Javascript
- Une analyse approfondie des minuteries en JavaScript

