Maison >interface Web >tutoriel HTML >Analysez les balises Table, ne confondez plus td, th, tr !
Analysez les balises Table, ne confondez plus td, th, tr !
- 藏色散人avant
- 2022-08-05 10:47:104526parcourir
Résumé
Je n'ai jamais très bien maîtrisé la balise Table en HTML, et je confonds souvent td, th et tr. Bien que le HTML natif soit rarement utilisé dans le développement actuel et que les composants frontaux écrits par d'autres soient essentiellement utilisés, les composants de table écrits par d'autres sont généralement conçus en fonction des niveaux de la table native. [Recommandé : Tutoriel vidéo HTML]
Alors résumons-le aujourd'hui !
Structure de base
| Balises | Explication | Attributs communs |
|---|---|---|
| table | Balises de premier niveau | border : largeur de la bordure ; width : largeur du tableau ; aligner : alignement des données du tableau ; cellpadding : indique la distance entre le contenu de chaque cellule et la bordure. Plus la valeur est grande, plus l'espacement des cellules du tableau est grand. La distance entre les cellules adjacentes |
| thead | L'étiquette parent de l'en-tête du tableau | |
| tr(ligne du tableau) | L'étiquette parent du nom de la colonne Généralement, il n'y a qu'un seul tr dans un. tête, car Généralement, une table n'a qu'un seul nom de colonne | |
| ème (cellule d'en-tête du tableau) | représente la cellule d'en-tête, et les données à l'intérieur sont le nom de la colonne | |
| tbody | La balise parent de la partie données du formulaire | |
| td (cellule de données du tableau) | cellule de données, les données spécifiques sont placées dans cette étiquette | |
| tfoot | représente le pied de page du tableau | colspan représente la fusion de colonnes ; rowspan Indique la fusion de lignes |
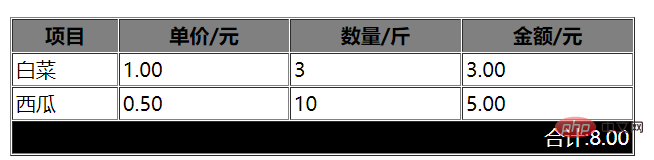
Case
| 项目 | 单价/元 | 数量/斤 | 金额/元 |
|---|---|---|---|
| 白菜 | 1.00 | 3 | 3.00 |
| 西瓜 | 0.50 | 10 | 5.00 |
| 合计:8.00 |

Summary
À l'exception de th et td qui peuvent spécifier des données spécifiques, les autres sont fondamentalement similaires aux balises parent qui ne peuvent pas spécifier de contenu spécifique. th spécifie le nom de la colonne dans l'en-tête du tableau et td spécifie la valeur des données spécifiques. Le tableau est principalement divisé en trois parties, à savoir l'en-tête, le corps des données du tableau tbody, le pied de page tfoot
th et le. parent de td Les étiquettes sont toutes tr, ce qui signifie que th et td doivent être placés dans tr
thead spécifie les données en utilisant th, tbale et tfoot spécifie les données en utilisant td
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

