Maison >interface Web >tutoriel CSS >Présentation du modèle de boîte CSS et des propriétés de dimensionnement des boîtes
Présentation du modèle de boîte CSS et des propriétés de dimensionnement des boîtes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-03 11:44:282106parcourir
Cet article vous apporte des connaissances pertinentes sur css, qui présente principalement le modèle de boîte CSS et les problèmes associés à l'attribut box-sizing. L'attribut box-sizing définit comment calculer la largeur totale et la hauteur totale d'un élément principalement défini. si vous devez ajouter du remplissage et des bordures. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Définition et classification du modèle de boîte
Le modèle de boîte de base CSS est un module de la spécification CSS, qui définit des boîtes rectangulaires, comprenant leurs marges intérieures (remplissage) et marges extérieures respectives (marge
), génèrent des éléments selon le modèle de formatage visuel, les arrangent, les arrangent et les mettent en page. Souvent traduit littéralement par modèle de boîte, modèle de boîte ou modèle de boîte.
Les modèles de boîte sont classés comme suit :
- Définition standard :
- Modèle de boîte standard
- Modèle de boîte en mode étrange
- Type d'élément
- Boîte de niveau bloc
- Boîte en ligne
- Bloc en ligne
Division de définition standard
1. Modèle de boîte standard
Largeur width = Largeur du contenu (content) + padding + border + marginwidth = 内容宽度(content) + padding + border + margin
内容宽度仅仅只有content。如果设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
2. 怪异模式盒子模型
宽度width = 内容宽度(content + padding + border) + margin
内容宽度包含了content、border、padding。如果将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
3. box-sizing属性
box-sizing属性有以下两个属性值。
box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
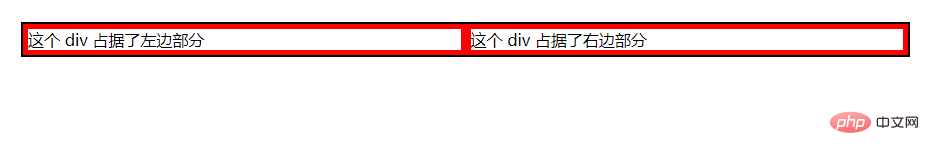
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这样就可以让浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度
height(高度) + padding(内边距) + border(边框) = 元素实际高度
1. content-box
默认值,使用标准盒子模型。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}
以上代码在浏览器中的渲染的实际宽度是390px。

2. border-box
使用怪异模式盒子模型。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}
以上代码在浏览器中的渲染的实际宽度就是350px。

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边部分</div>
<div class="box">这个 div 占据了右边部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>输出结果:

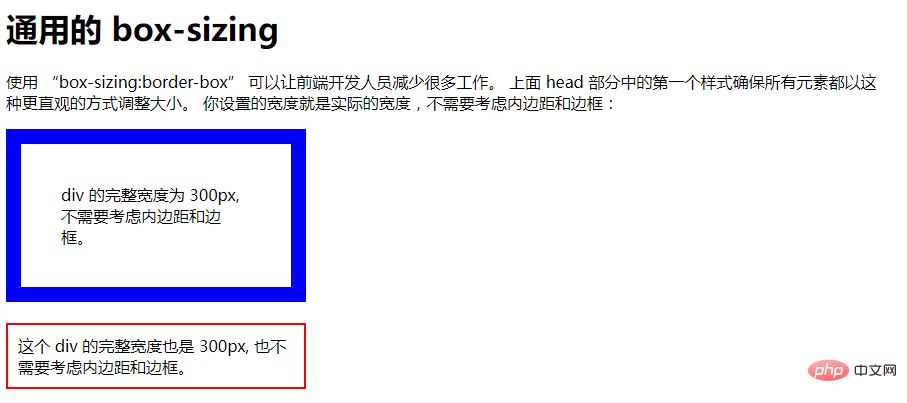
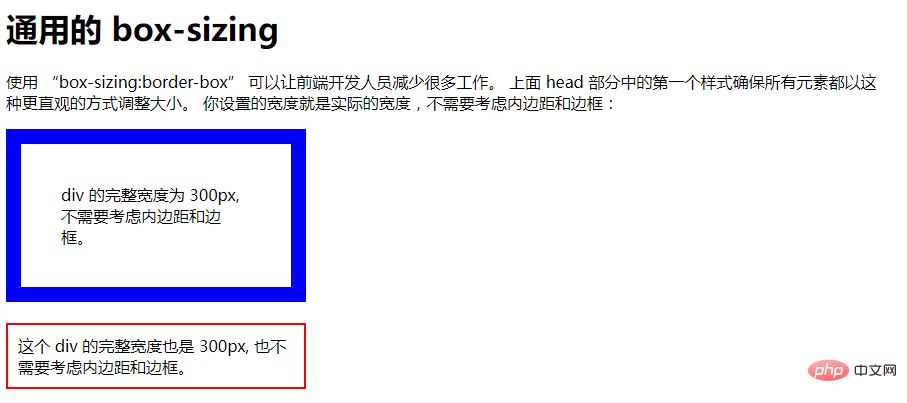
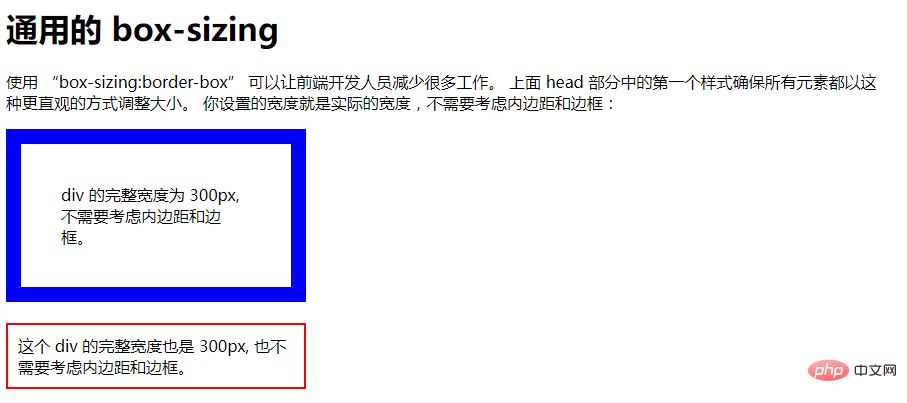
示例二:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
<h1>通用的 box-sizing</h1>
<p>使用 “box-sizing:border-box” 可以让前端开发人员减少很多工作。 上面 head 部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。
你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p>
<div id="example1">div 的完整宽度为 300px, 不需要考虑内边距和边框。</div>
<br>
<div id="example2">这个 div 的完整宽度也是 300px, 也不需要考虑内边距和边框。</div>
</body>
</html>输出结果:

元素类型划分
1. 块级盒子
一个被定义成块级的(block)盒子会表现出以下行为:
- 盒子可以占据父容器的所有可用空间
- 每个盒子都会换行
-
width和height属性可以发挥作用 - 默认情况下
h1-h6、p、p、section都处于blockLa largeur du contenu est uniquement de
content. Si vous définissez la largeur d'un élément sur 100px, alors la zone de contenu de l'élément aura une largeur de 100px et toutes les bordures et intérieures margins sera La largeur de l'espacement sera ajoutée à la largeur du dernier élément dessiné. 2. Modèle de boîte en mode étrange
Largeur width = Largeur du contenu (content + padding + <code>border) + margin
content, la border, remplissage. Si la largeur d'un élément est définie sur 100px, alors ce 100px inclura sa bordure et son remplissage, la largeur réelle de la zone de contenu est la valeur de <code>width moins (border + padding). Dans la plupart des cas, cela facilite la définition de la largeur et de la hauteur d'un élément. 🎜🎜3. Attribut box-sizing🎜🎜L'attribut box-sizing a les deux valeurs d'attribut suivantes. 🎜🎜L'attribut box-sizing définit comment calculer la largeur et la hauteur totales d'un élément, et définit principalement si un remplissage et des bordures doivent être ajoutés. 🎜🎜Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela indique au navigateur de restituer une boîte avec la largeur et la hauteur spécifiées, et de placer les bordures et le remplissage dans la boîte. 🎜🎜Par défaut, la largeur (width) et la hauteur (hauteur) de l'élément sont calculées comme suit : 🎜- 🎜🎜width (width) + padding (padding) + border (border) = la largeur réelle de l'élément🎜🎜🎜🎜height (height) + padding (marge intérieure) + border (border) = la hauteur réelle de l'élément🎜🎜🎜
1. /h3>🎜Valeur par défaut, en utilisant le modèle de boîte standard. 🎜border: 10px double red;
🎜La largeur réelle du code ci-dessus rendu dans le navigateur est 390px. 🎜🎜 🎜
🎜2. h3>🎜Utilisez le Modèle de boîte en mode étrange. 🎜rrreee🎜La largeur réelle du code ci-dessus rendu dans le navigateur est 350px. 🎜🎜 🎜🎜L'exemple est le suivant :🎜rrreee🎜Résultat de sortie : 🎜🎜
🎜🎜L'exemple est le suivant :🎜rrreee🎜Résultat de sortie : 🎜🎜 🎜🎜Exemple 2 : 🎜rrreee🎜Résultat de sortie : 🎜🎜
🎜🎜Exemple 2 : 🎜rrreee🎜Résultat de sortie : 🎜🎜 🎜
🎜Division des types d'éléments
🎜1. Boîte au niveau bloc 🎜🎜Une boîte de bloc définie comme un bloc présentera le comportement suivant : 🎜🎜🎜La boîte peut occuper tout l'espace disponible de le conteneur parent Espace 🎜🎜 Chaque boîte sera enveloppée 🎜🎜 Les propriétés width et height entrent en jeu 🎜🎜Par défaut h1-h6, p
350px. 🎜🎜 🎜🎜L'exemple est le suivant :🎜rrreee🎜Résultat de sortie : 🎜🎜
🎜🎜L'exemple est le suivant :🎜rrreee🎜Résultat de sortie : 🎜🎜 🎜🎜Exemple 2 : 🎜rrreee🎜Résultat de sortie : 🎜🎜
🎜🎜Exemple 2 : 🎜rrreee🎜Résultat de sortie : 🎜🎜 🎜
🎜Division des types d'éléments
🎜1. Boîte au niveau bloc 🎜🎜Une boîte de bloc définie comme un bloc présentera le comportement suivant : 🎜🎜🎜La boîte peut occuper tout l'espace disponible de le conteneur parent Espace 🎜🎜 Chaque boîte sera enveloppée 🎜🎜 Les propriétéswidth et height entrent en jeu 🎜🎜Par défaut h1-h6, p
p et section sont tous dans l'état block🎜🎜🎜2 Boîtes en ligne🎜🎜L'une est. défini comme inline La boîte (inline) présentera le comportement suivant : 🎜- 盒子不会产生换行
-
width和height属性将不起作用 - 默认情况下用做链接的
a元素、span、em以及strong都处于inline状态
3. 特殊的行内块
如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
4. 元素类型切换
display属性值 |
|
|---|---|
| 块级盒子 | block |
| 内联盒子 | inline |
| 行内块 | inline-block |
4. 盒模型属性设置
1. margin和padding
- 1个值:四个方向
- 2个值:上下、左右
- 3个值:上、左右、下
- 4个值:上、右、下、左
2. border值
border: 10px double red;
10px、双实线、红色边框。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse de la relation entre le positionnement relatif CSS et le positionnement absolu
- Explication détaillée des sélecteurs de base en CSS et discussion sur la priorité des sélecteurs
- Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite
- Résumé de l'utilisation du modèle de boîte standard CSS et flottant
- Analyse du sélecteur de pseudo-éléments d'apprentissage du pseudo-sélecteur CSS

