Maison >interface Web >tutoriel CSS >Problème de chevauchement de la marge extérieure div et solution
Problème de chevauchement de la marge extérieure div et solution
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-03 10:46:082833parcourir
Cet article vous apporte des connaissances pertinentes sur css. Il présente principalement comment résoudre les problèmes liés au chevauchement des marges div. Le chevauchement des marges ne se produit qu'entre les marges supérieure et inférieure des documents de flux ordinaires. , tandis que les éléments en ligne et les éléments de bloc en ligne n'auront pas de marges qui se chevauchent. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Chevauchement de la marge CSS (effondrement de la marge)
La marge supérieure (marge-haut) et la marge inférieure du bloc Marge -bottom fusionne (s'effondre) parfois en une seule marge dont la taille est le maximum de la marge unique (ou de l'une d'entre elles si elles sont égales), un comportement appelé effondrement de la marge.
Le chevauchement des bordures signifie que les bordures adjacentes (sans contenu non vide, remplissage ou bordures entre elles) de deux ou plusieurs cases (qui peuvent être adjacentes ou imbriquées) se chevauchent pour former une seule bordure.
En d'autres termes, le chevauchement des marges fait référence à deux éléments de niveau bloc verticalement adjacents. Lorsque les marges supérieure et inférieure se rencontrent, les marges extérieures se chevauchent et les marges qui se chevauchent sont égales à la plus grande d'entre elles.
Méthode de calcul du chevauchement des valeurs de marge :
Les valeurs de marge sont toutes deux positives, prenez la valeur maximale des deux.
Lorsqu'une limite négative apparaît, soustrayez la limite négative avec la plus grande valeur absolue de la plus grande limite positive.
S'il n'y a pas de limite positive, la limite négative avec la plus grande valeur absolue est soustraite de zéro.
1. Quels éléments auront un problème de chevauchement des marges ?
les marges qui se chevauchent ne se produisent qu'entre les marges supérieure et inférieure des documents de flux ordinaires. et Les éléments de bloc en ligne n'auront pas de problèmes de chevauchement de margeDeuxièmement, dans quelles circonstances le chevauchement de marge se produira-t-il ?
La première situation :
Marin des éléments frères adjacents -Les valeursde chevauchement du bas et de la marge supérieure Lorsque la bordure se chevauche, seule la plage de bordure maximale sera sélectionnée et laissée, donc la marge entre les deux est de 100 px Si vous devez résoudre ce problème de chevauchement de bordure, vous devez le faire plus tard Ajoutez float à un élément ou mettez un div sur l'un de ses frères, définissez border: 1px solid white;
<div id="box1"></div>
<div id="box2"></div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-bottom: 50px;
margin-top: 50px;
}
#box2{
width: 200px;
height: 200px;
background: lightcoral;
margin-top:100px ;
opacity: 0.3;
float: left; //加上float后,两者间距为150px
}
<div id="box1">
<div id="box3"></div>
</div>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
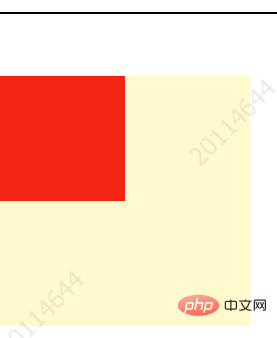
} Le L'effet de l'exemple est le suivant :
Lorsque la marge supérieure de l'élément parent et de l'élément enfant est définie sur 50 px, l'élément parent et l'élément enfant sont tous deux à 50 px de la bordure, au lieu de Distance de 50 px entre l'élément enfant et l'élément parent comme nous le pensons. 
Solution :
Méthode 1 : Ajouter un débordement : caché à l'élément parent ;
Cette méthode résout notre problème de chevauchement de marge, mais cette méthode ne s'applique qu'à "La hauteur de l'élément enfant plus la hauteur de la marge est inférieure à la hauteur de l'élément parent (childHeight +margin-top< ;parentHeight)"
, sinon la partie de l'élément enfant Le contenu sera masquéMéthode 2 : Ajouter une bordure à l'élément parent (vous pouvez ajouter une bordure transparente)
Méthode 3 : Définir l'affichage : inline-block ;
Étant donné que seuls les éléments de bloc auront des marges qui se chevauchent, nous en faisons donc un élément de bloc non pas et le définissons sur un élément de bloc en ligne
Méthode 4 : Définir le flotteur sur le parent ou l'enfant
Méthode 5 : Définir float au parent ou à l'enfant Position de réglage de l'enfant : absolue ;
Méthode 6 : Ajouter un padding
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
/*overflow:hidden;*/
/*border: 1px solid #00000000;*/
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
/*padding: 10px;*/
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
}
à l'élément parent Le troisième cas : L'élément vide au niveau du bloc possède sa propre marge supérieure et la marge et le bas se chevauchent. Nous pouvons résoudre ce problème en définissant une bordure, un pa dding ou une hauteur.
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<style>
#box1{
width: 200px; height:200px;
background:lightseagreen;
margin-bottom:50px ;
}
#box2{
margin-top: 20px;
margin-bottom:20px ;
border: 1px solid salmon; //加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
/*padding: 1px; */
}
#box3{
width: 200px; height:200px;
background:darkgoldenrod;
margin-top:100px ;
}
Après l'ajout d'une bordure ou d'un remplissage, la distance entre les éléments supérieur et inférieur est respectivement de 50px et 100px. Avant de l'ajouter, la distance entre les éléments supérieur et inférieur était de 100px
Le quatrième cas : la hauteur de l'élément parent. de auto Le margin-bottom chevauche le margin-bottom de l'élément enfant
L'élément parent définit border-bottom et padding-bottom pour les séparer, ou cela peut être
Définissez une hauteur pour l'élément parent, max-height et min-height peuvent également résoudre ce problème
3 Comment calculer le chevauchement de marge
Si toutes sont des valeurs positives, prenez la plus grande ;
- .
Si ce ne sont pas toutes des valeurs positives, prenez la valeur absolue, puis soustrayez la valeur maximale de la valeur positive
S'il n'y a pas de valeur positive, prenez la valeur absolue, puis soustrayez la valeur maximale de 0 ;
(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse de la relation entre le positionnement relatif CSS et le positionnement absolu
- Explication détaillée du positionnement CSS : positionnement relatif, positionnement absolu et positionnement fixe
- Explication détaillée des sélecteurs de base en CSS et discussion sur la priorité des sélecteurs
- Les propriétés de mise en page CSS contrôlent le masquage et l'affichage des éléments
- Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite

