relative
| Positionnement relatif |
Élément de référence lui-même |
|
ab soluté
| positionnement absolu |
référence Élément ancêtre récent |
|
statique
| Positionnement statique |
Règles de positionnement de base |
|
fixed
| Positionnement fixe |
Fenêtre du navigateur de référence |
|
1. Positionnement relatif
L'élément décalé du positionnement relatif fait référence à l'élément lui-même et ne provoquera pas la rupture de l'élément du flux de documents. L'espace occupé par la position initiale de l'élément sera conservé
code html :

Code CSS :

Effet page Web :


On peut voir que le positionnement relatif est relatif à l'élément lui-même, qui est à 30px du haut et 20px de la gauche, et ne ne se détache pas du flux de documents
2. Positionnement absolu
Positionnement absolu Il est relatif à l'élément ancêtre le plus proche qui a été positionné. Si l'élément ancêtre le plus proche n'est pas positionné, alors sa position est relative au bloc contenant d'origine (. body)
code CSS :

Effet de page Web : 

Vous pouvez voir que le positionnement absolu est hors du flux du document Puisque l'élément parent n'est pas positionné, il est positionné avec le bloc contenant d'origine. (corps). Positionnez maintenant l'élément parent de l'élément
code CSS :

Effet de page Web :

Une fois l'élément parent positionné, l'élément est positionné en fonction de l'élément parent
3. Positionnement statique
Pas de paramétrage particulier, ne se détache pas du flux documentaire et suit le positionnement de base Il est stipulé que la classification hiérarchique ne peut pas être effectuée via z-index
code css :

Effet page web :

On peut voir que la position du bloc rouge n'a pas changé, et vous pouvez savoir que le statique (statique, attribut par défaut) n'est généralement pas utilisé, la valeur de position est généralement la valeur par défaut
4 Positionnement fixe
Fixe. le positionnement est relatif à la fenêtre du navigateur, hors du flux documentaire, et les éléments fixes ne défileront pas avec le défilement de la fenêtre
code html :
code css :
Effet de page Web (le positionnement fixe n'est pas défini) :

Effet page Web (le positionnement fixe est défini)

On peut voir qu'après un positionnement fixe, même si la fenêtre défile, la position du bloc rouge reste inchangée
3. Positionnement relatif et absolu
Utilisez trois blocs de couleur pour distinguer le positionnement relatif et le positionnement absolu
Lorsque le positionnement n'est pas effectué, l'effet page web par défaut :

1. Positionnement relatif
code css :

Effet page web :

Il on voit que le positionnement relatif et le positionnement par défaut ont le même effet
2. Positionnement absolu
code css :

Effet page Web :

Ici les blocs rouges, jaunes et bleus se chevauchent et s'affichent, cela est, hors du document Flow
3. Positionnement relatif et positionnement absolu
Afin de rendre l'effet plus évident, les blocs de couleur rouge, jaune et bleu sont décalés dans une certaine mesure
(1) Positionnement relatif
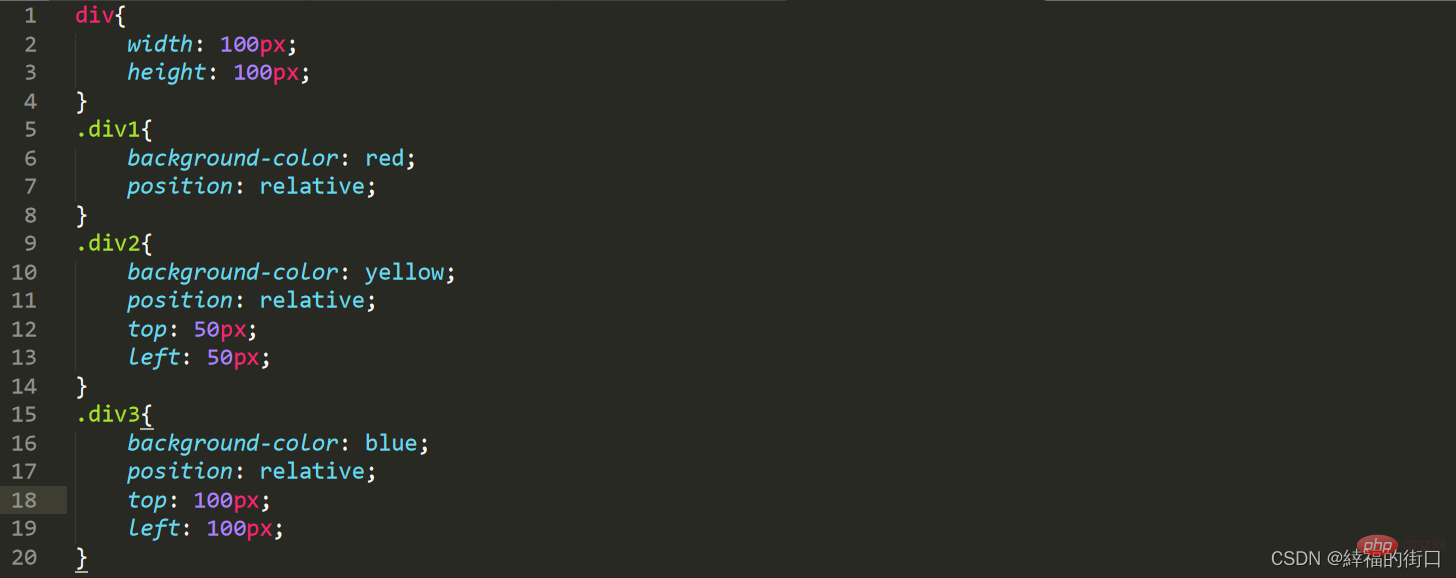
code css :

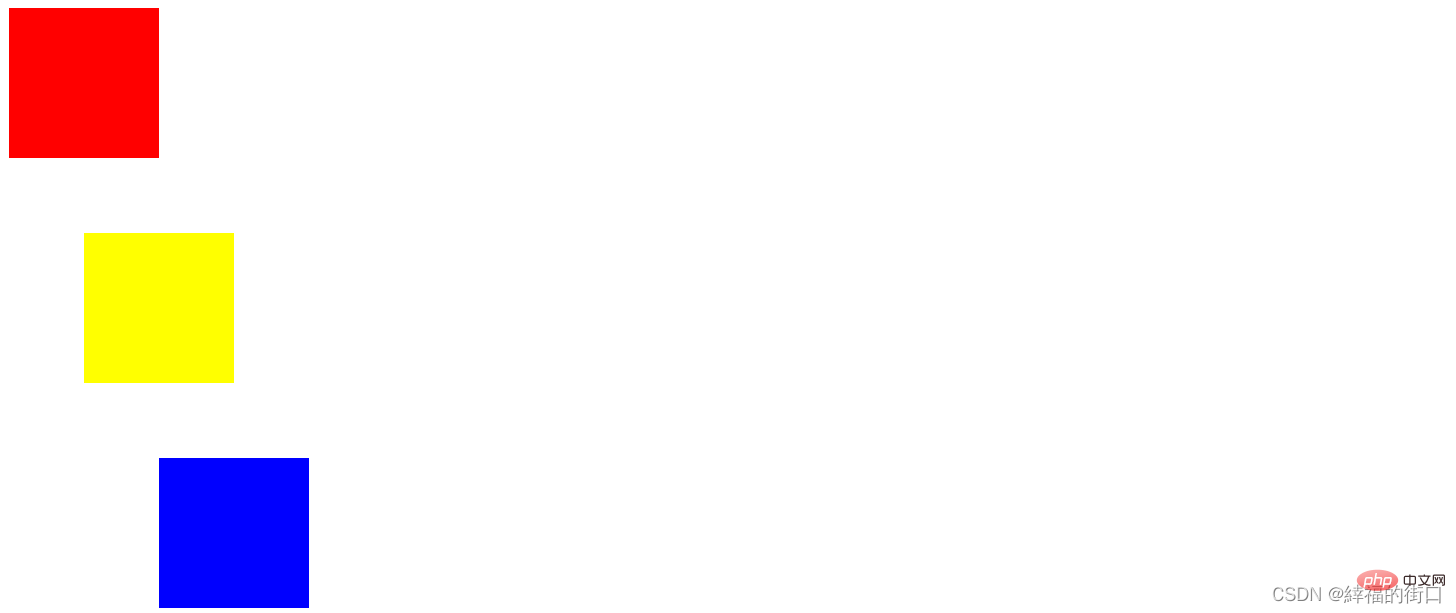
Page Web Effet :

(2) Positionnement absolu
code css :

Effet de page Web :

4. Positionnement relatif, absolu et flottant
Le positionnement absolu et le flottant sont tous deux hors du flux de documents
1. Positionnement relatif
code css :

Web effet page :

2. Positionnement absolu
code css :

Effet page Web :

3.
Vous pouvez voyez que le float (float) est du texte entourant le bloc de couleur rouge, mais la distance entre le texte et le bloc de couleur rouge est trop proche, la marge ne peut pas être définie  4 Positionnement relatif et flottant
4 Positionnement relatif et flottant
code css : 
.
Effet page Web :
La combinaison du positionnement relatif et du flottant peut être Définissez les marges entre le texte et le bloc de couleur rouge  5. Positionnement absolu et flottant
5. Positionnement absolu et flottant
Code CSS : 
Effet page Web :
5. Utilisation du z-index 
Si vous souhaitez changer le bloc de couleur ci-dessous Le bloc de couleur rouge moyen est affiché au-dessus du bloc de couleur jaune, vous pouvez utiliser le code css z-index

:
Effet page Web : 
Vous pouvez voir que le bloc de couleur rouge est affiché au dessus du bloc de couleur rouge, voici z-index Les valeurs sont 40, 20 et 30. En fait, web les pages en contiennent parfois plus, peut-être des centaines. C'est juste pour plus de commodité. 
(Partage vidéo d'apprentissage :
tutoriel vidéo CSS,  tutoriel vidéo HTML
tutoriel vidéo HTML
)





























 4 Positionnement relatif et flottant
4 Positionnement relatif et flottant 
 5. Positionnement absolu et flottant
5. Positionnement absolu et flottant 



 tutoriel vidéo HTML
tutoriel vidéo HTML