Maison >interface Web >uni-app >Vous apprendre étape par étape comment sous-traiter les programmes Uniapp et Mini (images et texte)
Vous apprendre étape par étape comment sous-traiter les programmes Uniapp et Mini (images et texte)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-22 16:55:283056parcourir
Cet article vous apporte des connaissances pertinentes sur uniappcross-domain. Il présente les problèmes liés à la sous-traitance des programmes uniapp et mini. Chaque mini programme qui utilise la sous-traitance doit contenir un package principal. Le soi-disant package principal est l'endroit où est placée la page de démarrage/la page TabBar par défaut, ainsi que certaines ressources publiques/scripts JS que tous les sous-packages doivent utiliser, tandis que les sous-packages sont divisés en fonction de la configuration du développeur, j'espère. cela sera utile à tout le monde.

Recommandation : "tutoriel uniapp"
1. Sous-packaging de mini-programme
Chaque mini-programme qui utilise un sous-packaging doit contenir un package principal. Le soi-disant package principal est l'endroit où la page de démarrage/la page TabBar par défaut est placée, et certaines ressources publiques/scripts JS sont requis pour tous les sous-packages tandis que les sous-packages sont divisés en fonction de la configuration du développeur ;
Lorsque le mini-programme est démarré, le package principal sera téléchargé par défaut et la page du package principal sera lancée. Lorsque l'utilisateur entrera dans une page du sous-package, le client téléchargera le sous-package correspondant et. affichez-le une fois le téléchargement terminé
Actuellement, la taille du sous-package du mini-programme est soumise aux restrictions suivantes :
- La taille de tous les sous-packages de l'ensemble du mini-programme ne peut pas dépasser 20 M
- La taille d'un seul sous-package -package/package principal ne peut pas dépasser 2M
Sous-traiter le mini-programme peut optimiser le premier démarrage du temps de téléchargement du mini-programme, et peut mieux découpler la collaboration lorsque plusieurs équipes se développent ensemble.
Cliquez ici directement pour voir le tutoriel officiel de sous-traitance, facile à comprendre
2 Applet de sous-traitance Uniapp
L'application par défaut est l'ensemble du package. Compatible avec la configuration en sous-traitance de mini programmes. Son but n'est pas d'accélérer les téléchargements, mais d'accélérer le démarrage lorsque la page d'accueil est vue.
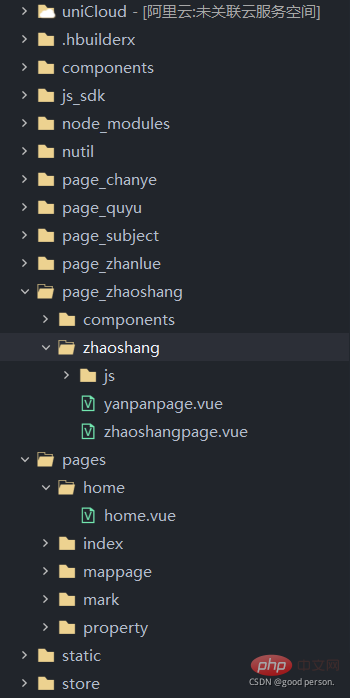
Voici la structure de répertoires après avoir sous-traité l'applet

- composants : composants publics (pour référence par le package principal)
- page_ suivie de pinyin sont tous des sous-traitants
- les composants du sous-paquet sont des composants uniques. propre répertoire de composants, et les références aux pages vue sous-traitées ne peuvent être référencées que dans son propre répertoire sous-traité page_zhaoshang
- pages est le package principal, qui contient les pages de démarrage/TabBar
- static contient des ressources statiques publiques. Étapes de sous-traitance :
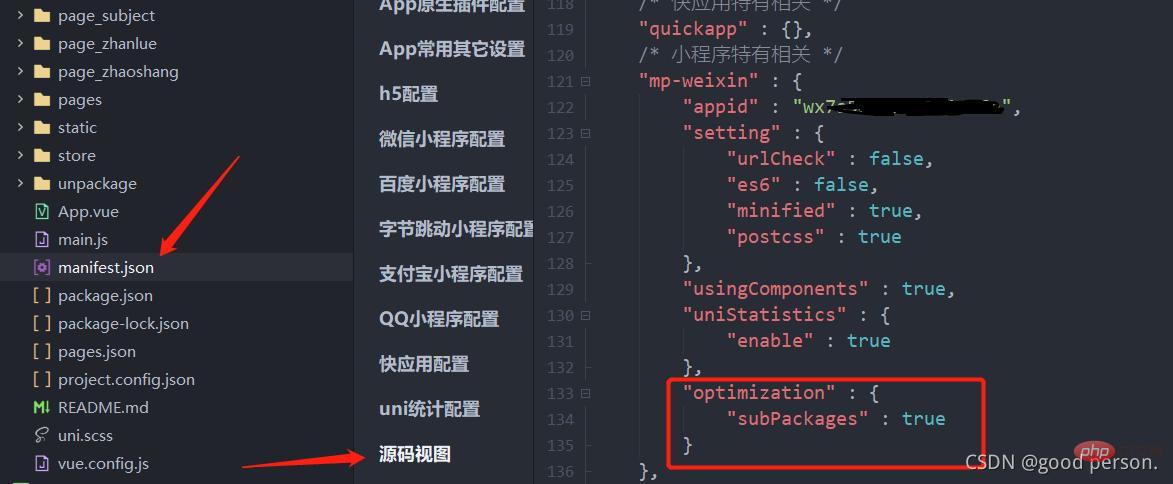
1. Configurer manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}

Ajouter "optimisation" sous la configuration de la plateforme correspondante (manifest.json) :{"subPackages": trueActiver l'optimisation des sous-packages
Prend actuellement en charge uniquement l'optimisation de sous-traitance de mp-weixin, mp-qq, mp-baidu <code>"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
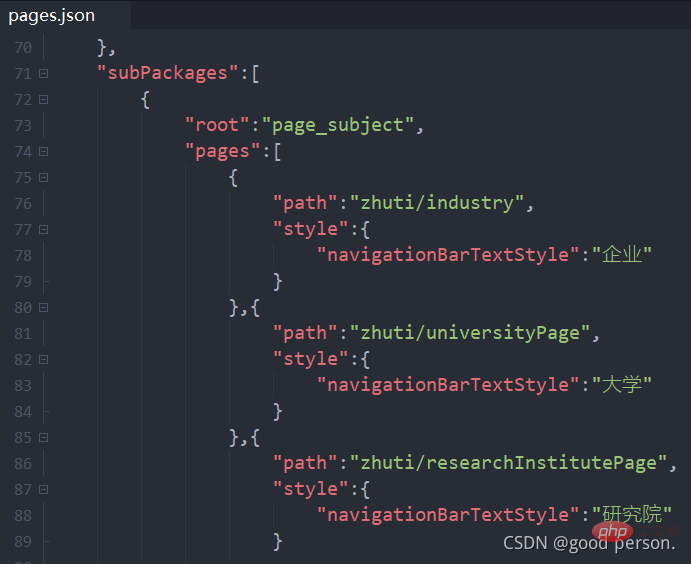
2.配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;

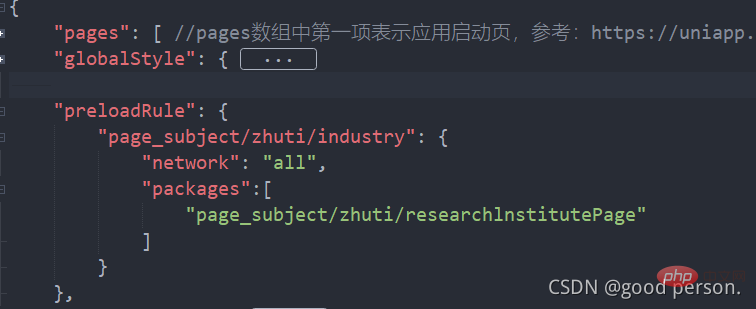
3.分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value
| Composant personnalisé : si un composant personnalisé n'est référencé que par un sous-package et n'est pas placé dans le sous-package, un message d'invite sera affiché lors de la compilation | 2 Configurez pages.json | Créez-en un nouveau. dans pages.json Array "subPackages", le tableau contient deux paramètres : 1. root : le répertoire racine du sous-package, 2. pages : de quelles pages se compose le sous-package, les paramètres sont les mêmes que les pages | ;Remarque : le package principal et le sous-package ne peuvent pas être dans le même répertoire, lors de la construction du projet uniapp, vous pouvez considérer la structure des répertoires pour une sous-traitance ultérieure | |
|---|---|---|---|---|
| 3. Sous-traitance de la configuration du préchargement (preloadRule) | Cette étape consiste principalement à optimiser la vitesse. Si vous ne souhaitez pas optimiser la vitesse, vous pouvez ignorer cette configuration | Après avoir configuré preloadRule, lorsque vous entrez dans une certaine page du mini programme, le framework pré-téléchargera automatiquement les sous-packages qui peuvent être nécessaires pour améliorer la vitesse de démarrage lors de la saisie des pages suivantes du sous-paquet |
preloadRule , key est le chemin de la page, value est la configuration pré-téléchargée pour saisir ceci Chaque configuration comporte les éléments suivants : |
|
| Type | Obligatoire | Valeur par défaut | Description |
La sous-traitance d'applications prend également en charge preloadRule, mais les règles réseau ne sont pas valides.
Exemple :

Enfin, cliquez pour accéder au document officiel uniapp pour afficher les éléments de configuration
Recommandé : "Tutoriel uniapp"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez à déployer le projet uniapp h5 dans Pagoda en deux minutes
- Une brève analyse de la façon de créer un composant d'actualisation déroulant de charge pull-up dans uniapp
- Comment implémenter le push de contournement de diffusion en direct dans Uniapp (partage par étapes)
- UniApp Développement pratique d'un composant de table pour des scénarios complexes
- Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !

