Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre l'ancien et le nouveau cycle de vie de React
Quelle est la différence entre l'ancien et le nouveau cycle de vie de React
- 青灯夜游original
- 2022-07-13 19:13:461852parcourir
La différence entre l'ancien et le nouveau cycle de vie de React : 1. Trois hooks Will sont supprimés dans le nouveau cycle de vie, à savoir ComponentWillMount, ComponentWillReceiveProps et ComponentWillUpdate. 2. Deux nouveaux hooks sont ajoutés dans le nouveau cycle de vie, à savoir getDerivedStateFromProps ; (à partir des accessoires, obtenez l'état dérivé) et getSnapshotBeforeUpdate.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version React18, ordinateur Dell G3.
React a deux ensembles de cycles de vie avant et après la version 16.3. Avant la 16.3, c'était l'ancienne version, et après cela, c'était la nouvelle version. Bien qu'il existe des différences entre l'ancienne et la nouvelle version, les principales fonctionnalités sont similaires. .
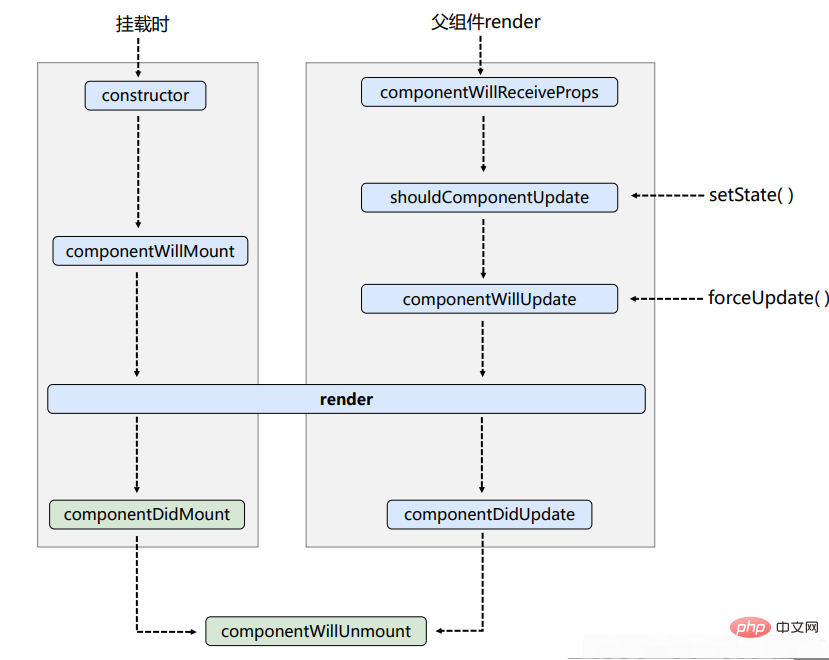
Cycle de vie React (ancien)

Il convient de souligner que : la fonction componentWillReceiveProps ne sera pas appelée lorsque les accessoires sont transmis pour la première fois, seulement après la deuxième fois (y compris la deuxième fois) Sera appelé uniquement lorsque les accessoires sont passés
shouldComponentUpdateComme une valve, une valeur de retour (vrai ou faux) est nécessaire pour déterminer si l'état de cette mise à jour doit être restitué
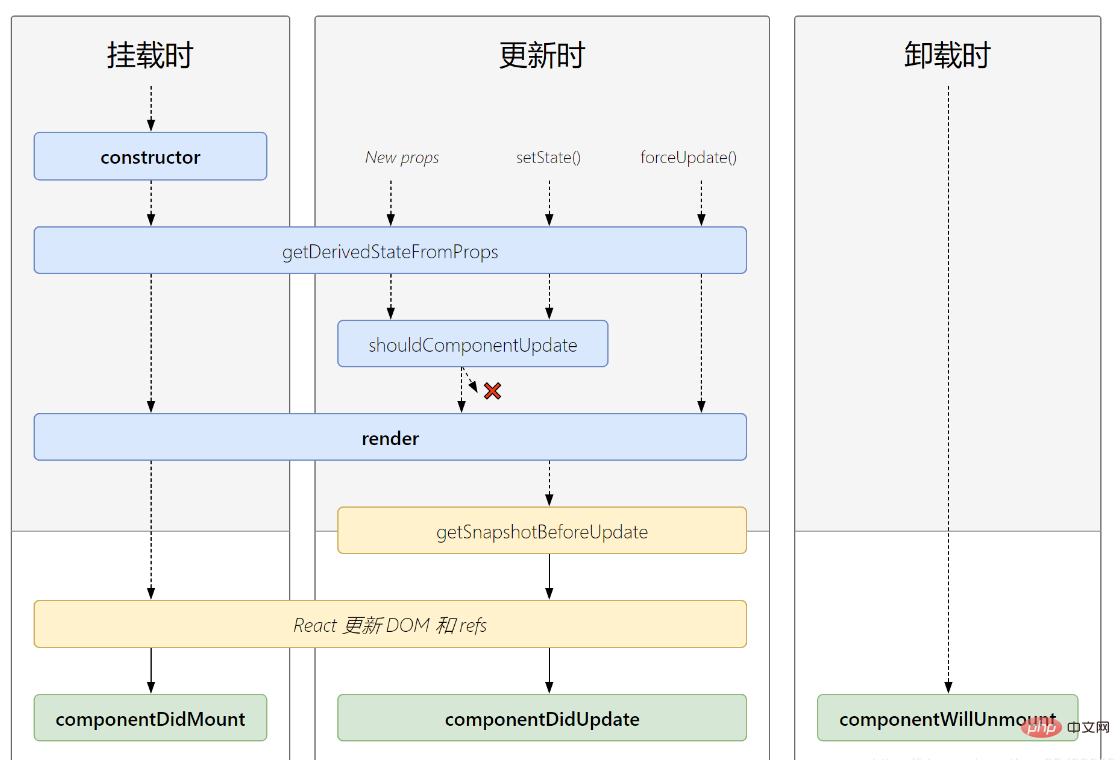
Cycle de vie de React (nouveau)

La différence entre l'ancien et le nouveau cycle de vie de React
Le nouveau cycle de viea supprimétrois crochets de volonté, à savoir : componentWillMount, composantWillReceiveProps, composantWillUpdate
Le nouveau cycle de vie a ajouté deux hooks, à savoir :
1, getDerivedStateFromProps : obtient l'état dérivé des accessoires
accepte deux paramètres : accessoires, état
renvoie un objet d'état ou null , utilisé pour modifier la valeur de l'état.
Scénarios d'utilisation : si la valeur de l'état dépend des accessoires à tout moment, vous pouvez utiliser getDerivedStateFromProps
2, getSnapshotBeforeUpdate : obtenir l'instantané avant la mise à jour (vous pouvez obtenir les données avant la mise à jour)
L'appel de
avant la mise à jour du DOM renvoie un objet ou null, et la valeur de retour est transmise à composantDidUpdate
componentDidUpdate() : L'appel après la mise à jour du DOM
accepte trois paramètres : preProps, preState, snapshotValue
Cas d'utilisation :
P avec une hauteur fixe, ajoutez une ligne régulièrement, afin que lors de l'ajout d'une nouvelle ligne, la hauteur de la ligne actuellement affichée reste inchangée.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>Explication :
Dans React v16.3, de nouveaux changements dans le cycle de vie sont introduits. L'ancien cycle de vie est également utilisé, mais un avertissement de dépréciation est visible sur la console. Cela indique également que trois hooks de cycle de vie seront obsolètes, alors essayez de ne pas les utiliser. Ou vous pouvez ajouter le préfixe UNSAFE_ devant.
【Recommandations associées : Tutoriel vidéo Redis】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le flux de données React est-il unidirectionnel ou bidirectionnel ?
- A quoi sert React Virtual Dom
- Quelle est la différence entre le flux de données de vue et de réaction ?
- Quels sont les trois processus du cycle de vie de réaction
- Reactjs peut-il s'exécuter uniquement dans un nœud ?
- Qu'est-ce que réagir ? Qu'est-ce que la conception de fourmis ?

