Maison >interface Web >Questions et réponses frontales >Quels sont les trois processus du cycle de vie de réaction
Quels sont les trois processus du cycle de vie de réaction
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-28 16:16:003362parcourir
Trois processus dans le cycle de vie de React : 1. La période de montage, également appelée période d'instanciation, est le processus au cours duquel une instance de composant est créée pour la première fois. 2. La période de mise à jour, également appelée période d'existence, est celle où le composant est recréé Le processus de rendu ; 3. La période de déchargement, également appelée période de destruction, est le processus au cours duquel les composants sont détruits après utilisation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Quels sont les trois processus du cycle de vie de React ?
Le cycle de vie de React est globalement divisé en trois étapes : le montage, le rendu et la désinstallation
De la naissance à la croissance, et enfin à la mort, le temps de ce processus peut être compris comme le cycle de vie. Le cycle de vie de React est également un tel processus.
Le cycle de vie de React est divisé en trois étapes : la période de montage (également appelée période d'instanciation), la période de mise à jour (également appelée période d'existence) et la période de désinstallation (également appelée période de destruction). React fournit quelques fonctions de hook dans chaque cycle.
Le cycle de vie est décrit comme suit :
Période de montage : le processus de création initiale d'une instance de composant.
Période de mise à jour : processus de rendu d'un composant après sa création.
Période de désinstallation : processus au cours duquel les composants sont détruits après utilisation.
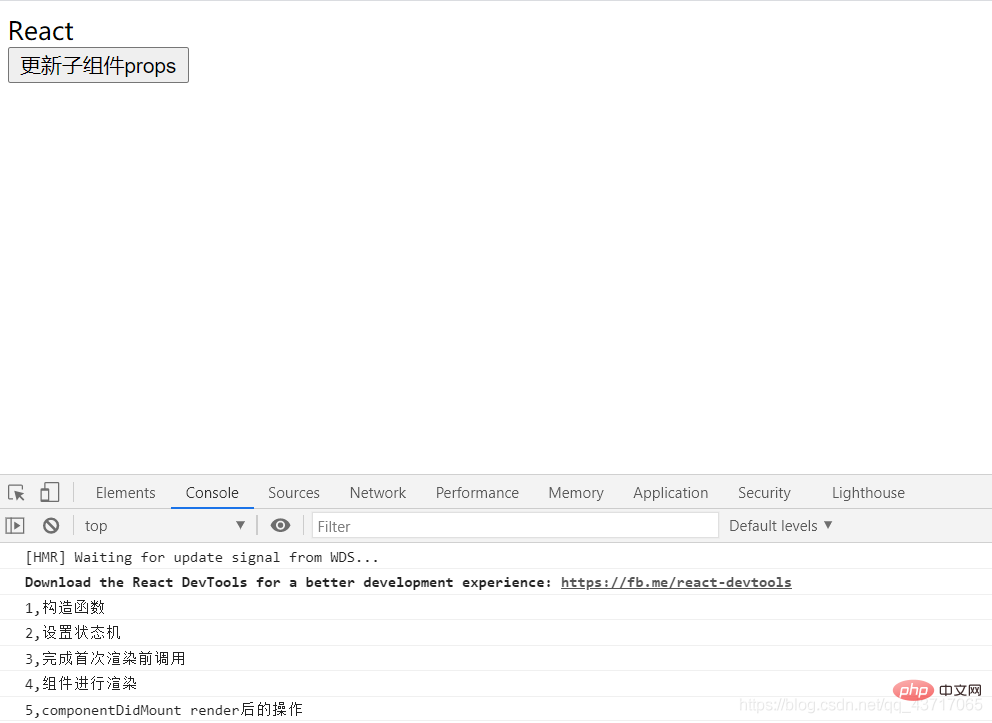
Montage des composants :
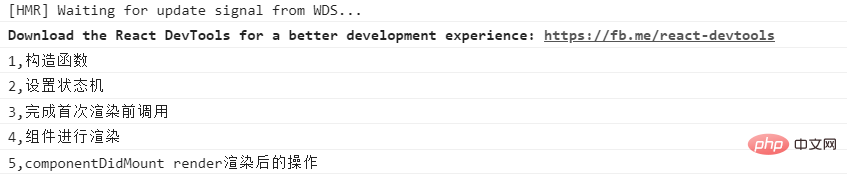
Après la première création du composant, le premier rendu est la période de montage. Certaines méthodes pendant la période de montage seront déclenchées dans l'ordre, répertoriées comme suit :
- constructor (constructeur, valeur d'état d'initialisation)
- getInitialState (définir la machine à états)
- getDefaultProps (obtenir les accessoires par défaut)
- UNSAFE_componentWillMount (premier rendu exécuté avant)
- render (composant de rendu)
- componentDidMount (opérations effectuées après le rendu du rendu)
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
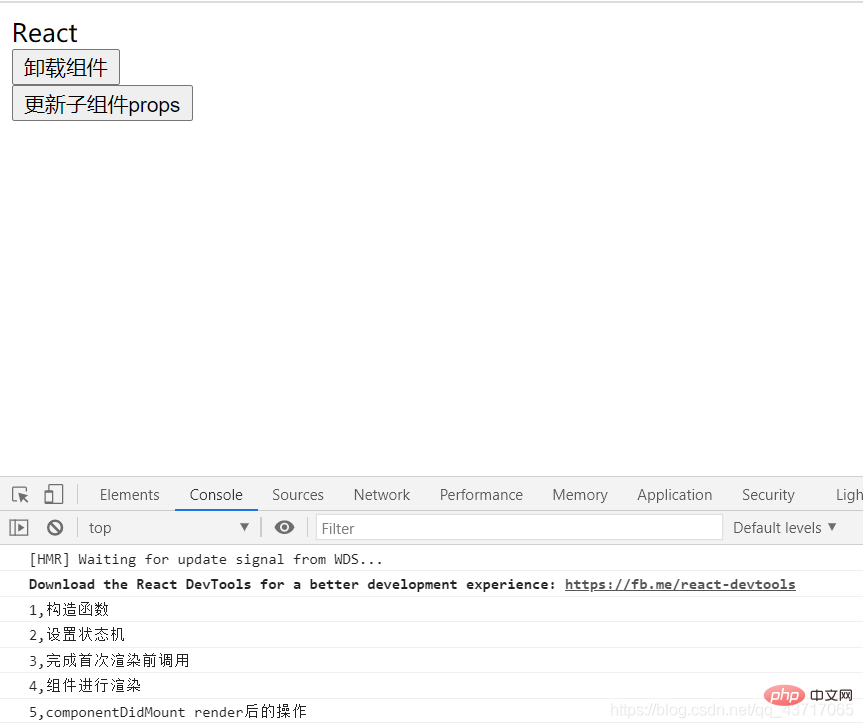
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));

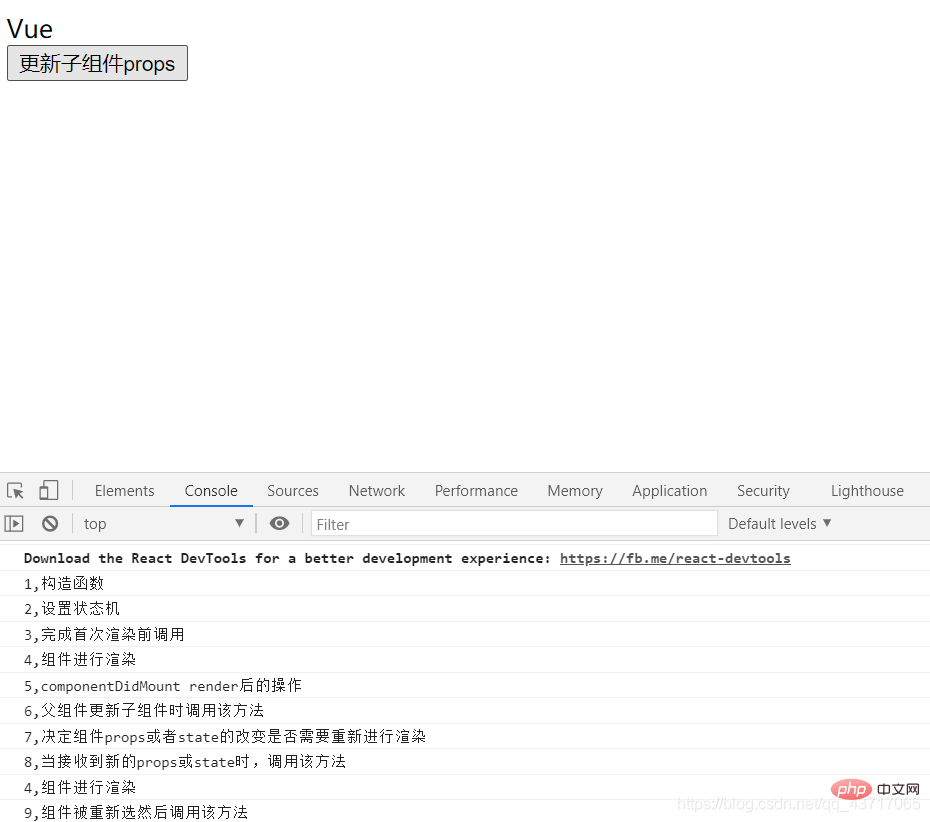
Mise à jour des composants :
La mise à jour du composant fait référence à la mise à jour du composant après le rendu initial du composant. statut. Le processus de mise à jour de React dans le cycle de vie comprend les méthodes suivantes :
- UNSAFE_componentWillReceiveProps : Cette méthode sera appelée lorsque le composant parent mettra à jour l'état du composant enfant.
- shouldComponentUpdate : cette méthode détermine si les modifications de l'état du composant ou des accessoires nécessitent un nouveau rendu du composant.
- UNSAFE_componentWillUpdate : cette méthode est appelée lorsque le composant accepte un nouvel état ou de nouveaux accessoires, juste avant le nouveau rendu, similaire à la méthode UNSAFE_componentWillMount.
- componentDidUpdate : cette méthode est appelée après le nouveau rendu du composant, similaire à la méthode composantDidMount.
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));

Après avoir cliqué sur "Mettre à jour les accessoires du sous-composant" : 
Désinstallation du composant :
Le dernier processus du cycle de vie est la période de désinstallation du composant, également appelée période de destruction du composant. Ce processus implique principalement une méthode, componentWillUnmount, qui est appelée lorsque le composant est supprimé de l'arborescence DOM.
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
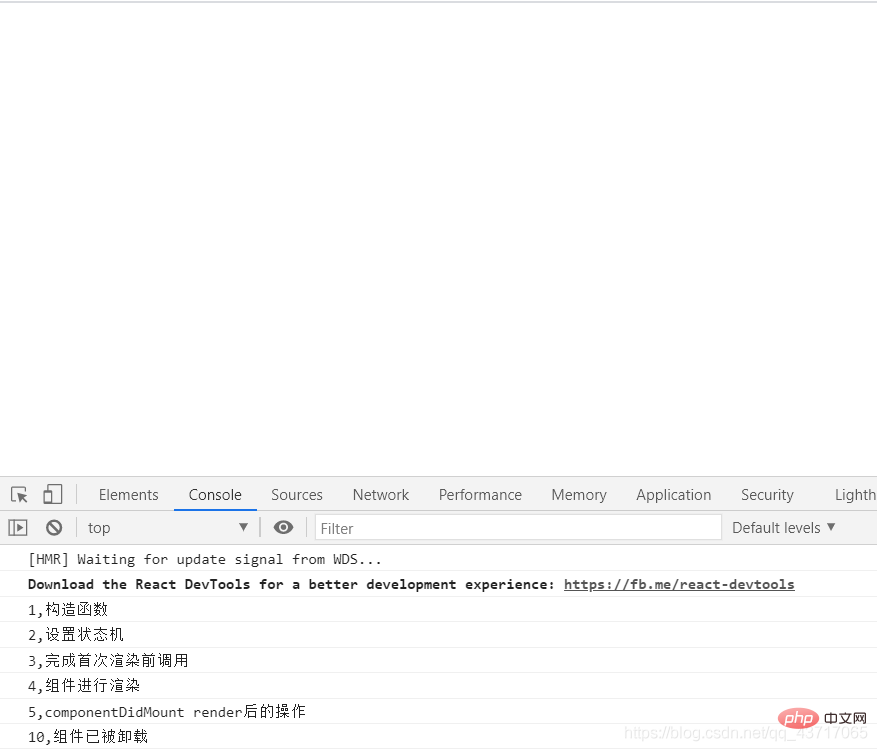
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));

Après avoir cliqué sur le bouton de désinstallation : 
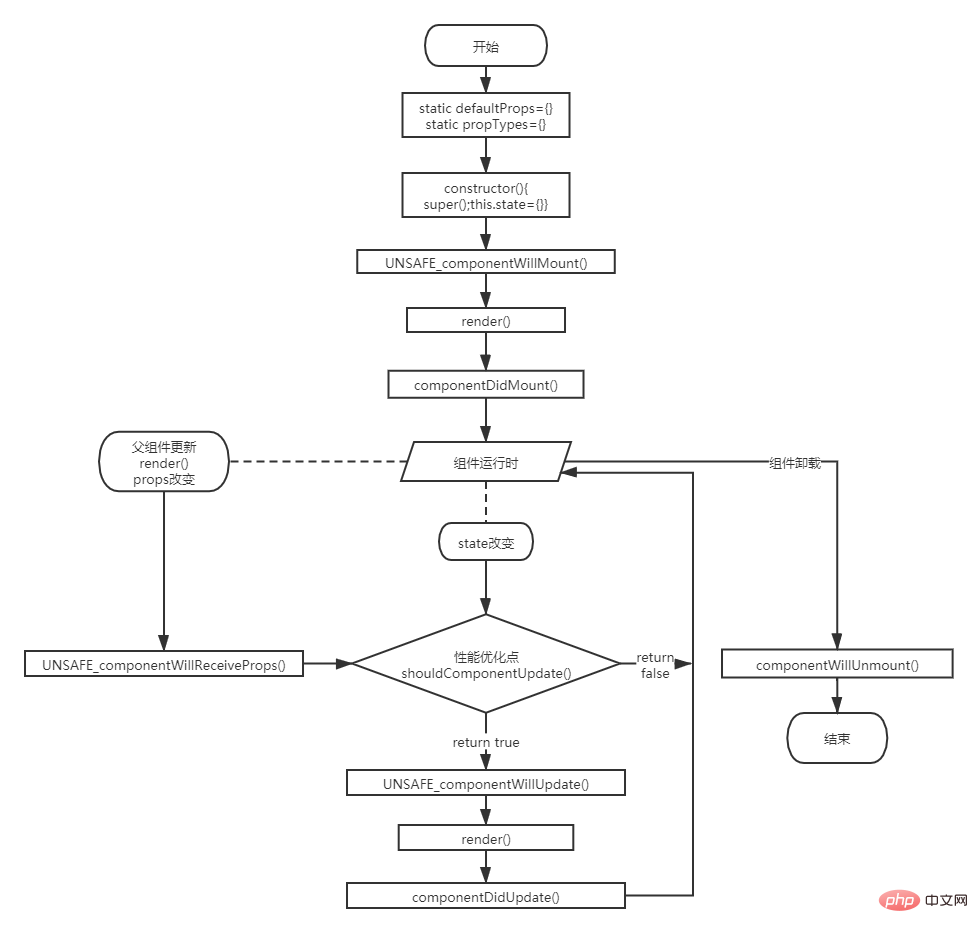
Aperçu du cycle de vie des composants : 
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

