Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre javascript et es
Quelle est la différence entre javascript et es
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-07-01 15:21:294584parcourir
La différence entre JavaScript et es : 1. JavaScript est un langage de script et un langage d'extension de es, et es est généralement utilisé comme spécification standardisée de JavaScript 2. JavaScript doit maintenir le DOM via des objets document et élément, tandis que es est généralement utilisé comme spécification standardisée de JavaScript. en es inutile.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Quelle est la différence entre javascript et es
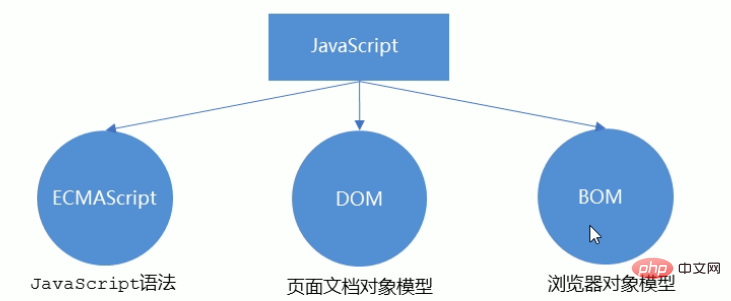
L'implémentation complète de JavaScript contient les parties suivantes
Core (ECMAScript) : défini par ECMA-262 et fournit des fonctions de base.
Document Object Model (DOM) : fournit des méthodes et des interfaces pour interagir avec le contenu Web.
Browser Object Model (BOM) : fournit des méthodes et des interfaces pour interagir avec le navigateur.
Vous pouvez utiliser l'image ci-dessous pour une mémoire approximative

Compréhension conceptuelle
ECMAScript est un langage adopté par Ecma International (anciennement European Computer Manufacturers Association, le nom anglais est European Computer Manufacturers Association) ECMA -262 langage de programmation de script standardisé. Ce langage est largement utilisé sur le World Wide Web. Il est souvent appelé JavaScript ou JScript, il peut donc être compris comme un standard pour JavaScript, mais en fait ces deux derniers sont des implémentations et des extensions de la norme ECMA-262.
JavaScript est un langage de script littéral. Il s'agit d'un langage basé sur un prototype à typage dynamique, faiblement typé, avec prise en charge intégrée des types. Son interpréteur s'appelle le moteur JavaScript, qui fait partie du navigateur et est largement utilisé dans les langages de script côté client. Il a été utilisé pour la première fois sur les pages Web HTML (une application sous Standard Universal Markup Language) pour ajouter des fonctions dynamiques aux pages Web HTML. .
JavaScript est un langage d'extension d'ECMAScript
ECMAScript est également un langage de script, en abrégé ES, qui est généralement considéré comme la spécification standardisée de JavaScript.
Mais en fait, JavaScript est un langage d'extension d'ECMAScript, car ECMAScript ne fournit que la syntaxe la plus basique, il définit simplement la façon d'écrire notre code, comme la définition de variables et de fonctions, de boucles et de branches... Il reste simplement au niveau du langage et ne peut pas être utilisé pour terminer le développement fonctionnel réel de notre application.
JavaScript implémente le standard de langage ECMAScript et crée certaines extensions sur cette base, nous permettant d'exploiter DOM et BOM dans l'environnement du navigateur, et de lire et d'écrire des fichiers dans l'environnement de nœud.
Dans l'environnement du navigateur, JavaScript = ECMAScript + BOM + DOM
Dans l'environnement de nœud, JavaScript = ECMAScript + Node APIs
Ainsi, le langage lui-même en JavaScript fait référence à ECMAScript.
Différences : 1. js doit maintenir le DOM via les objets document et élément, mais pas dans ecmascript ; 2. js doit maintenir le BOM via l'objet window, mais pas dans ecmascript.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

