Maison >interface Web >Questions et réponses frontales >Il existe plusieurs façons de gérer les événements javascript
Il existe plusieurs façons de gérer les événements javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-29 16:23:272608parcourir
Il existe trois façons de gérer les événements JavaScript : 1. Gestionnaire d'événements HTML, ajoutez le gestionnaire d'événements directement dans le code HTML, la syntaxe est "
" 2. Événement de niveau DOM0; handler , ajoutez un traitement d'événement pour l'objet spécifié, la syntaxe est "element object. event = function(){...}"; 3. Le gestionnaire d'événements de niveau DOM2, qui est également ajouté à un objet spécifique, est principalement utilisé pour gérer l’opération de gestionnaire d’événements spécifiée et supprimée.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe plusieurs façons de gérer les événements JavaScript
3 façons de gérer les événements Javascript
Lorsqu'un événement est généré, nous devons le gérer. Il existe 3 manières principales de gérer les événements Javascript :
1. Le programme
signifie qu'on ajoute le gestionnaire d'événements directement dans le code HTML, comme le code suivant :
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>A partir du code ci-dessus, on voit que le gestionnaire d'événements est directement imbriqué dans l'élément, ce qui présente un inconvénient : Le couplage entre le code html et js est trop fort. Si un jour vous souhaitez changer showmsg en js, vous devrez non seulement le modifier en js, mais aussi le modifier en html. Nous pouvons accepter une ou deux modifications, mais lorsque votre code atteint le niveau de 10 000 lignes, la modification nécessitera beaucoup de temps et d'argent. Nous ne recommandons donc pas cette méthode.
2. Le gestionnaire d'événements de niveau DOM0
consiste à ajouter un traitement d'événement à l'objet spécifié :
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>À partir du code ci-dessus, nous pouvons voir cela par rapport au gestionnaire d'événements HTML, DOM0. level Le couplage des événements, du code html et du code js a été fortement réduit. Cependant, les programmeurs intelligents ne sont toujours pas satisfaits et espèrent trouver un moyen plus simple de résoudre ce problème. Examinons la troisième façon de résoudre ce problème.
3. Gestionnaire d'événements au niveau DOM2
DOM2 ajoute également des gestionnaires d'événements à des objets spécifiques, mais implique principalement deux méthodes pour gérer les opérations de spécification et de suppression des gestionnaires d'événements : addEventListener() et removeEventListener(). Ils reçoivent tous trois paramètres : le nom de l'événement à traiter, la fonction de gestionnaire d'événement et une valeur booléenne (si l'événement doit être géré dans la phase de capture), regardez le morceau de code suivant :
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Ici, nous pouvons voir que lors de l'ajout et de la suppression Lors de la gestion des événements, la dernière méthode est la plus directe et la plus simple. Cependant, Ma Haixiang rappelle à tous que lors du traitement de l'événement de suppression, les paramètres transmis doivent être cohérents avec les paramètres précédents, sinon la suppression sera invalide !
Connaissances étendues :
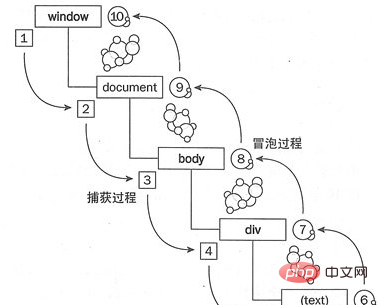
Le flux d'événements décrit l'ordre dans lequel les événements sont reçus sur la page. Au début du développement du navigateur, les deux principaux fabricants de navigateurs, IE et Netscape, se faisaient concurrence et une situation de triche est apparue. , c'est-à-dire qu'ils étaient l'un contre l'autre. Il existe deux définitions complètement opposées de l'explication du flux d'événements. C'est ce que nous connaissons : le bouillonnement d'événements d'IE, la capture d'événements de Netscape. Prenons d'abord une photo et regardons brièvement la structure :

1. Bullage d'événement
Le bouillonnement d'événement signifie que l'événement est initialement reçu par l'élément le plus spécifique (le nœud avec le niveau d'imbrication le plus profond dans le document), puis propager la hiérarchie jusqu'au nœud le moins spécifique (document). Prenez l'image ci-dessus pour illustrer que lorsque l'on clique sur la partie du texte, elle est d'abord reçue par l'élément au niveau du texte, puis propagée étape par étape vers la fenêtre, c'est-à-dire le processus de 6-7-8-9-10. est exécuté.
2. Capture d'événement
La capture d'événement signifie que l'événement est reçu par le nœud le moins spécifique au plus tôt et que le nœud le plus spécifique reçoit l'événement en dernier. De même, dans le modèle ci-dessus, lorsque l'on clique sur la partie de texte, elle est d'abord reçue par la fenêtre puis propagée étape par étape à l'élément de texte, c'est-à-dire que le processus 1-2-3-4-5 est exécuté.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les valeurs de propriété des objets javascript
- Qu'est-ce que l'héritage en javascript
- Explication détaillée des bases de l'affectation de déstructuration des objets et tableaux JavaScript
- Objet de date JavaScript Date (partage du résumé)
- Organisez et partagez 5 problèmes courants de traitement des données dans le développement JavaScript

