Maison >interface Web >js tutoriel >Résumé des points de connaissance des tableaux en JavaScript
Résumé des points de connaissance des tableaux en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-30 12:30:182446parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il organise principalement les problèmes liés à la connaissance de l'API DOM, notamment la sélection des balises de page, l'exploitation des attributs de balise de page, etc.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Le concept de tableau
- Un tableau est aussi un objet. Il a des fonctions similaires à nos objets ordinaires et est. également utilisé pour stocker certaines valeurs.
- La différence est que les objets ordinaires utilisent des chaînes comme noms d'attribut, tandis que les tableaux utilisent des nombres comme indexÉléments d'opération
- Index : l'entier commençant à 0 est l'index
- Les performances de stockage de. Les tableaux sont meilleurs que ceux des objets ordinaires. En développement, nous utilisons souvent des tableaux pour stocker certaines données.
Créer un objet tableau
Syntaxe 1 :
var array name = new Array();
Lorsqu'une valeur numérique est passée entre parenthèses, elle représente la longueur du tableau, lorsqu'une valeur supérieure à 1 est transmise, cela signifie ajouter des éléments au tableau.var 数组名 = new Array();
当在括号内传入一个数字类型的值时,表示数组的长度,当传入大于1个的值时,表示向数组中添加元素。
语法2:
var 数组名 =[];
当在方括号内传入值时,即为数组添加元素。
使用typeof检查数组对象时返回Object。
向数组中添加元素
1.直接添加
语法:
数组名 = [元素1,元素2...];
2.按照索引添加(将元素添加到哪个位置)
语法:
数组名[索引] = '元素';
这里值得注意的是,如果按照索引添加元素,数组的长度是按照的添加的最大索引来计算的。
读取数组中的元素
读取数组元素是一个返回值,需要变量去接收或者直接输出。
1.直接读取,即读取整个数组内的元素。
语法:
console.log(数组名);
2.读取数组中的某个元素。
语法:
console.log(数组名[索引]);
3.当读取一个不存在的元素时,返回undefined。
数组中的常用属性和方法
1.length属性
length属性可以设置/返回数组长度。
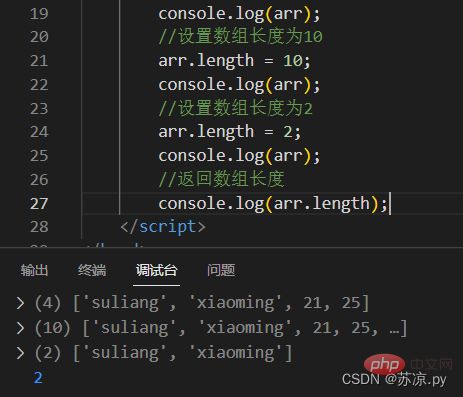
- 设置数组长度:
数组名.length = 长度;
当设置的数组长度>原数组长度时,将空出多余的空间。
当设置的数组长度 - 返回数组长度:
数组名.length;

补充小技巧:可以利用length属性向数组的最后一个位置添加元素。
2.cancat方法
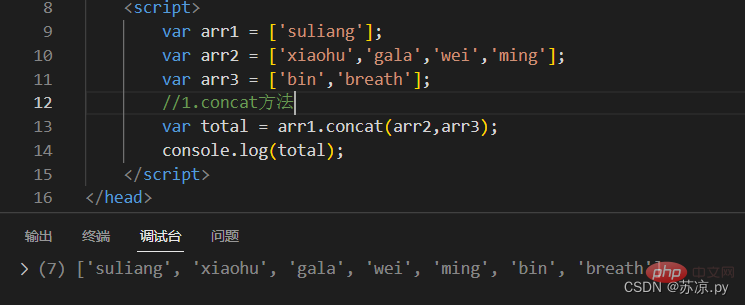
concat() 方法用于连接两个或多个数组。
语法:
数组1.concat(数组2,数组3...);

3.join方法
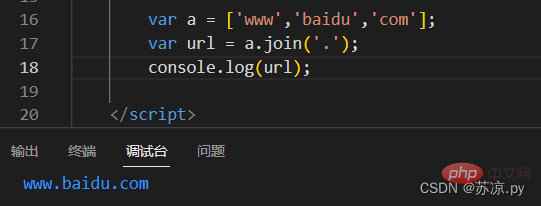
join() 方法用于把数组中的所有元素转换一个字符串。
语法:
数组名.join(分隔符,不写则默认为逗号分隔);

4.pop方法
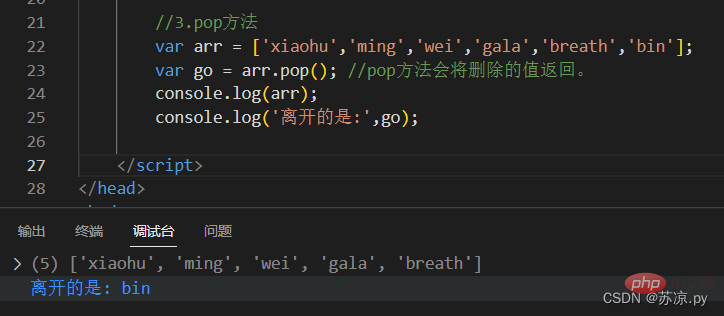
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:
数组名.pop();

5.push方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
语法:
数组名.push(元素1,元素2...);
Syntaxe 2 : var array name =[];
Lorsqu'une valeur est passée entre crochets, des éléments sont ajoutés au tableau. 
Object lors de la vérification d'un objet tableau à l'aide de typeof. 🎜🎜Ajouter des éléments au tableau🎜🎜1. Ajouter directement 🎜🎜🎜 Syntaxe : Nom du tableau = [Élément 1, Élément 2...]; 🎜🎜🎜 2. Ajoutez des éléments en fonction de l'index ( éléments Ajouter à quelle position)🎜🎜🎜Syntaxe : Nom du tableau [index] = 'element';🎜🎜🎜Il est à noter ici que si des éléments sont ajoutés en fonction de l'index, la longueur du Le tableau est ajouté en fonction du calcul basé sur l'index maximum. 🎜🎜Lire les éléments du tableau🎜🎜La lecture des éléments du tableau est une valeur de retour, qui nécessite qu'une variable soit reçue ou sortie directement. 1. Lecture directe, c'est-à-dire lecture des éléments de l'ensemble du tableau. 🎜🎜🎜Syntaxe :
console.log(array name);🎜🎜🎜2 Lire un élément dans le tableau. 🎜🎜🎜Syntaxe : console.log(array name[index]);🎜🎜🎜3 Lors de la lecture d'un élément inexistant, renvoie undéfini. 🎜🎜🎜Propriétés et méthodes couramment utilisées dans les tableaux🎜🎜🎜Propriété 1.length🎜
🎜La propriété length peut 🎜définir/retourner🎜la longueur du tableau. 🎜🎜🎜Définissez la longueur du tableau :nom du tableau.longueur = longueur;Lorsque la longueur du tableau définie > la longueur d'origine du tableau, l'espace excédentaire sera libéré.
Lorsque la longueur définie du tableau est
 🎜🎜Conseil supplémentaire : vous pouvez utiliser l'attribut length pour ajouter un élément🎜 à la 🎜dernière position de le tableau.
🎜🎜Conseil supplémentaire : vous pouvez utiliser l'attribut length pour ajouter un élément🎜 à la 🎜dernière position de le tableau.  🎜
🎜 🎜Méthode 2.cancat🎜
🎜La méthodeconcat() est utilisée pour connecter deux tableaux ou plus. 🎜🎜🎜Syntaxe : array1.concat(array2,array3...);🎜🎜🎜 🎜
🎜🎜Méthode 3.join🎜
🎜La méthodejoin() est utilisée Convertir tous les éléments dans le tableau en une chaîne. 🎜🎜🎜 Syntaxe : Array name.join (séparateur, s'il n'est pas écrit, il est par défaut une séparation par virgule) ;🎜🎜🎜 🎜
🎜🎜Méthode 4.pop🎜
🎜Méthodepop() Utilisé pour supprimer le 🎜dernier élément🎜 d'un tableau et 🎜retourner l'élément supprimé🎜. 🎜🎜🎜Syntaxe : nom du tableau.pop();🎜🎜🎜 🎜
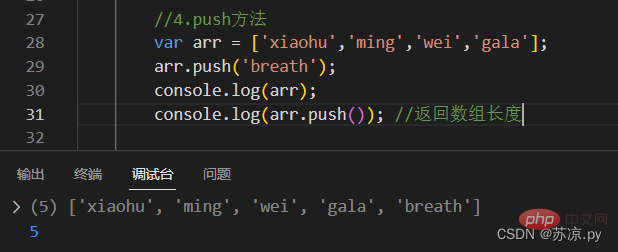
🎜🎜5.push method🎜
🎜La méthodepush() peut en ajouter un ou plusieurs à la fin du tableau 🎜 éléments 🎜, et 🎜renvoie la nouvelle longueur 🎜. 🎜🎜🎜Syntaxe : nom du tableau.push(élément 1, élément 2...);🎜🎜🎜🎜🎜Méthode 6.shift
La méthode shift() est utilisée pour supprimer le premier élément du tableau et renvoyer la valeur du premier élément. shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
语法:
数组名.shift();

7.unshift方法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
语法:
数组名.unshift(元素1,元素2...);

8.slice方法
slice() 方法可从已有的数组中返回选定的元素。可提取字符串的某个部分,并以新的字符串返回被提取的部分。注意: slice() 方法不会改变原始数组。
语法:
数组名.slice(start,end);区间为左闭右开
如果为负数则从数组的倒数第几个数取。

9.splice方法
splice() 方法用于添加或删除数组中的元素。
语法:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


10.reverse方法
reverse() 方法用于颠倒数组中元素的顺序。
语法:
数组名.reverse();

11.sort方法
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
语法:
数组名.sort();
1.按字母排序(升序/降序)

2.按数字排序(从大到小/从小到大)需定义一个函数。
数组的遍历
使用for循环可进行对数组的遍历。
语法:
Syntaxe :for(var 变量=0; 变量<blockquote></blockquote>nom du tableau.shift();


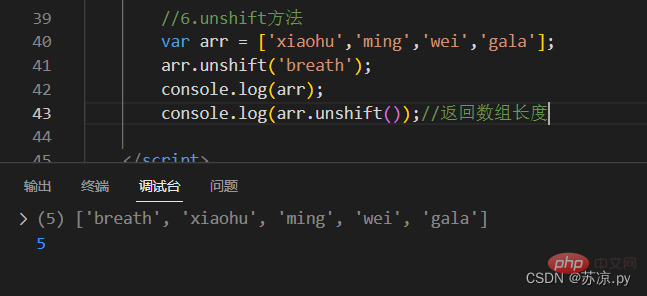
7.méthode unshiftLa méthode unshift() peut ajouter un ou plusieurs éléments
au début du tableau, et Renvoyez la nouvelle longueur.
Syntaxe :nom du tableau.unshift(élément 1, élément 2...);
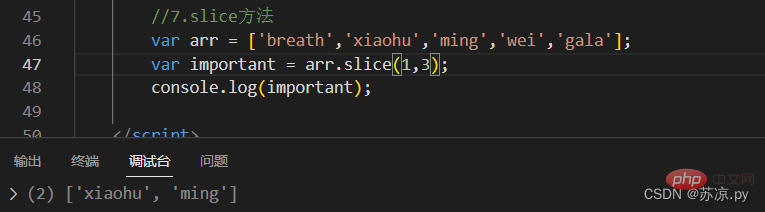
8.slice méthodeLa méthode
slice()peut être utilisée à partir des retours existants les éléments sélectionnés dans un tableau. Extrait une partie d'une chaîne et renvoie la partie extraite sous forme de nouvelle chaîne. Remarque : La méthode slice() ne modifie pas le tableau d'origine. Syntaxe :array name.slice(start,end);L'intervalle est fermé à gauche et ouvert à droite S'il s'agit d'un nombre négatif, il est pris à partir du dernier nombre du tableau.
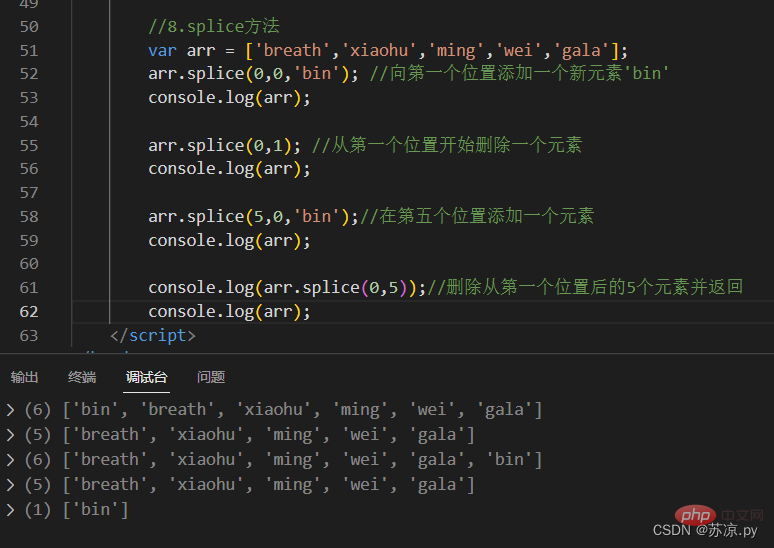
🎜🎜🎜9. méthode splice 🎜🎜🎜La méthode
splice()est utilisée pour 🎜 ajouter 🎜 ou 🎜 supprimer 🎜 éléments dans le tableau. 🎜🎜Syntaxe :Nom du tableau.splice (à partir de quelle position (obligatoire), nombre d'éléments à supprimer (facultatif), éléments à ajouter (facultatif))🎜🎜 🎜🎜
🎜🎜10.reverse méthode🎜🎜La méthode
reverse()est utilisé pour 🎜inverser 🎜l'ordre🎜 des éléments dans un tableau. 🎜🎜Syntaxe :nom du tableau.reverse();🎜🎜🎜🎜🎜🎜11.sort method🎜🎜🎜
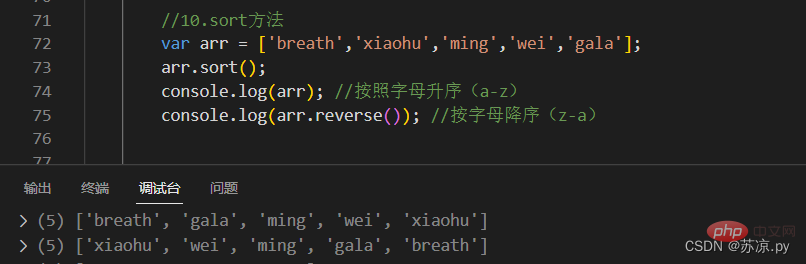
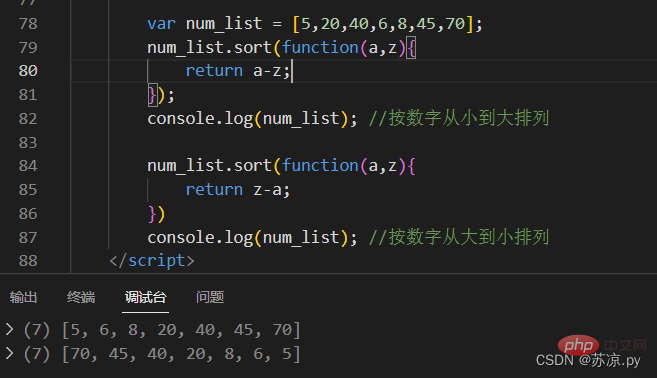
sort()est utilisée pour trier les éléments du tableau. L'ordre de tri peut être alphabétique ou numérique, ainsi que par ordre croissant ou décroissant. L'ordre de tri par défaut est croissant par ordre alphabétique. 🎜🎜Syntaxe :array name.sort();🎜🎜🎜1. Trier par ordre alphabétique (ordre croissant/décroissant)🎜🎜🎜🎜2. Le tri par nombres (du grand au petit/du petit au grand) nécessite de définir une fonction. 🎜
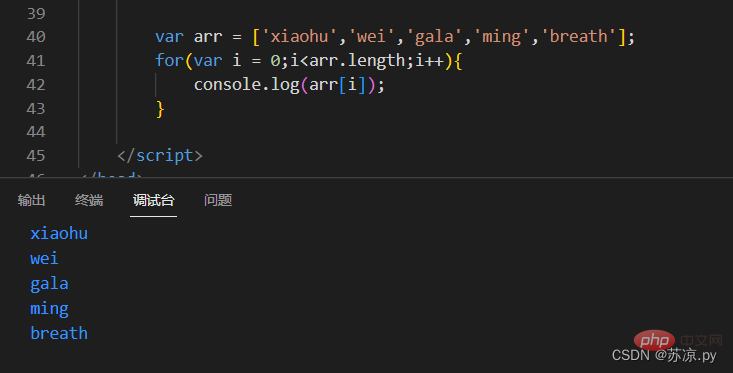
🎜🎜🎜 Traversée de tableau🎜 🎜🎜 Utilisez une boucle for pour parcourir le tableau. 🎜
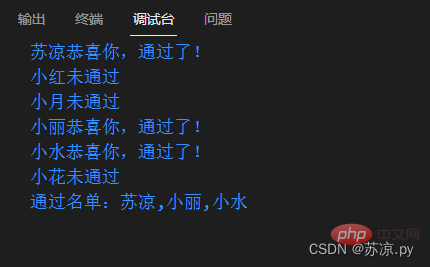
🎜Syntaxe :for(var variable=0; variable<array name.length name>🎜🎜🎜🎜🎜 🎜🎜Array petit exercice de traversée🎜🎜🎜🎜Ajoutez 6 objets au tableau et ajoutez la liste de personnes adultes à un nouveau tableau ! ! 🎜🎜<pre class="brush:php;toolbar:false">nbsp;html> <meta> <meta> <meta> <title>Document</title> <script> function Person(name, age){ this.name = name; this.age = age; } var per1 =new Person(&#39;苏凉&#39;,21); var per2 =new Person(&#39;小红&#39;,15); var per3 =new Person(&#39;小月&#39;,17); var per4 =new Person(&#39;小丽&#39;,19); var per5 =new Person(&#39;小水&#39;,20); var per6 =new Person(&#39;小花&#39;,5); var per_list= [per1,per2,per3,per4,per5,per6]; function arrAdult(){ var newArr=[]; for(var i = 0;i<per_list.length;i++){ var x = per_list[i]; if(x.age<18){ console.log(x.name + &#39;未通过&#39;); }else if(x.age>=18){ console.log(x.name + &#39;恭喜你,通过了!&#39;); newArr.push(x.name) } } return newArr; } var list = arrAdult(); console.log(&#39;通过名单:&#39;+ list) </script> </pre>🎜Résultat d'exécution : 🎜🎜🎜🎜🎜【Recommandations associées : 🎜🎜tutoriel vidéo javascript🎜🎜, 🎜🎜front-end web🎜🎜】🎜🎜🎜</array>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

