Maison >interface Web >Questions et réponses frontales >Existe-t-il un objet fichier en javascript ?
Existe-t-il un objet fichier en javascript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-29 17:25:511896parcourir
Il existe un objet fichier en JavaScript ; l'objet fichier représente un fichier et est utilisé pour lire et écrire des informations sur le fichier. Cet objet hérite de l'objet Blob et étend les fonctions liées au système de fichiers. situations où un objet Blob peut être utilisé. Vous pouvez utiliser le constructeur "new File(fileParts, fileName, [options])" pour obtenir l'objet fichier.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Il existe un objet fichier en javascript
Objet fichier
L'objet fichier représente un fichier et est utilisé pour lire et écrire des informations sur le fichier. Il hérite de l'objet Blob, ou est un objet Blob spécial, qui peut être utilisé dans toutes les situations où un objet Blob peut être utilisé.
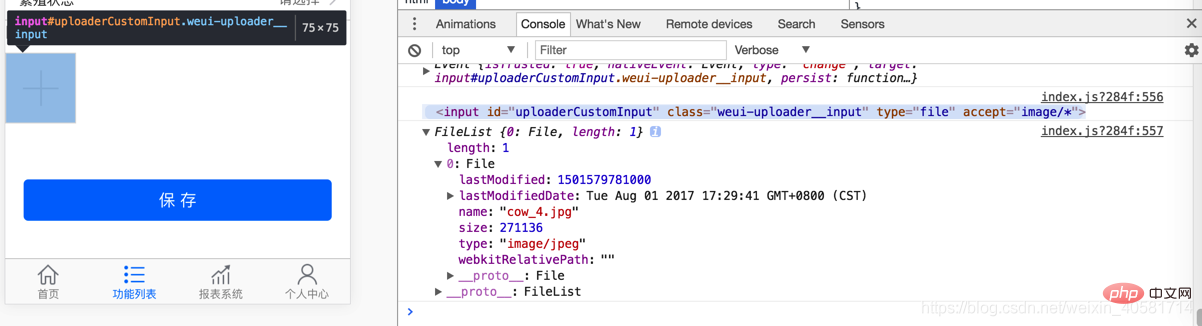
Le cas d'utilisation le plus courant est le contrôle de téléchargement de fichiers () du formulaire. Une fois que l'utilisateur a sélectionné un fichier, le navigateur génère un tableau contenant chaque fichier sélectionné par l'utilisateur. Ce sont tous des objets d'instance de fichier.
// HTML 代码如下 // <input id="fileItem" type="file"> var file = document.getElementById('fileItem').files[0]; file instanceof File // true
Dans le code ci-dessus, file est le premier fichier sélectionné par l'utilisateur, et c'est une instance de File.
Constructeur
Le navigateur fournit nativement un constructeur File() pour générer des objets d'instance File.
new File(array, name [, options])
Le constructeur File() accepte trois paramètres.
array : Un tableau dont les membres peuvent être des objets binaires ou des chaînes, représentant le contenu du fichier.
name : chaîne représentant le nom du fichier ou le chemin du fichier.
options : Objet de configuration, définissez les propriétés de l'instance. Ce paramètre est facultatif.
Le troisième objet de configuration des paramètres peut définir deux attributs.
type : Chaîne, indiquant le type MIME de l'objet instance. La valeur par défaut est une chaîne vide.
lastModified : horodatage, indiquant l'heure de la dernière modification, la valeur par défaut est Date.now().
Voici un exemple.
var file = new File(
['foo'],
'foo.txt',
{
type: 'text/plain',
}
);Propriétés d'instance et méthodes d'instance
L'objet File a les propriétés d'instance suivantes.
File.lastModified : Heure de la dernière modification
File.name : Nom du fichier ou chemin du fichier
File.size : Taille du fichier (en octets)
File.type : Type MIME du fichier
var myFile = new File([], 'file.bin', {
lastModified: new Date(2018, 1, 1),
});
myFile.lastModified // 1517414400000
myFile.name // "file.bin"
myFile.size // 0
myFile.type // ""Dans le code ci-dessus , Puisque le contenu de myFile est vide et que le type MIME n'est pas défini, l'attribut size est égal à 0 et l'attribut type est égal à la chaîne vide.
L'objet File n'a pas sa propre méthode d'instance. Puisqu'il hérite de l'objet Blob, vous pouvez utiliser la méthode d'instance de Blob slice().
Connaissances élargies :
Il existe deux façons de l'obtenir.
Le premier, similaire à Blob, a un constructeur :
new File(fileParts, fileName, [options])
fileParts - un tableau de valeurs de type Blob/BufferSource/String.
fileName - chaîne du nom de fichier.
-
options - Objets optionnels :
- lastModified - L'horodatage de la dernière modification (date entière).
Deuxièmement, la balise d'entrée
Plus communément, nous venons de <input type="file"> ou du glisser-déposer ou d'autres interfaces de navigateur pour obtenir le fichier. Dans ce cas, le fichier obtiendra ces informations du système d'exploitation (OS). <input type="file">或拖放或其他浏览器接口来获取文件。在这种情况下,file 将从操作系统(OS)获得 this 信息。
由于 File 是继承自 Blob的,所以 File 对象具有相同的属性,附加:
- name —— 文件名,
- lastModified —— 最后一次修改的时间戳。
这就是我们从 <input type="file"> 中获取 File
name - le nom du fichier,  lastModified - l'horodatage de la dernière modification.
lastModified - l'horodatage de la dernière modification.
Voici comment nous obtenons l'objetInput peut sélectionner plusieurs fichiers, donc input.files est un objet de type tableau. Ici, nous n'avons qu'un seul fichier, nous prenons donc simplement 🎜 input.files[0]. 🎜🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜Fileà partir de<input type="file">:<input><script>function showFile(input) { let file = input.files[0]; alert(`File name: ${file.name}`); // 例如 my.png alert(`Last modified: ${file.lastModified}`); // 例如 1552830408824}</script>
Plus de détails :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des bases de l'affectation de déstructuration des objets et tableaux JavaScript
- Objet de date JavaScript Date (partage du résumé)
- Organisez et partagez 5 problèmes courants de traitement des données dans le développement JavaScript
- Comment créer plusieurs objets en JavaScript ? Explication détaillée de quatre méthodes
- Python peut-il remplacer JavaScript ?

