Maison >interface Web >js tutoriel >Explication détaillée de 5 problèmes courants liés au traitement des données JavaScript
Explication détaillée de 5 problèmes courants liés au traitement des données JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-06-28 15:12:581748parcourir
Cet article vous apporte les connaissances pertinentes sur javascript Il organise principalement les problématiques liées au traitement des données, notamment l'ajout, la suppression, la modification et la vérification des données, le tri et la déduplication des données, etc. ensemble. J'espère que cela aidera tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Avec le développement continu de la technologie front-end, les interfaces que le travail front-end doit afficher deviennent de plus en plus complexes , il existe donc de plus en plus de scénarios de traitement de données , par exemple : il est souvent nécessaire d'afficher une arborescence dans le système de gestion en arrière-plan. Les données frontales renvoyées par l'arrière-plan sont une structure horizontale. convertir les données en une structure arborescente ; lors de l'affichage de l'histogramme echart, les données renvoyées doivent être dédupliquées ; lors du filtrage, nous devons trier les données les plus courantes sont l'ajout, la suppression, la modification et la vérification de Dom ; lorsque nous faisons des commentaires, etc. L'article d'aujourd'hui vous emmène donc dans ces scénarios commerciaux, face à ces difficultés de front, n'ayons plus peur des opérations de données JavaScript, rendant le travail de développement plus simple et plus efficace.
1. Ajouter, supprimer, modifier et vérifier des données
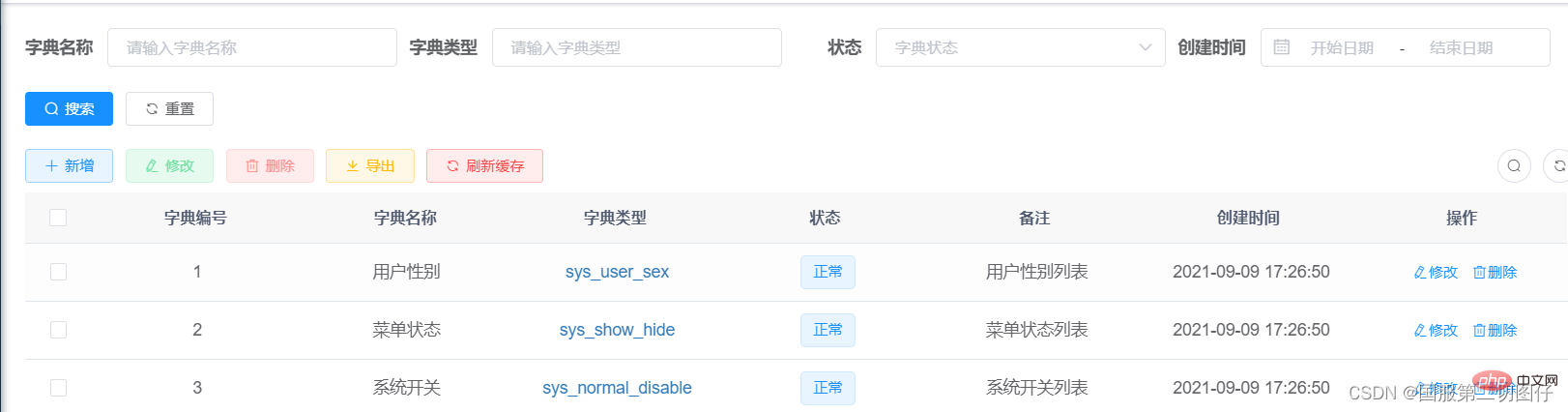
Scénario : Il s'agit d'un système de gestion en arrière-plan - le module de gestion du dictionnaire, qui comprend quatre opérations d'ajout, de suppression, de modification et de vérification du dictionnaire de données. Alors, quelle est notre solution pour gérer ces 4 opérations, veuillez continuer à lire

1. Nouvel ajout au tableau
arr.push Pousser un ou plusieurs éléments depuis l'arrière du tableau
var arr = [1,2,3]; // 返回:修改后数组的长度 arr.push(4,5,6); console.log(arr) //输出结果 arr=[1,2,3,4,5,6]
arr.unshift Ajouter un ou plusieurs éléments du devant du tableau
var arr = [1,2,3]; // 返回:修改后数组的长度 arr.unshift(4,5,6); console.log(arr) //输出结果 arr=[4,5,6,1,2,3]
2 Suppression du tableau
arr.shift permet de supprimer le premier élément du tableau
// 数组的shift方法用于将数组的第一个元素移除 var arr = [1,2,3]; // 返回 被删除的元素; arr.shift(); //输出结果 arr=[2,3]
arr.pop Supprimer. le dernier élément du tableau
// 数组的pop方法用于将数组的最后一个元素移除 var arr = [1,2,3]; // 返回 被删除的元素; arr.pop(); //输出结果 arr = [1,2];
3. Modification du tableau
arr.splice : Ajout, suppression et modification du tableau n'importe quelle position
a trois fonctions de suppression, d'insertion et de remplacement. renvoie un tableau (contenant les éléments supprimés du tableau d'origine (renvoie un tableau vide si aucun élément n'est supprimé)) , Entier, spécifie la position à ajouter ou à supprimer. Utilisez des nombres négatifs pour spécifier la position à partir de la fin du tableau.
combien - obligatoire, la quantité à supprimer, si elle est 0, l'article ne sera pas supprimé.
item1,…itemx – Nouveaux éléments facultatifs à ajouter au tableau.
1. 删除 可删除任意数量的项,只需指定2个参数:要删除的第一项的位置和要删除的项数。 let arr=[1,2,3]; let arr1=arr.splice(1,2);//会删除数组的第2和3个元素(即2,3) alert(arr);//[1] alert(arr1);//[2,3] 2. 插入 可以向指定位置插入任意数量的项只需提供3个参数:起始位置、0(要删除的项数)、要插入的项。 let arr=[1,2,3]; let arr1=arr.splice(1,0,4,5);//会从数组的1位置开始插入4,5 alert(arr);//[1,4,5,2,3] alert(arr1);//[] 3. 替换 可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置、要删除的项数和要插入的任意数量的项(插入的数量不必与删除的数量相等) let arr = [1,2,3]; let arr1=arr.splice(1,1,"red","green");//会删除2,然后从2位置插入字符串"red"和"green" alert(arr);//[1,"red","green",3] alert(arr1);//[2]4. Recherche de tableau
- arr.indexOf
- : Recherchez l'index en fonction de l'élément, renvoyez l'index, sinon renvoyez -1 pour savoir si l'élément est à l'intérieur du tableau.
var arr = [10,20,30] console.log(arr.indexOf(30)); // 2 console.log(arr.indexOf(40)); // -1
var arr = [10, 20, 30];
var res1 = arr.findIndex(function (item) {
return item >= 20;
});
// 返回 满足条件的第一个元素的的索引
console.log(res1);
5 Conversion de tableau et de chaînejoin
Utilisé pour spécifier le séparateur pour plusieurs. éléments du tableau Concaténer en une chaînevar arr = ['用户1','用户2','用户3'];
var str = arr.join('|');
console.log(str); //
用户1|用户2|用户3
split Méthode de chaîne : convertir des nombres, suivis de caractères séparés // 这个方法用于将一个字符串以指定的符号分割成数组
var str = '用户1|用户2|用户3';
var arr = str.split('|');
console.log(arr);
['用户1','用户2','用户3']
2. Tri des données Il faut dire qu'avec l'avancée de la technologie et le développement de matériel, navigateurs Les performances informatiques se sont également améliorées. Ensuite, nous rencontrerons la deuxième situation - l'opération de tri des données, qui nous oblige à implémenter divers tris sur le front-end. Alors, quelles sont nos solutions ? La fonction intégrée de arr.sort()
var arr = [23,34,3,4,23,44,333,444];
arr.sort(function(a,b){
return a-b;
})
console.log(arr);Nous présentons également ici plusieurs algorithmes de tri couramment utilisés :
2、插入排序
var arr = [23,34,3,4,23,44,333,444];
var arrShow = (function insertionSort(array){
if(Object.prototype.toString.call(array).slice(8,-1) ==='Array'){
for (var i = 1; i < array.length; i++) {
var key = array[i];
var j = i - 1;
while (j >= 0 && array[j] > key) {
array[j + 1] = array[j];
j--;
}
array[j + 1] = key;
}
return array;
}else{
return 'array is not an Array!';
}
})(arr);
console.log(arrShow);//[3, 4, 23, 23, 34, 44, 333, 444]
3、二分插入排序
function binaryInsertionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
for (var i = 1; i < array.length; i++) {
var key = array[i], left = 0, right = i - 1;
while (left <= right) {
var middle = parseInt((left + right) / 2);
if (key < array[middle]) {
right = middle - 1;
} else {
left = middle + 1;
}
}
for (var j = i - 1; j >= left; j--) {
array[j + 1] = array[j];
}
array[left] = key;
}
return array;
} else {
return 'array is not an Array!';
}
}
4、选择排序
function selectionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
var min = array[i];
for (var j = i + 1; j < len; j++) {
if (array[j] < min) {
temp = min;
min = array[j];
array[j] = temp;
}
}
array[i] = min;
}
return array;
} else {
return 'array is not an Array!';
}
}5、冒泡排序
function bubbleSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = array.length, temp;
for (var i = 0; i < len - 1; i++) {
for (var j = len - 1; j >= i; j--) {
if (array[j] < array[j - 1]) {
temp = array[j];
array[j] = array[j - 1];
array[j - 1] = temp;
}
}
}
return array;
} else {
return 'array is not an Array!';
}
}6、快速排序
//方法一
function quickSort(array, left, right) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array' && typeof left === 'number' && typeof right === 'number') {
if (left < right) {
var x = array[right], i = left - 1, temp;
for (var j = left; j <= right; j++) {
if (array[j] <= x) {
i++;
temp = array[i];
array[i] = array[j];
array[j] = temp;
}
}
quickSort(array, left, i - 1);
quickSort(array, i + 1, right);
};
} else {
return 'array is not an Array or left or right is not a number!';
}
}
var aaa = [3, 5, 2, 9, 1];
quickSort(aaa, 0, aaa.length - 1);
console.log(aaa);
//方法二
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2);
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
};7、堆排序
/*方法说明:堆排序
@param array 待排序数组*/
function heapSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
//建堆
var heapSize = array.length, temp;
for (var i = Math.floor(heapSize / 2); i >= 0; i--) {
heapify(array, i, heapSize);
}
//堆排序
for (var j = heapSize - 1; j >= 1; j--) {
temp = array[0];
array[0] = array[j];
array[j] = temp;
heapify(array, 0, --heapSize);
}
} else {
return 'array is not an Array!';
}
}
/*方法说明:维护堆的性质
@param arr 数组
@param x 数组下标
@param len 堆大小*/
function heapify(arr, x, len) {
if (Object.prototype.toString.call(arr).slice(8, -1) === 'Array' && typeof x === 'number') {
var l = 2 * x, r = 2 * x + 1, largest = x, temp;
if (l < len && arr[l] > arr[largest]) {
largest = l;
}
if (r < len && arr[r] > arr[largest]) {
largest = r;
}
if (largest != x) {
temp = arr[x];
arr[x] = arr[largest];
arr[largest] = temp;
heapify(arr, largest, len);
}
} else {
return 'arr is not an Array or x is not a number!';
}
}
三、数据的去重
好的,当我们解决完排序的问题,紧接着我们又面临着数据去重的问题,不要怕,解决方案依然有很多,请您慢慢往下接着看:
在工作上,对json数据处理时,例如遇到对某些产品的尺码进行排序,不同的产品都有相同的尺码那是正常不过的事情,如果我们要把这些转成表格的形式来展现,那么这些尺码就不要不能重复才行.在这里呢,我就写几个数组去重的方法,给大家参考参考 :
1、简单的去重方法
// 最简单数组去重法
/*
* 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中
* IE8以下不支持数组的indexOf方法
* */
function uniq(array){
var temp = []; //一个新的临时数组
for(var i = 0; i < array.length; i++){
if(temp.indexOf(array[i]) == -1){
temp.push(array[i]);
}
}
return temp;
}
var aa = [1,2,2,4,9,6,7,5,2,3,5,6,5];
console.log(uniq(aa));2、对象键值法去重
/*
* 速度最快, 占空间最多(空间换时间)
*
* 该方法执行的速度比其他任何方法都快, 就是占用的内存大一些。
* 现思路:新建一js对象以及新数组,遍历传入数组时,判断值是否为js对象的键,
* 不是的话给对象新增该键并放入新数组。
* 注意点:判断是否为js对象键时,会自动对传入的键执行“toString()”,
* 不同的键可能会被误认为一样,例如n[val]-- n[1]、n["1"];
* 解决上述问题还是得调用“indexOf”。*/
function uniq(array){
var temp = {}, r = [], len = array.length, val, type;
for (var i = 0; i < len; i++) {
val = array[i];
type = typeof val;
if (!temp[val]) {
temp[val] = [type];
r.push(val);
} else if (temp[val].indexOf(type) < 0) {
temp[val].push(type);
r.push(val);
}
}
return r;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));3、排序后相邻去除法
/*
* 给传入数组排序,排序后相同值相邻,
* 然后遍历时,新数组只加入不与前一值重复的值。
* 会打乱原来数组的顺序
* */
function uniq(array){
array.sort();
var temp=[array[0]];
for(var i = 1; i < array.length; i++){
if( array[i] !== temp[temp.length-1]){
temp.push(array[i]);
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));4、数组下标法
/*
*
* 还是得调用“indexOf”性能跟方法1差不多,
* 实现思路:如果当前数组的第i项在当前数组中第一次出现的位置不是i,
* 那么表示第i项是重复的,忽略掉。否则存入结果数组。
* */
function uniq(array){
var temp = [];
for(var i = 0; i < array.length; i++) {
//如果当前数组的第i项在当前数组中第一次出现的位置是i,才存入数组;否则代表是重复的
if(array.indexOf(array[i]) == i){
temp.push(array[i])
}
}
return temp;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));5、优化遍历数组法
// 思路:获取没重复的最右一值放入新数组
/*
* 推荐的方法
*
* 方法的实现代码相当酷炫,
* 实现思路:获取没重复的最右一值放入新数组。
* (检测到有重复值时终止当前循环同时进入顶层循环的下一轮判断)*/
function uniq(array){
var temp = [];
var index = [];
var l = array.length;
for(var i = 0; i < l; i++) {
for(var j = i + 1; j < l; j++){
if (array[i] === array[j]){
i++;
j = i;
}
}
temp.push(array[i]);
index.push(i);
}
console.log(index);
return temp;
}
var aa = [1,2,2,3,5,3,6,5];
console.log(uniq(aa));四 、平级列表变成树形结构
呐,在选择部门的时候,是不是会经常看到这种树状菜单,后台返回的数据一般都是平级的数组,那么这种菜单,我们一般是怎么生成的呢,请看~~

1、这里特意将方法奉上:
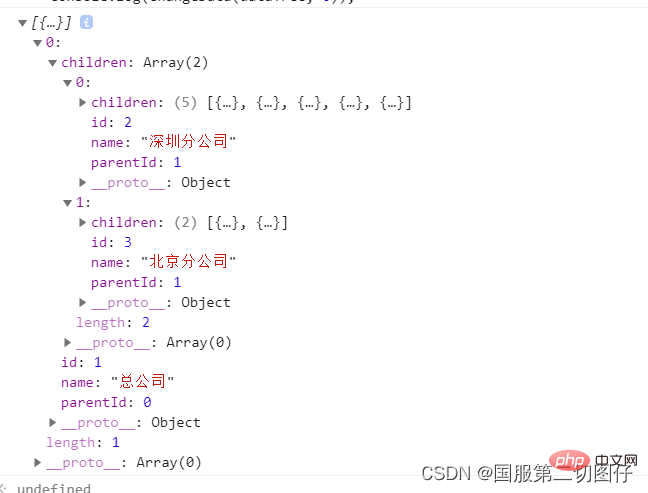
const dataTree = [
{id: 1, name: '总公司', parentId: 0},
{id: 2, name: '深圳分公司', parentId: 1},
{id: 3, name: '北京分公司', parentId: 1},
{id: 4, name: '研发部门', parentId: 2},
{id: 5, name: '市场部门', parentId: 2},
{id: 6, name: '测试部门', parentId: 2},
{id: 7, name: '财务部门', parentId: 2},
{id: 8, name: '运维部门', parentId: 2},
{id: 9, name: '市场部门', parentId: 3},
{id: 10, name: '财务部门', parentId: 3},
]
function changeData(data, parentId = 0) {
let tree = [];//新建空数组
//遍历每条数据
data.map((item) => {
//每条数据中的和parentId和传入的相同
if (item.parentId == parentId) {
//就去找这个元素的子集去 找到元素中parentId==item.id 这样层层递归
item.children = changeData(data, item.id);
tree.push(item);
}
})
return tree
}
console.log(changeData(dataTree, 0));
五、数组对象相同项合并处理
我们在图表展示的时候会经常遇到数据处理,其中数组合并处理也会经常遇到,下面就是数组相同项合并的一种方式:

- 首先由原始的数组arr数据,
- 然后创建一个map空对象和一个result空数组,通过判断map中是否含有某项来判断数组result是否添加数据,
- 然后再判断相同项和已有的result数组内容比较合并;
1、博主特意将珍藏多年的祖传代码,在这里奉献给各位大佬:
var arr = [
{"id":"1","name":"车厘子","num":"245"},
{"id":"1","name":"车厘子","num":"360"},
{"id":"2","name":"苹果","num":"120"},
{"id":"2","name":"苹果","num":"360"},
{"id":"2","name":"苹果","num":"180"},
{"id":"3","name":"香蕉","num":"160"},
{"id":"4","name":"菠萝","num":"180"},
{"id":"4","name":"菠萝","num":"240"}
];
var map = {},result= [];
for(var i = 0; i < arr.length; i++){
var ele = arr[i];
if(!map[ele.id]){
result.push({
id: ele.id,
name: ele.name,
value: ele.value
});
map[ele.id] = ele;
}else{
for(var j = 0; j < result.length; j++){
var dj = result[j];
if(dj.id == ele.id){
dj.value=(parseFloat(dj.value) + parseFloat(ele.value)).toString();
break;
}
}
}
};
console.log(result);
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les méthodes en javascript sont-elles insensibles à la casse ?
- Qu'est-ce que la dénomination des cas de chameaux en javascript
- Explication détaillée des bases de l'affectation de déstructuration des objets et tableaux JavaScript
- Parlez brièvement de la surveillance des événements en JavaScript
- Résumé des méthodes JavaScript pour créer plusieurs objets