Maison >outils de développement >VSCode >Parlons de comment localiser automatiquement la ligne de code correspondante en cliquant sur le DOM dans VSCode ?
Parlons de comment localiser automatiquement la ligne de code correspondante en cliquant sur le DOM dans VSCode ?
- 青灯夜游avant
- 2022-06-23 18:12:322849parcourir
Comment localiser automatiquement une ligne de code dans VSCode en cliquant sur le DOM dans un projet Vue ? Dans cet article, je vais partager avec vous un plug-in et parler du principe de mise en œuvre. Venez le récupérer !

De nos jours, les projets Vue à grande échelle sont essentiellement développés en collaboration par plusieurs personnes, et avec l'itération des versions, le nombre de composants dans le projet Vue augmentera si on vous demande d'être responsable de fonctions de page inconnues. cette fois Développement, même si vous venez de rejoindre ce projet, comment pouvez-vous trouver rapidement l'emplacement des fichiers des composants associés dans l'ensemble du code du projet ? Je crois que tout le monde a utilisé les méthodes suivantes :
- [Rechercher le nom de la classe], recherchez le nom de la classe de style dans l'élément DOM de la page dans le fichier du projet
- [Trouver un itinéraire] et trouvez Vue en fonction de la page lien Route correspondant aux composants de la page
- 【Trouver quelqu'un】, trouvez la personne qui était responsable du développement de la page et demandez le chemin de code correspondant
Les méthodes ci-dessus peuvent en effet nous aider à trouver le chemin spécifique du fichier de code, mais elles tous nécessitent un travail manuel. La recherche n'est pas très efficace, existe-t-il donc un autre moyen plus efficace ?
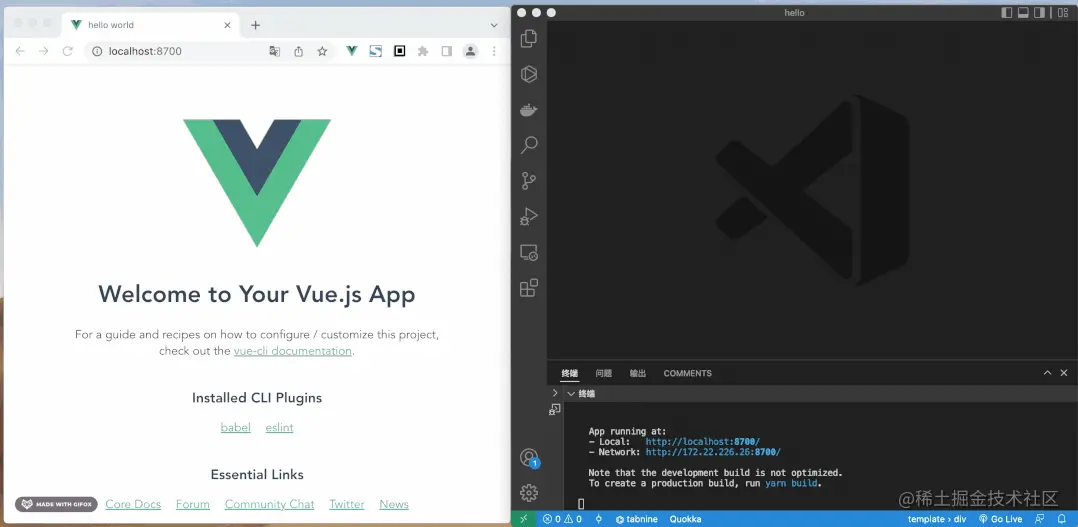
La réponse est oui. Vue fournit officiellement un plug-in vue-devtools En utilisant ce plug-in, vous pouvez ouvrir automatiquement le fichier de code source du composant de page correspondant dans VSCode. Le chemin d'opération est le suivant :

En utilisant la vue. Le plug-in -devtools peut être très bon. Cela améliore notre efficacité dans la recherche du code du composant de page correspondant, mais nous ne pouvons localiser que le code du composant correspondant. Si nous voulons trouver directement l'emplacement du code spécifique lié à un élément sur la page, nous le faisons. Vous devez également effectuer une deuxième recherche dans le code source actuel du composant et à chaque fois, vous devez d'abord sélectionner le composant puis cliquer sur le bouton Ouvrir pour ouvrir le fichier de code, ce qui n'est pas particulièrement rapide.
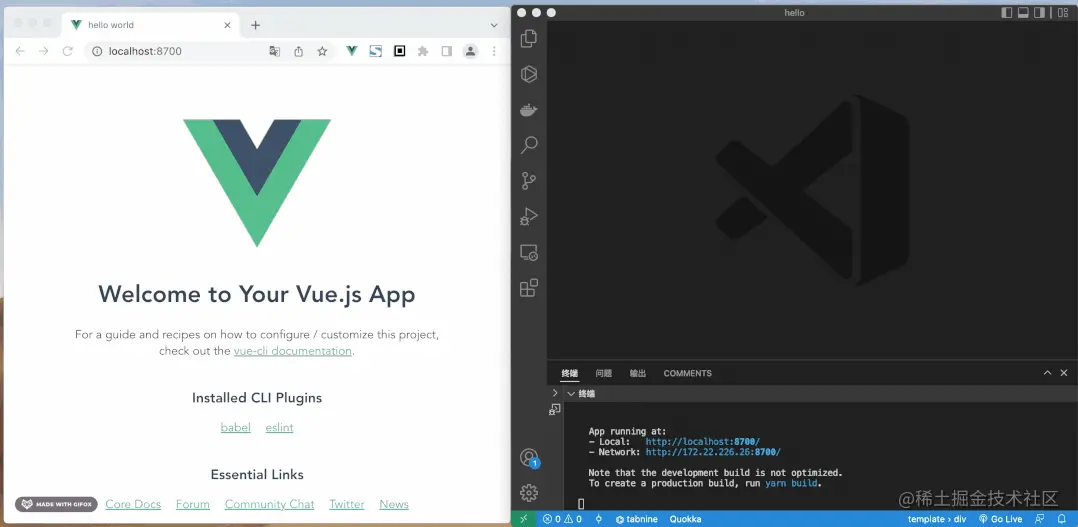
En réponse à ce problème, nous avons développé un plug-in léger de mappage de code d'élément de page. Grâce à ce plug-in, vous pouvez ouvrir le fichier source de code correspondant en un clic en cliquant sur l'élément de page et localiser avec précision l'élément de page correspondant. Ligne de code sans recherche manuelle. Améliore considérablement l'efficacité et l'expérience de développement, l'effet d'utilisation réel est le suivant :

Principe de mise en œuvre
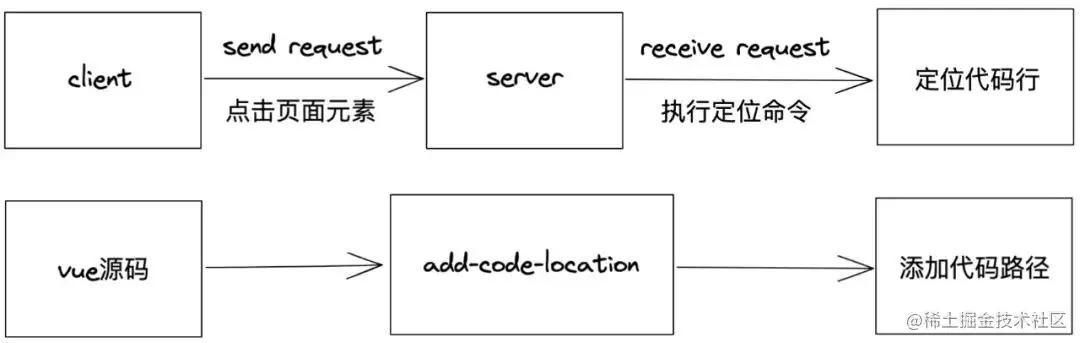
L'ensemble du plug-in est principalement divisé en 3 modules fonctionnels : client, serveur, ajout. -code-location, le client envoie des requêtes spécifiques Côté serveur, le côté serveur exécute la commande de ligne de code de positionnement après avoir reçu la requête, et le module add-code-location est utilisé pour la conversion du code source.

1. client
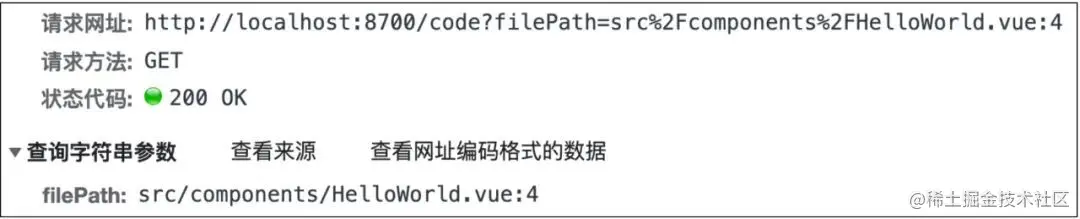
client ici fait référence au navigateur. Lorsque nous cliquons sur l'élément de page, le navigateur envoie une requête spécifique au serveur. Les informations de la requête contiennent un code spécifique, un chemin de fichier et un chemin de fichier. Informations sur le numéro de ligne de code correspondant.

function openEditor(filePath) {
axios
.get(`${protocol}//${host}:${port}/code`, {
params: {
filePath: `${filePath}`
}
})
.catch(error => {
console.log(error)
})
}
L'événement de clic de l'élément de page surveillé est surveillé globalement via le proxy d'événement, l'événement de clic est lié au document et les événements de combinaison de clics de clavier et de souris sont surveillés pour lancer une demande de ligne de code de positionnement. pour éviter d'être natif de la page. L'événement click est en conflit.
function openCode(e) {
if (isShiftKey || isMetaKey || e.metaKey || e.shiftKey) {
e.preventDefault()
const filePath = getFilePath(e.target)
openEditor(filePath)
}
...
}
2. Serveur
Le serveur fait référence à un serveur local qui peut surveiller les requêtes spécifiques envoyées par le client. Lors de la réception d'une demande d'exécution d'une commande de positionnement, exécutez la commande de fichier de code ouvert VSCode et localisez-la. à la ligne de code correspondante.
2.1 webpack devServer
S'il s'agit d'un projet construit avec webpack, le serveur de développement devServer de webpack a fourni un attribut before grâce auquel vous pouvez surveiller les requêtes envoyées au serveur de développement.
before: function (app) {
app.get('/code', function (req, res) {
if (req.query.filePath) {
// 执行vscode定位代码行命令
openCodeFile(req.query.filePath)
...
}
...
})
}
2.2 vite configureServer
S'il s'agit d'un projet construit avec Vite, vous pouvez utiliser le plug-in Vite pour surveiller des requêtes spécifiques côté serveur. Le plug-in Vite étend l'interface du plug-in rollup et ajoute. certains hooks uniques aux fonctions d'origine, tels que le hook configureServer, peuvent être utilisés pour configurer le serveur de développement pour qu'il écoute des requêtes spécifiques.
const codeServer = () => ({
name: 'open-code-vite-server',
configureServer(server) {
server.middlewares.use((req, res, next) => {
...
if (pathname == '/code') {
...
if (filePath) {
openCodeFile(filePath) // 执行vscode定位代码行命令
...
}
res.end()
}
...
})
}
})
2.3 Exécuter la commande de positionnement VSCode
Une fois que le serveur a surveillé la requête spécifique envoyée par le client, l'étape suivante consiste à exécuter la commande de ligne de code de positionnement VSCode. En fait, l'éditeur VSCode peut être démarré via la commande code, et certains paramètres de ligne de commande peuvent être utilisés en conséquence, tels que :
"code --reuse-window"或"code -r"命令可以打开最后活动窗口的文件或文件夹;"code --goto"或"code -g"命令后面可以拼接具体文件路径和行列号,当使用"code -g file:line:column"命令时可以打开某个文件并定位到具体的行列位置。
利用 VSCode 编辑器的这个特性,我们就能实现自动定位代码行功能,对应的代码路径信息可以从client端发送的请求信息当中获得,再借助node的child_process.exec方法来执行VSCode定位代码行命令。
const child_process = require('child_process')
function openCodeFile(path) {
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = pathBefore + path
child_process.exec(`code -r -g ${filePath}`)
}
另外,为了正常使用 VSCode 的 Code命令,我们需要确保添加VSCode Code命令到环境变量当中。Mac系统用户可以在VSCode界面使用command+shift+p快捷键,然后搜索Code 并选择install 'code' command in path;Windows用户可以找到VSCode安装位置的bin文件夹目录,并将该目录添加到系统环境变量当中。
3、add-code-location
通过前面的介绍,大家应该了解了client端和server端的执行机制,并且在执行定位命令时需要获取到页面元素的代码路径,而具体的代码路径是以属性的方式绑定到了DOM元素上,这时候就需要用到add-code-location模块在编译时转换我们的源码,并给 DOM元素添加对应的代码路径属性。
整个源码转换处理流程如下:

3.1 获取文件路径
源码转换过程的第一步是获取代码文件的具体路径,对于webpack打包的项目来说,webpack loader用来处理源码字符串再合适不过,loader的上下文this对象包含一个resourcePath资源文件的路径属性,利用这个属性我们很容易就能获得每个代码文件的具体路径。
module.exports = function (source) {
const { resourcePath } = this
return sourceCodeChange(source, resourcePath)
}
对于Vite构建的项目来说,源码的转化操作也是通过插件来完成,Vite插件有通用的钩子transform,可用于转换已加载的模块内容,它接收两个参数,code参数代表着源码字符串,id参数是文件的全路径。
module.exports = function() {
return {
name: 'add-code-location',
transform(code, id) {
...
return sourceCodeChange(code, id)
}
}
}
3.2 计算代码行号
接着在遍历源码文件的过程中,需要处理对应Vue文件template模板中的代码,以“\n”分割template模板部分字符串为数组,通过数组的索引即可精准得到每一行html标签的代码行号。
function codeLineTrack(str, resourcePath) {
let lineList = str.split('\n')
let newList = []
lineList.forEach((item, index) => {
newList.push(addLineAttr(item, index + 1, resourcePath)) // 添加位置属性,index+1为具体的代码行号
})
return newList.join('\n')
}
3.3 添加位置属性
在获取到代码文件路径和代码行号以后,接下来就是对Vue template模板中分割的每一行标签元素添加最终的位置属性。这里采用的是正则替换的方式来添加位置属性,分别对每一行标签元素先正则匹配出所有元素的开始标签部分,例如
function addLineAttr(lineStr, line, resourcePath) {
let reg = / {
if (item && item.indexOf('template') == -1) {
let regx = new RegExp(`${item}`, 'g')
let location = `${item} code-location="${resourcePath}:${line}"`
lineStr = lineStr.replace(regx, location)
}
})
}
return lineStr
}
4、其他处理
4.1 源码相对路径
在给DOM元素添加对应的源码位置属性时,实际上采用的是相对路径,这样可以使得DOM元素上的属性值更加简洁明了。node_modules文件夹通常是在项目的根目录下,而插件是以npm包的形式安装在node_modules路径下,利用node的__dirname变量可以获得当前模块的绝对路径,因此在源码转换过程中就可以获取到项目的根路径,从而就能获得Vue代码文件的相对路径。
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = filePath.substring(pathBefore.length) // vue代码相对路径
在server端执行代码定位命令时,再将对应的代码相对路径拼接成完整的绝对路径。
4.2 外部引入组件
add-code-location虽然可以对本地的Vue文件进行代码路径信息的添加,但是对于外部引入或解析加载的组件目前是没有办法进行转换的,例如element ui组件,实际上的代码行信息只会添加在element ui组件的最外层。这时候client端在获取点击元素的代码路径时会做一个向上查找的处理,获取其父节点的代码路径,如果还是没有,会继续查找父节点的父节点,直到成功获取代码路径。
function getFilePath(element) {
if (!element || !element.getAttribute) return null
if (element.getAttribute('code-location')) {
return element.getAttribute('code-location')
}
return getFilePath(element.parentNode)
}
这样就可以在点击后台element ui搭建的页面元素时,也能成功定位打开对应代码文件。
接入方案
通过前面的介绍,想必大家对页面元素代码映射插件原理有了清晰的了解,接下来就介绍一下在项目中的接入方式。接入方式其实很简单,并且可以选择只在本地开发环境接入,不用担心对我们的生产环境造成影响,放心使用。
1、webpcak构建项目
对于webpack构建的项目来说,首先在构建配置项vue.config.js文件中配置一下devServer和webpack loader,接着在main.js入口文件中初始化插件。
// vue.config.js
const openCodeServe = require('@vivo/vue-dev-code-link/server')
devServer: {
...
before: openCodeServe.before
},
if (!isProd) { // 本地开发环境
config.module
.rule('vue')
.test(/\.vue/)
.use('@vivo/vue-dev-code-link/add-location-loader')
.loader('@vivo/vue-dev-code-link/add-location-loader')
.end()
}
// main.js
import openCodeClient from '@vivo/vue-dev-code-link/client'
if (process.env.NODE_ENV == 'development') {
openCodeClient.init()
}
2、Vite构建项目
Vite构建项目接入该插件的方案和webpack构建项目基本上一致,唯一不一样的地方在于打包配置文件里引入的是两个Vite插件。
// vite.config.js
import openCodeServer from '@vivo/vue-dev-code-link/vite/server'
import addCodeLocation from '@vivo/vue-dev-code-link/vite/add-location'
export default defineConfig({
plugins: [
openCodeServer(),
addCodeLocation()
]
}
总结
以上就是对页面元素代码映射插件核心原理和接入方案的介绍,实现的方式充分利用了项目代码打包构建的流程,实际上无论是哪个打包工具,本质上都是对源码文件的转换处理,当我们理解了打包工具的运行机制后,就可以做一些自己认为有意义的事。就拿页面元素代码映射插件来说,使用它可以极大提升开发效率,不再需要花费时间在寻找代码文件上,特别是页面数和组件数比较多的项目,只需点击页面元素,即可一键打开对应代码文件,精准定位具体代码行,无需查找,哪里不会点哪里,so easy!
更多关于VSCode的相关知识,请访问:vscode教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon de configurer les images d'arrière-plan dans VSCode (partage de plug-in)
- Résumé et partage de 12 plug-ins VSCODE amusants et intéressants
- Partagez des plug-ins Vscode front-end qui améliorent considérablement l'efficacité du développement !
- Une brève analyse de la façon de désactiver les mises à jour automatiques dans VSCode
- Une brève analyse de la façon de se connecter à distance aux serveurs cloud dans vscode
- Plusieurs trucs et astuces de code VSCode qui valent la peine d'être collectés [démonstration d'animation]
- Une brève analyse de la façon de packager et de migrer le plug-in VSCode vers un emplacement spécifié



