Maison >outils de développement >VSCode >Une brève analyse de la façon de configurer les images d'arrière-plan dans VSCode (partage de plug-in)
Une brève analyse de la façon de configurer les images d'arrière-plan dans VSCode (partage de plug-in)
- 青灯夜游avant
- 2022-05-23 20:44:598551parcourir
Comment configurer l'image d'arrière-plan dans
VSCode ? L'article suivant vous présentera comment définir une image d'arrière-plan via un plug-in dans VScode. J'espère que cela vous sera utile !

Comment définir l'image d'arrière-plan dans VScode
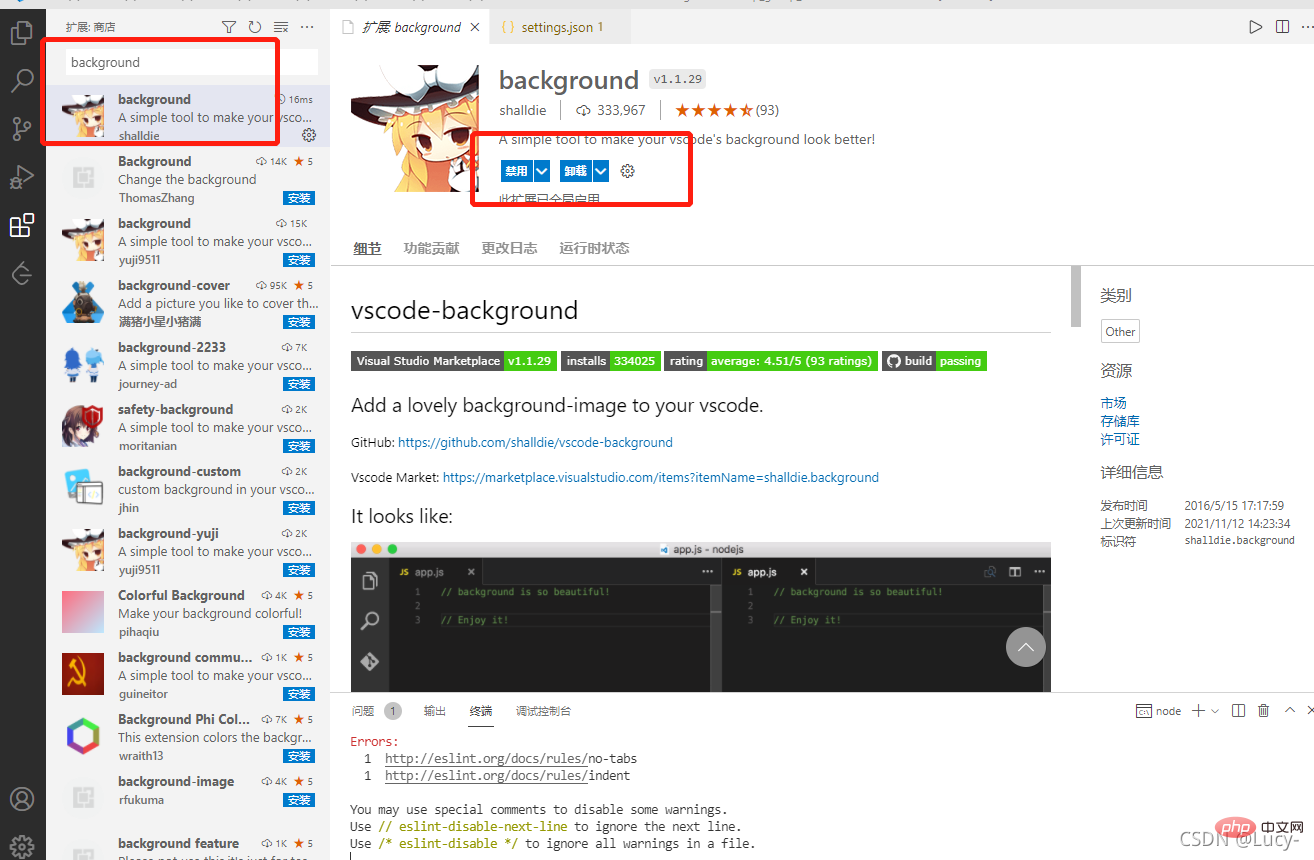
1 Dans l'extension vscode, recherchez le plug-in d'arrière-plan et installez-le. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]

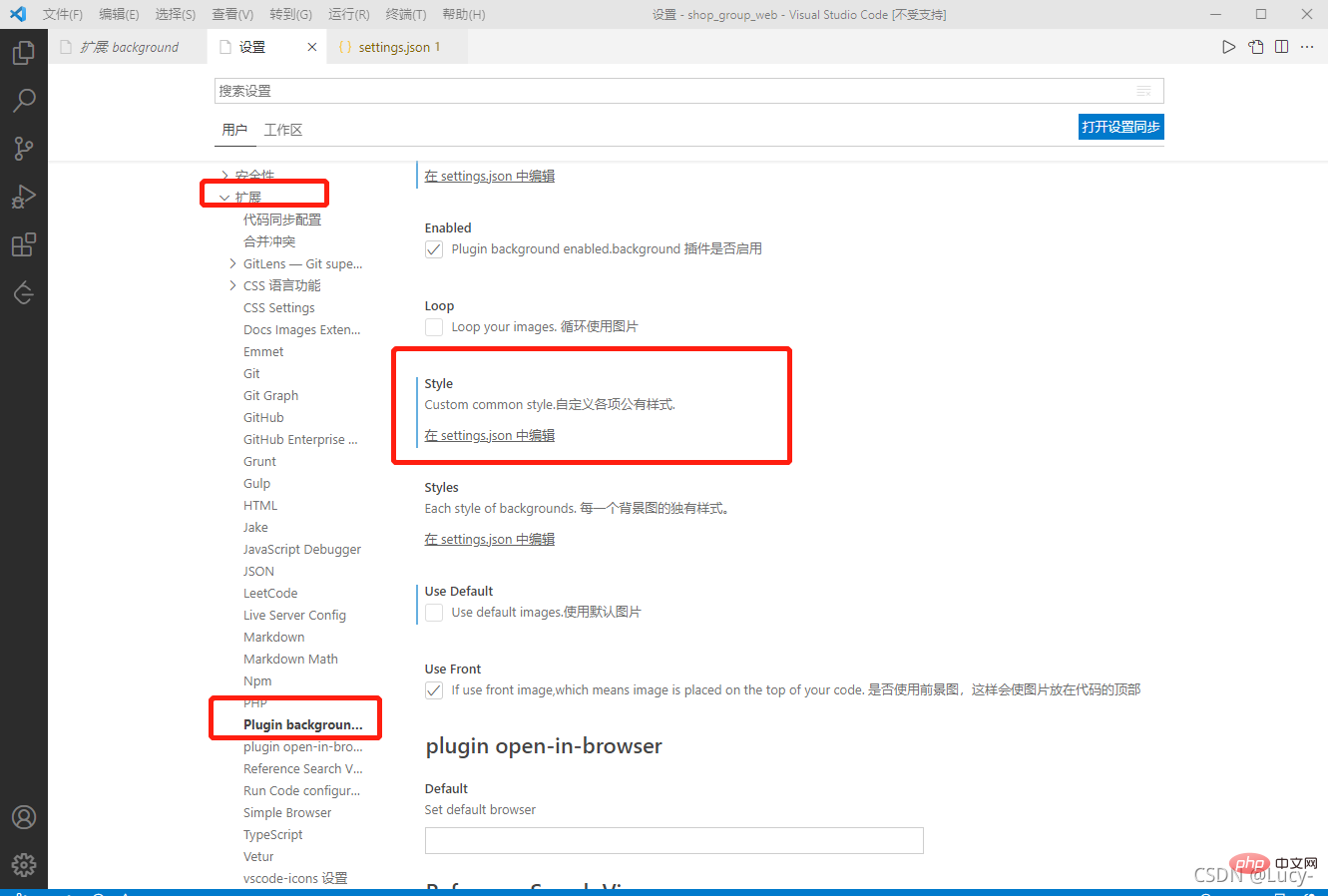
2 Ouvrez le paramètre settings.json et définissez votre image d'arrière-plan préférée
Ouvrir Fichier>Préférences>Paramètres

// background相关配置 Start
"background.useDefault": false, // 是否使用默认图片,改成false不默认,设置自己想要的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"bottom": "0px",
"right": "0",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"background.customImages": [
"file:///C:/VSCodeBackground/ram1.jpg", //图片的路径地址 ,最多 3张
// "file:///D:/VSCodeBackground/ram2.png",
// "file:///D:/VSCodeBackground/ram3.jpg",
],
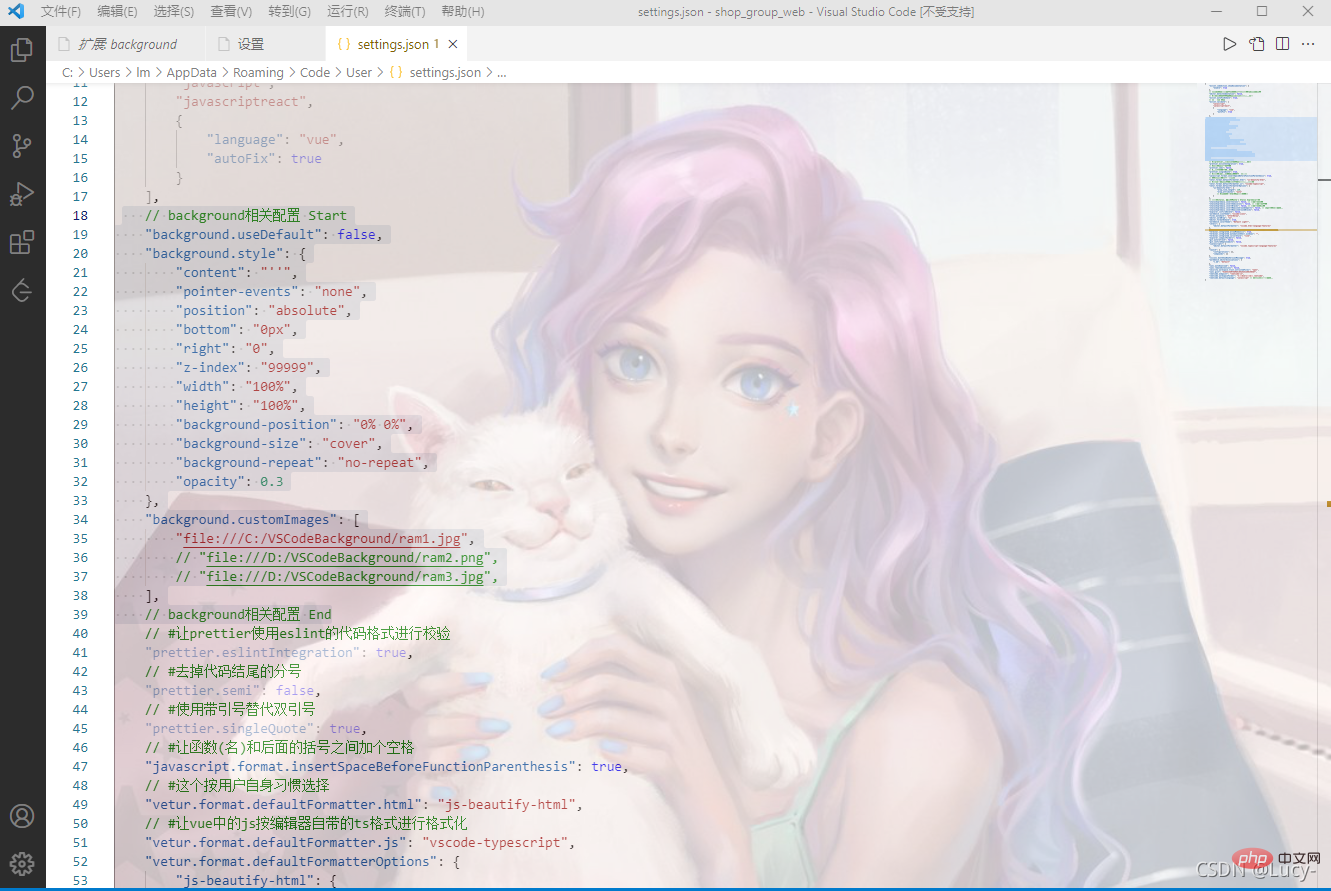
// background相关配置 End 3. .Effet

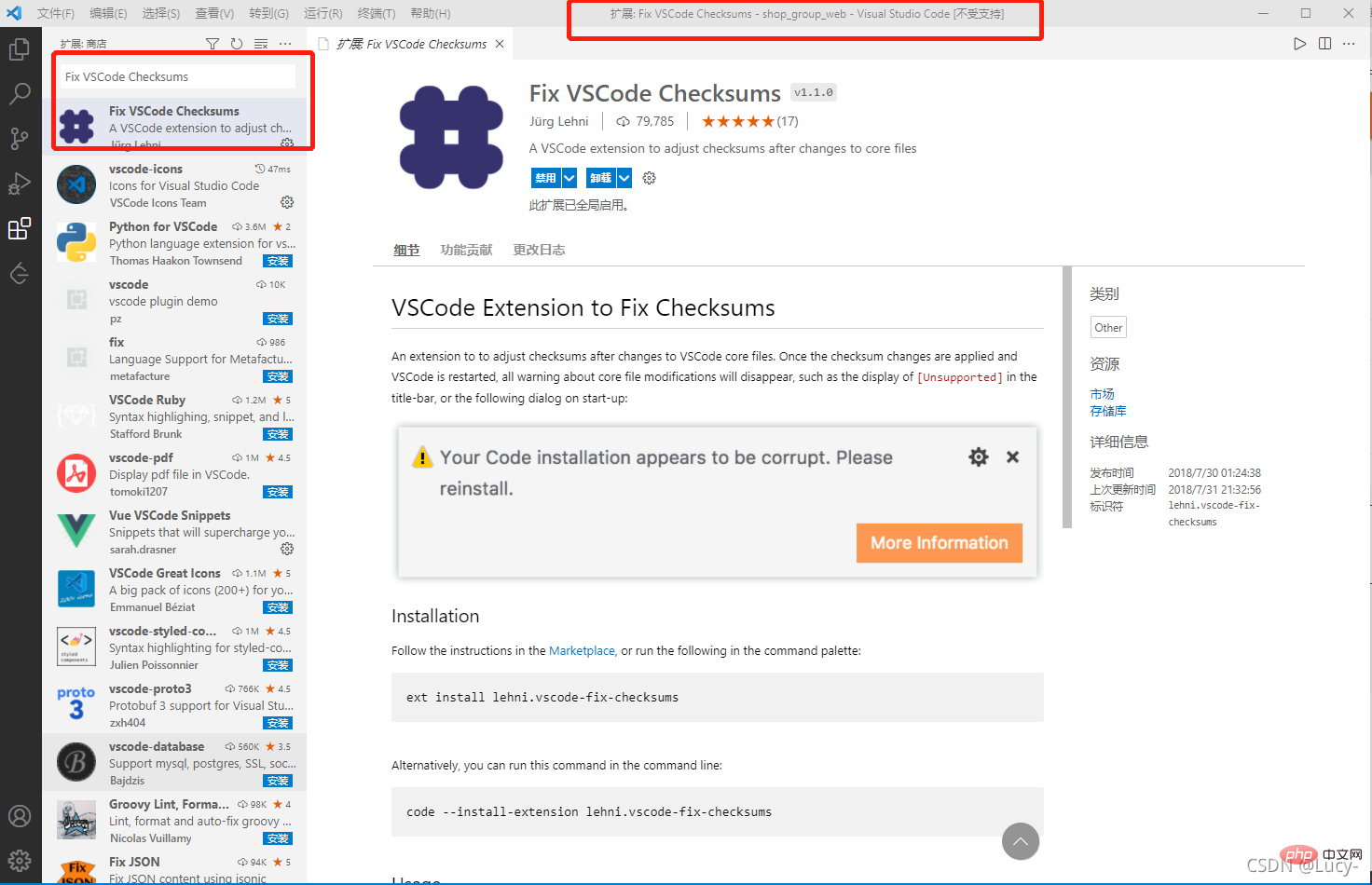
4. Après avoir défini l'image d'arrière-plan, la barre de titre Vscode apparaît [Non pris en charge] pour résoudre le problème
Produit étendu : Correction des sommes de contrôle VSCode

Installez le plug- dans Après ctrl + shift +p Panneau de commande : entrez la commande et tout ira bien après le redémarrage
Fix Checksums: Apply
Remarque :
Après l'installation et la configuration, vous devez redémarrer vscode
-
Exécutez vscode en tant qu'administrateur
installation Si une erreur est signalée plus tard, configurez-la simplement pour qu'elle ne demande plus
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Guidez-vous étape par étape pour configurer Geant4 et Root dans VSCode
- Parlons de la façon de personnaliser les extraits de code dans vscode pour rendre le codage si rapide !
- Jetez un œil aux 16 attributs pratiques de l'option vscode Prettier pour rendre le code beau !
- Partage du plug-in d'invite intelligente Vscode : nutui-vscode-extension
- [Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
- Une brève analyse de la façon de configurer manuellement Git dans VSCode (tutoriel graphique)

