Maison >outils de développement >VSCode >[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !
- 青灯夜游avant
- 2022-05-16 20:55:428638parcourir
Cet article a classé et résumé pour vous quelques plug-ins pratiques VSCode, qui peuvent aider les développeurs à améliorer l'efficacité du développement, l'esthétique, etc. J'espère qu'il sera utile à tout le monde !
![[Résumé de Vomiting Blood] Le plug-in le plus complet et le plus pratique pour VSCode pour vous aider à améliorer l'efficacité du développement !](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
【Apprentissage recommandé : "Tutoriel d'introduction au vscode"】
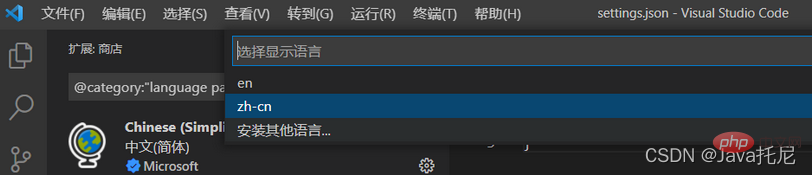
1.Après l'installation, appuyez sur la touche de raccourci Ctrl+Sh si +P, entrez configure language
Settings Sync (synchronisation de la configuration avec le cloud)


wakatime (temps de programmation et statistiques de suivi du comportement)
Temps de programmation et statistiques de suivi du comportement 
2. Artefact d'efficacité

HTML Extraits (astuces de code )

Extrait de code HTML, ce plug-in peut vous fournir des astuces de code pour les balises html, pas besoin de taper des crochets angulaires
Auto Close Tag (balise de fermeture automatique)
Fermer automatiquement HTML/XML Tags
bracket paire coloriseur (les supports sont utilisés pour la différenciation des couleurs)
 Brackets sont utilisés pour la différenciation des couleurs
Brackets sont utilisés pour la différenciation des couleurs
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}
browser l'aperçu (ouvrir le navigateur en VScode)
UI pouvez ouvrir le navigateur dans vscode et affichage pendant le codage
Client REST (débogage de l'interface)
Vous pouvez effectuer le débogage de l'interface dans vscode, fournissant des méthodes de configuration API riches, nous permettant d'appeler le débogage de l'interface à tout moment sans quitter l'éditeur
Créez un nouveau fichier .http et écrivez le code de test de base, cliquez sur Envoyer la demande pour afficher les résultats de retour de l'interface dans la fenêtre de droite, très sympa
CSS Peek (visionneuse de style CSS)

Comparaison de fichiers
 Npm Intellisense (complète automatiquement les modules npm dans les instructions d'importation)
Npm Intellisense (complète automatiquement les modules npm dans les instructions d'importation)
peut compléter automatiquement les modules npm dans les instructions d'importation
ouvrir dans le navigateur (ouvrir rapidement les fichiers html dans l'aperçu du navigateur)
ouvrez rapidement le fichier HTML dans le navigateur pour prévisualiser
Path Intellisense (importer rapidement des fichiers)
demande automatiquement le chemin du fichier, prend en charge divers fichiers d'importation rapide
Aperçu de l'image (image d'aperçu)
Survolez le passez la souris sur le lien pour prévisualiser dans le temps Image
3. Intégration Git
GitHub Pull request (Afficher et gérer les demandes et les problèmes de pull GitHub)
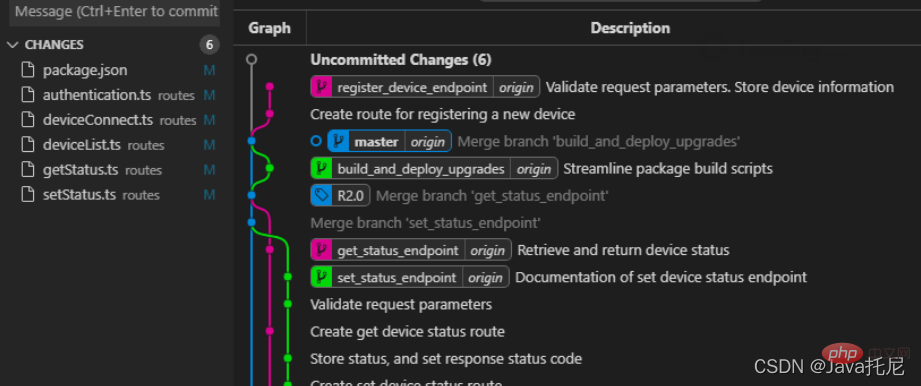
Afficher et gérer les demandes de pull et les problèmes GitHub dans Visual Studio CodeGit Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
Vetur(官方钦定Vue插件)

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree
五、代码规范
change-case(变量命名规范)
变量命名规范
JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
六、装X神器
Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon de déboguer le code de processus principal de l'application Electron sur VSCode !
- 30 plug-ins VSCode pratiques pour doubler votre efficacité de développement !
- Guidez-vous étape par étape pour configurer Geant4 et Root dans VSCode
- Parlons de la façon de personnaliser les extraits de code dans vscode pour rendre le codage si rapide !
- Jetez un œil aux 16 attributs pratiques de l'option vscode Prettier pour rendre le code beau !
- Partage du plug-in d'invite intelligente Vscode : nutui-vscode-extension