Maison >outils de développement >VSCode >Parlons de la façon de déboguer le code de processus principal de l'application Electron sur VSCode !
Parlons de la façon de déboguer le code de processus principal de l'application Electron sur VSCode !
- 青灯夜游avant
- 2022-04-22 10:06:043495parcourir

Lors du développement d'applications Electron, afin d'améliorer l'efficacité du travail, nous devons utiliser des outils de débogage pour découvrir et résoudre les problèmes à temps.
VSCode est l'éditeur de code le plus populaire du moment. La plupart de mes codes sont développés dessus, et les applications Electron ne font pas exception. Aujourd'hui, je vais partager comment déboguer le code de processus principal de l'application Electron sur VSCode.
Les étapes décrites dans cet article sont basées sur ceux qui connaissent déjà ou connaissent la méthode de débogage VSCode, veuillez suivre vos besoins !
Environnement du bâtiment
Le projet utilisé dans cet article est electron-quick-start.
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Après les étapes ci-dessus, l'environnement de développement d'applications Electron de base a été mis en place. Voir package.json :package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
调试配置
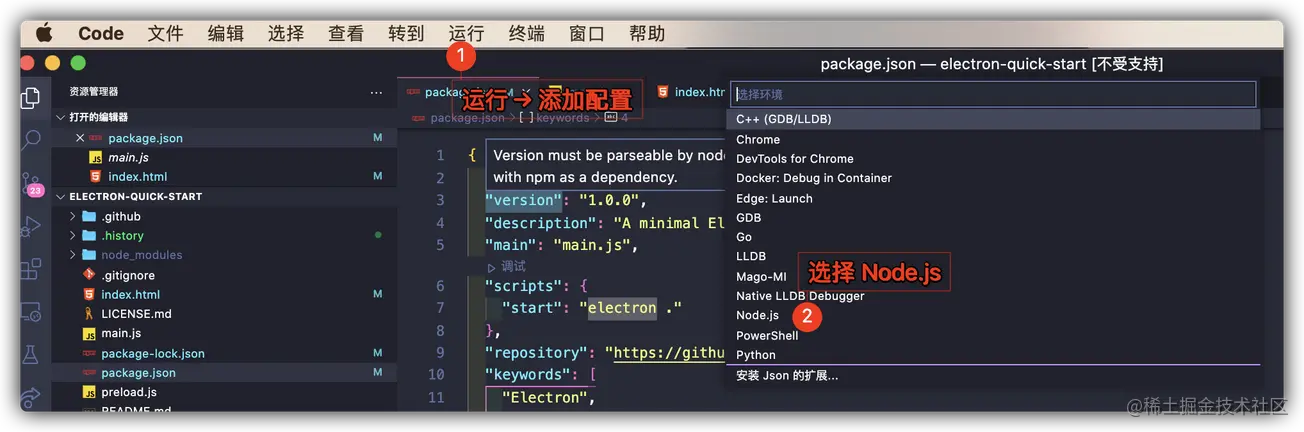
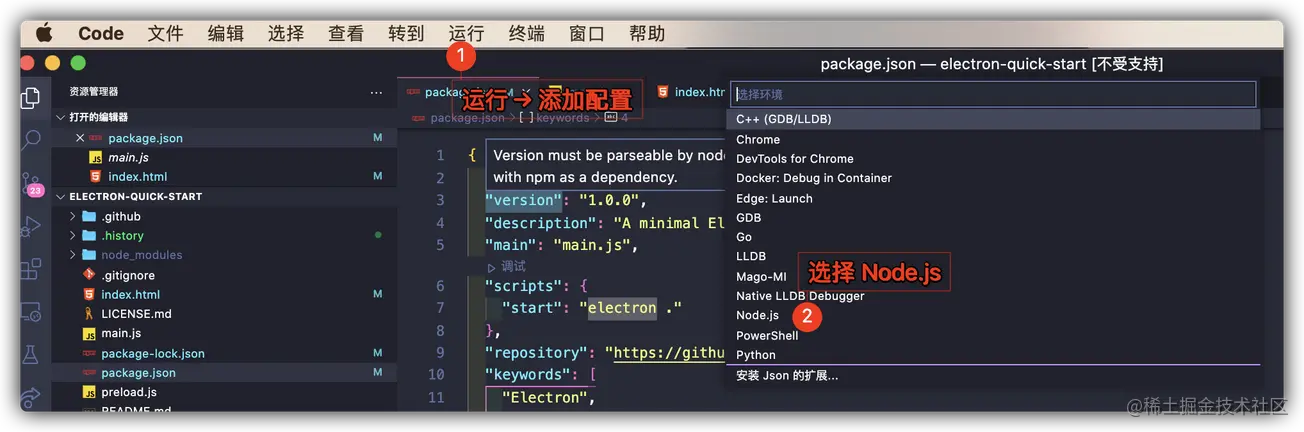
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}Nous pouvons exécuter npm run start dans le terminal pour voir les résultats :

Vous pouvez voir que la configuration de l'environnement est terminée ! Ensuite, entrez dans la phase de développement et de débogage. Configuration du débogage
Ouvrez avec VSCode et procédez comme suit : 
 Générez le fichier
Générez le fichier lauch.json avec la configuration suivante : {
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}
Nous modifions son configuration comme suit :rrreee
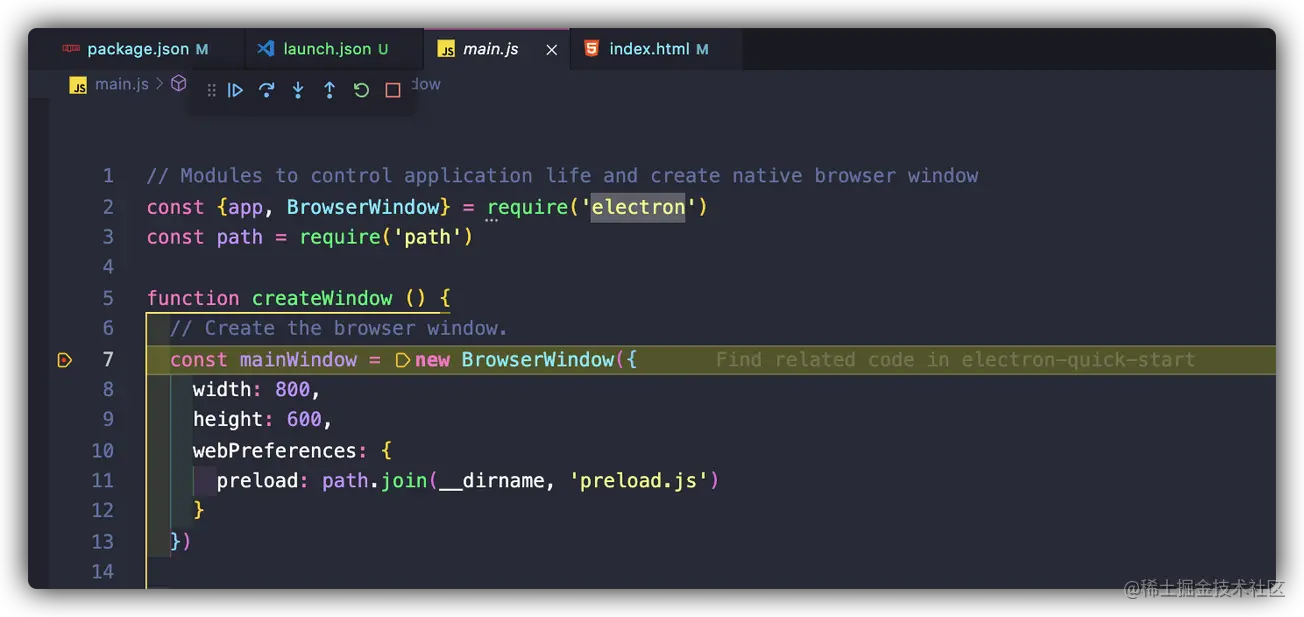
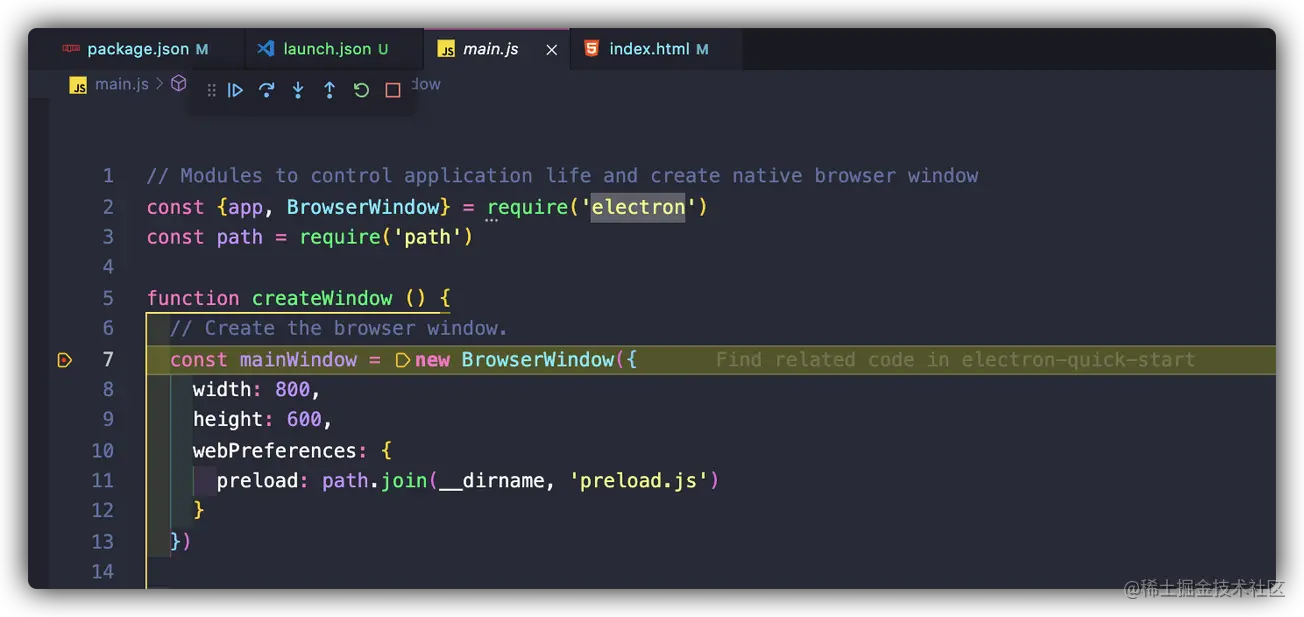
Démarrer le débogage
🎜🎜Tout le monde devrait connaître la méthode de débogage de VSCode Je le connais, donc je n'entrerai pas dans les détails ici, j'espère que tout le monde passe un bon débogage et une bonne pêche ! 🎜🎜Conclusion🎜🎜La méthode présentée dans cet article n'est qu'une des façons de déboguer le code du processus principal d'Electron. Elle peut être considérée comme un point de départ. Si vous disposez d'une meilleure méthode de débogage, veuillez laisser un message dans la zone de commentaire. et j'ai hâte d'interagir avec tout le monde ! 🎜🎜~Cet article est terminé, merci d'avoir lu ! 🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel vscode🎜 ! ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement
- Le partage de plug-ins pratiques VSCode le plus complet en 2022 [organisé et recommandé]
- Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
- Pourquoi utiliser un espace de travail ? Partage du guide d'utilisation de l'espace de travail VSCode
- Partagez la méthode de configuration de la synchronisation VSCode pour vous permettre de migrer votre environnement informatique en toute élégance !
- Je vais vous guider étape par étape pour apprendre à déboguer VSCode. Si vous n'y croyez pas, vous ne pouvez toujours pas !

