Maison >outils de développement >VSCode >L'échafaudage se présente également sous forme de plug-in ! vscode implémente le plug-in d'échafaudage
L'échafaudage se présente également sous forme de plug-in ! vscode implémente le plug-in d'échafaudage
- 青灯夜游avant
- 2022-04-15 21:21:084020parcourir
Les échafaudages se présentent également sous forme de plug-in ! L'article suivant vous présentera l'échafaudage de production et de gestion visuelle du plug-in vscode et l'analyse des principes. J'espère qu'il sera utile à tout le monde !

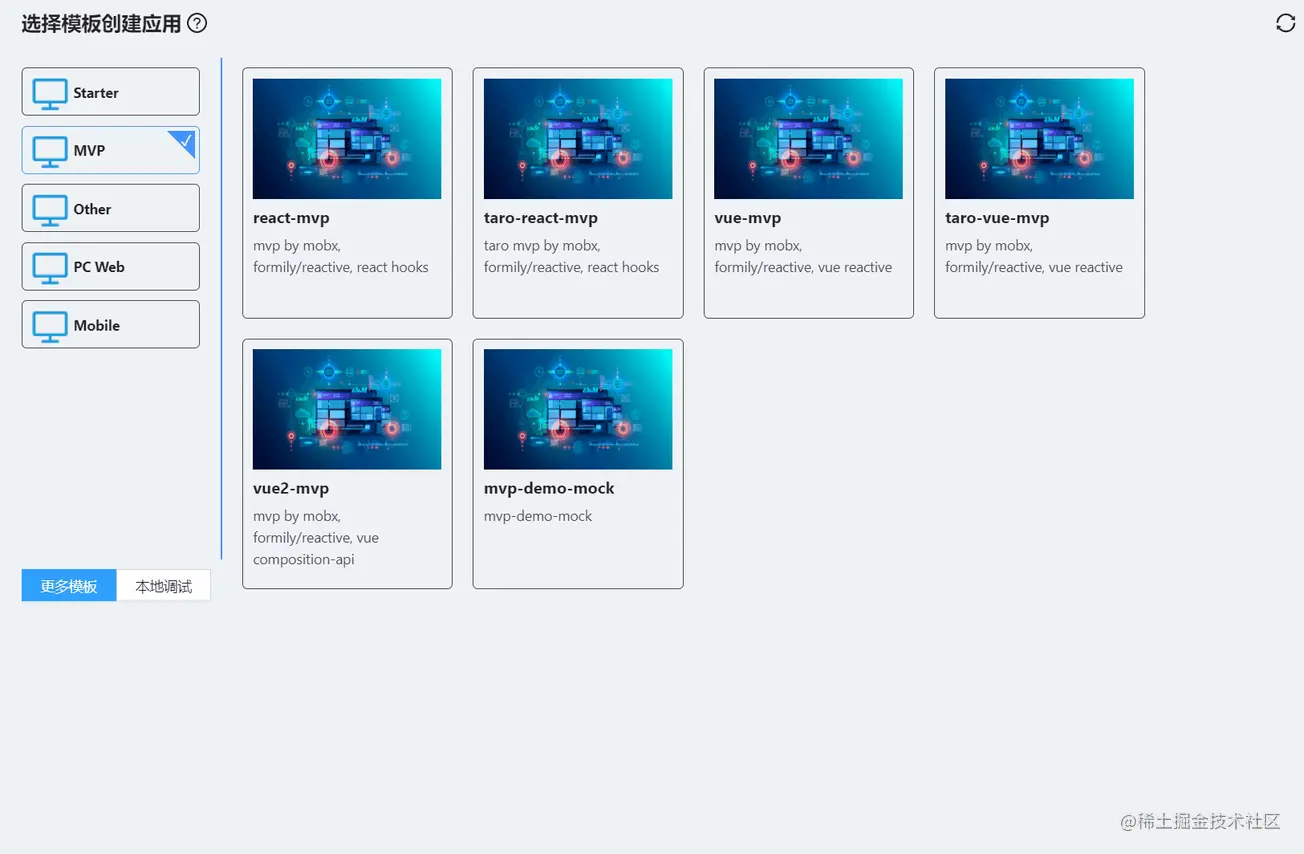
En matière d'échafaudage, vous pouvez penser à différents xxx-cli Cet article présente une autre méthode : implémentée sous la forme d'un plug-in vscode pour fournir des opérations visuelles Web, comme indiqué ci-dessous :

Ci-dessous présente comment l'installer et l'utiliser, ainsi que les principes de mise en œuvre.
Installez et utilisez
vscode pour installer le plug-in lowcode Ce plug-in est un outil efficace. L'échafaudage n'est qu'une de ses fonctions. Pour plus de fonctions, veuillez consulter le Document. ne parle que d'échafaudages. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
Une fois le plug-in installé, ouvrez l'interface d'échafaudage, les étapes sont les suivantes :
Vous pouvez directement utiliser l'échafaudage partagé, cochez l'option et créez-le directement :

Créez un échafaudage
Créez le fichier lowcode.scaffold.config.json dans le répertoire racine du projet modèle et ajoutez .ejs code> au fichier qui doit être remplacé dynamiquement. <code>lowcode.scaffold.config.json 文件,将需要做内容动态替换的文件加上 .ejs 后缀。
ejs 语法:
https://ejs.bootcss.com/
配置
一个完整 lowcode.scaffold.config.json 配置:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema 为 x-render 表单设计器 导出的的 schema,会根据 schema 构建出表单界面,formSchema.formData 为表单默认数据
创建项目的时候会将表单数据传入 ejs 模板中进行编译。
excludeCompile:配置不需要经过 ejs 编译的文件夹或文件。
conditionFiles:根据表单项的值,在创建项目的时候将某些文件夹或文件删除,比如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}当 lint 这个表单项的值为 false 的时候,配置的文件夹或文件 ".eslintrc.js",".prettierrc.js",将会在创建的项目中排除掉。
本地调试脚手架

参考项目
https://github.com/lowcode-scaffold/lowcode-mock
发布脚手架
将脚手架提交到 git 仓库,注意开放项目的公开访问权限。
使用脚手架
直接使用 git 仓库地址
注意使用 clone 地址,支持指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git,内部私有仓库也可以使用

分享到模板列表中快速创建
修改 仓库 中 index.json
syntaxe ejs : 🎜🎜https://ejs.bootcss.com/🎜🎜
 🎜🎜🎜Configuration🎜🎜🎜Un
🎜🎜🎜Configuration🎜🎜🎜Un complet configuration lowcode.scaffold.config.json : 🎜export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};🎜formSchema : 🎜🎜formSchema.schema pour concepteur de formulaire x-render🎜 Le schéma exporté construira une interface de formulaire basée sur le schéma, formSchema.formData sont les données par défaut du formulaire🎜🎜 🎜🎜Lors de la création d'un projet, les données du formulaire seront transmises au modèle ejs pour compilation. 🎜🎜
🎜🎜Lors de la création d'un projet, les données du formulaire seront transmises au modèle ejs pour compilation. 🎜🎜excludeCompile : configurez les dossiers ou fichiers qui n'ont pas besoin d'être compilés par ejs. 🎜🎜conditionFiles : Supprimez certains dossiers ou fichiers lors de la création d'un projet en fonction de la valeur de l'élément de formulaire, tels que : 🎜export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};🎜Lorsque la valeur de lint cet élément de formulaire Lorsqu'il est false, les dossiers ou fichiers configurés ".eslintrc.js" et ".prettierrc.js" seront exclus du projet créé. 🎜🎜🎜Échafaudage de débogage local🎜🎜🎜 🎜🎜🎜Projet de référence🎜🎜
🎜🎜🎜Projet de référence🎜🎜🎜https ://github.com/lowcode-scaffold/lowcode-mock🎜
Publiez l'échafaudage🎜🎜Soumettez l'échafaudage au référentiel git et faites attention à l'accès public droits du projet ouvert. 🎜Utiliser l'échafaudage🎜🎜🎜Utiliser directement l'adresse de l'entrepôt git🎜🎜🎜 🎜
🎜🎜Faites attention à l'utilisation de adresse de clonage, prise en charge de la spécification de branches, telles que -b master https://github.com/lowcode-scaffold/lowcode-mock.git, des entrepôts privés internes peuvent également être utilisés🎜
🎜 🎜🎜🎜Partager avec la liste de modèles pour une création rapide🎜🎜🎜
🎜🎜🎜Partager avec la liste de modèles pour une création rapide🎜🎜🎜 🎜🎜ModifierDépôt 🎜 Contenu
🎜🎜ModifierDépôt 🎜 Contenu index.json, soumettre PR. 🎜实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取 lowcode.scaffold.config.json 文件中的 formSchema 返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到 formSchema 后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。
插件后台拿到表单数据后,到临时目录中根据 conditionFiles 配置删除掉不需要的文件。然后根据表单数据编译所有 ejs 文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
 🎜
🎜🎜Faites attention à l'utilisation de adresse de clonage, prise en charge de la spécification de branches, telles que -b master https://github.com/lowcode-scaffold/lowcode-mock.git, des entrepôts privés internes peuvent également être utilisés🎜 🎜 🎜🎜🎜Partager avec la liste de modèles pour une création rapide🎜🎜🎜
🎜🎜🎜Partager avec la liste de modèles pour une création rapide🎜🎜🎜 🎜🎜ModifierDépôt 🎜 Contenu
🎜🎜ModifierDépôt 🎜 Contenu index.json, soumettre PR. 🎜实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon d'utiliser les modèles de code (extraits) dans VSCode
- [Résumé de l'hématémèse] 23 plug-ins VSCode pour vous aider à améliorer l'efficacité et l'esthétique du développement
- Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
- Partagez la méthode de configuration de la synchronisation VSCode pour vous permettre de migrer votre environnement informatique en toute élégance !
- Je vais vous guider étape par étape pour apprendre à déboguer VSCode. Si vous n'y croyez pas, vous ne pouvez toujours pas !
- Parlons de la stratégie de stockage historique dans VSCode





