Maison >interface Web >Questions et réponses frontales >Quel est le rôle de l'attribut data en HTML5
Quel est le rôle de l'attribut data en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-20 10:44:474197parcourir
L'attribut de données en HTML5 est utilisé pour stocker les données personnalisées appliquées après les pages privées. "data-*" est une nouvelle fonction d'attribut de données personnalisées en HTML5, qui peut être utilisée pour stocker temporairement des données personnalisées. meilleure expérience interactive ; le nom de cet attribut ne peut pas contenir de lettres majuscules et il doit y avoir au moins un caractère après "data-".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quel est le rôle de l'attribut data dans html5 ?
Les attributs data-* sont utilisés pour stocker des données personnalisées appliquées derrière des pages privées. Les attributs
data-* peuvent intégrer des données dans tous les éléments HTML.
Les données personnalisées peuvent donner à la page une meilleure expérience interactive (pas besoin d'utiliser Ajax ou d'interroger des données sur le serveur). Les attributs
data-* se composent des deux parties suivantes :
Le nom de l'attribut ne doit pas contenir de lettres majuscules et il doit y avoir au moins un caractère après data-.
Cet attribut peut être n'importe quelle chaîne
data-* est une nouvelle fonction d'attribut de données personnalisée en HTML5, qui peut être utilisée pour stocker temporairement des données. Vous pouvez utiliser dataset pour obtenir l'objet construit par data-attribute. Cette méthode n'est actuellement implémentée que dans certains navigateurs tels que Chrome et Opera. Si d'autres navigateurs ont besoin d'obtenir leurs valeurs d'attribut, ils doivent utiliser getAttribute et setAttribute pour fonctionner.
La syntaxe est la suivante :
<element data-*="somevalue">
somevalue spécifie la valeur de l'attribut (une chaîne)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
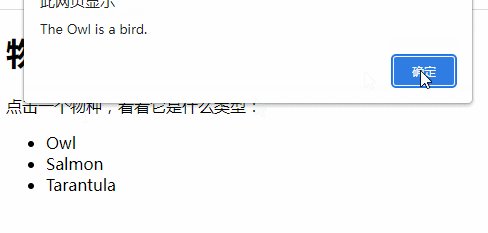
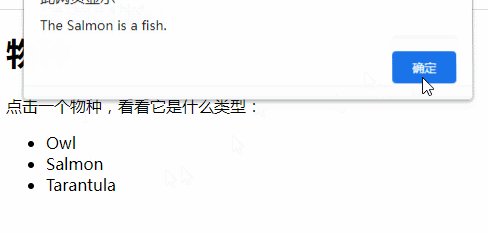
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
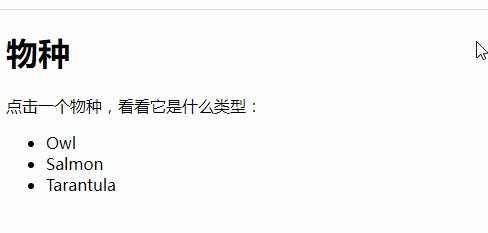
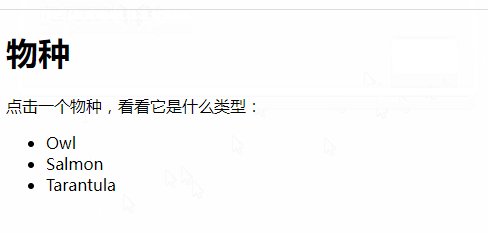
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, Tutoriel vidéo HTML )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

