Maison >interface Web >Questions et réponses frontales >Que signifie le champ de formulaire HTML5 ?
Que signifie le champ de formulaire HTML5 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-14 17:01:283142parcourir
En HTML5, le champ de formulaire est un conteneur utilisé pour accueillir tous les espaces de formulaire et les informations d'invite, c'est-à-dire les données stockées dans la balise de formulaire ; tous les programmes et adresses URL des données du formulaire peuvent être traités via la définition du champ de formulaire, ainsi que la soumission des données Au serveur, si les champs du formulaire ne sont pas définis, les données du formulaire ne peuvent pas être transmises au serveur backend.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie le champ de formulaire html5 ?
Champ de formulaire : il équivaut à un conteneur pour contenir tous les espaces de formulaire et les informations d'invite.
Vous pouvez l'utiliser pour définir les adresses URL de tous les programmes qui traitent les données du formulaire. ainsi que la méthode de soumission des données au serveur. Si le champ du formulaire n'est pas défini, les données du formulaire ne peuvent pas être transmises au serveur backend
Le champ du formulaire est les données stockées dans l'entrée contenue dans la balise
le champ de formulaire contient plusieurs types d'entrée, notamment le type caché, le type de texte, le type de radio, le type de case à cocher, le type de zone de texte, le type de fichier, le type de sélection et le type de baseFonction de champ de formulaire : collectez les informations du formulaire et soumettez-les au serveur ; Attributs communs :
action dans Une fois que le formulaire a collecté les informations, elles doivent être soumises au serveur pour traitement. L'attribut action est utilisé pour spécifier l'adresse URL du programme serveur qui reçoit et traite les données du formulaire. utilisé pour définir la méthode de soumission des données du formulaire. La valeur est get ou post . La soumission get sera affichée en texte brut dans la barre d'adresse. Il est recommandé de soumettre dans la méthode post
name est utilisé pour spécifier le nom du formulaire afin de distinguer les différents formulaires sur la même page. :
Contrôle de formulaire : contient des fonctions de formulaire spécifiques. Des éléments tels que des zones de saisie de texte en ligne, des zones de saisie de mot de passe, des cases à cocher, des boutons de soumission, des boutons de réinitialisation, etc.Informations d'invite : un formulaire contient généralement du texte explicatif pour inviter le l'utilisateur doit remplir et utiliserChamps du formulaire Attribut
1, formulaire Cet attribut peut spécifier à quel formulaire appartient le champ du formulaire actuel via l'identifiant du formulaire. Après avoir spécifié cet attribut, le champ du formulaire actuel peut être placé n'importe où. sur la page, et un champ de formulaire peut être spécifié pour appartenir à plusieurs formulaires, à ce stade, séparez les différents formulaires par des espaces, mais il n'est pas recommandé d'écrire comme ceci, ce qui rendra la page plus confuse. Code de cas :<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年龄:<input type="text" form="form1">
</body>2. formactionCet attribut est généralement écrit dans le bouton de soumission. Sa fonction est de remplacer l'attribut d'action du formulaire et de soumettre les données du formulaire à une autre adresse. boutons du formulaire. Pointez respectivement vers différentes adresses, puis obtenez des résultats différents. Code de cas : <form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>3. formenctypeCet attribut est utilisé pour modifier la méthode d'encodage des données lorsque le formulaire est soumis en mode post. Les valeurs couramment utilisées sont : application/x-www-form-urlencoded (. valeur par défaut Encodage des caractères), multipart/form-data (binaire), text/plain (texte brut) Code de cas : <form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字符编码">
<input type="submit" value="二进制编码" formenctype="multipart/form-data">
<input type="submit" value="纯文本" formenctype="text/plain">
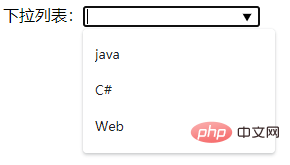
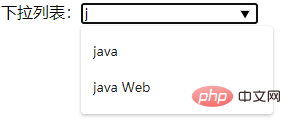
</form>4, listCet attribut est utilisé conjointement avec l'élément de formulaire datalist pour afficher le drop -boîte vers le bas. La valeur de list doit être la valeur id de la liste de données correspondante. La zone déroulante peut également correspondre automatiquement à la liste déroulante en fonction des mots-clés que vous saisissez. Affichage du cas :
Correspondance des mots clés
Code du cas :<form>
下拉列表:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form> (Partage vidéo d'apprentissage : tutoriel vidéo CSS
(Partage vidéo d'apprentissage : tutoriel vidéo CSS,
tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

