Maison >interface Web >Questions et réponses frontales >Comment masquer et afficher un div avec jquery
Comment masquer et afficher un div avec jquery
- 青灯夜游original
- 2022-06-15 11:47:5210113parcourir
3 méthodes d'implémentation : 1. Utilisez toggle(), la syntaxe "$("div").toggle();" pour vérifier l'état visible de l'élément div. Si l'élément est visible, masquez-le. element est S'il est masqué, l'élément est affiché. 2. Utilisez fadeToggle() pour basculer entre visible et caché, la syntaxe est "$("div").fadeToggle();". 3. Utilisez slideToggle() pour basculer entre visible et masqué, la syntaxe est "$("div").slideToggle();".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Trois façons de masquer et d'afficher des éléments div dans jquery
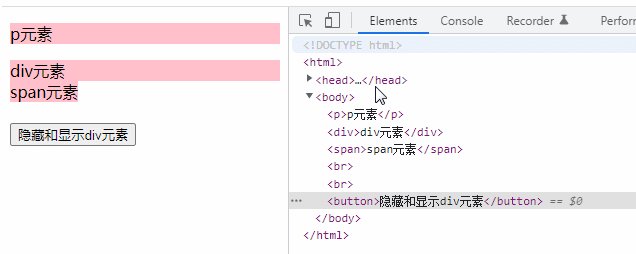
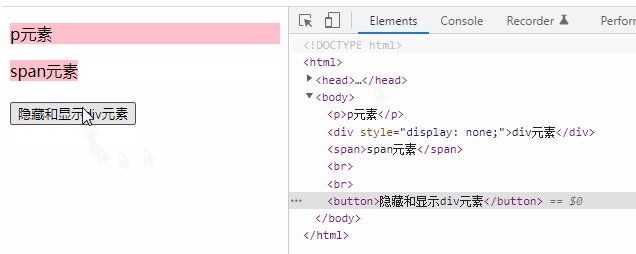
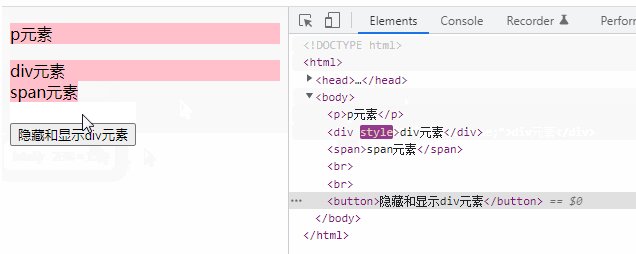
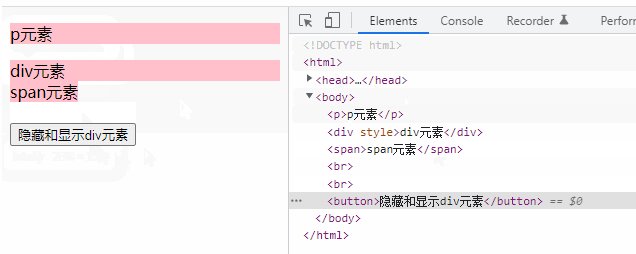
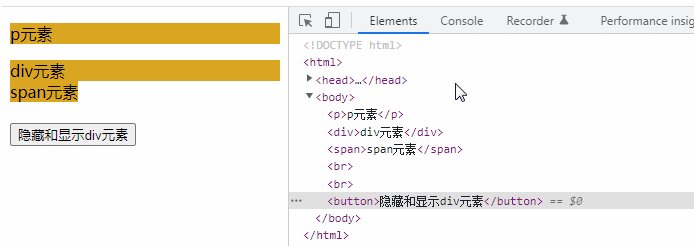
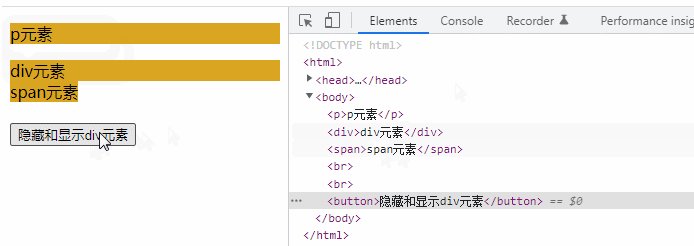
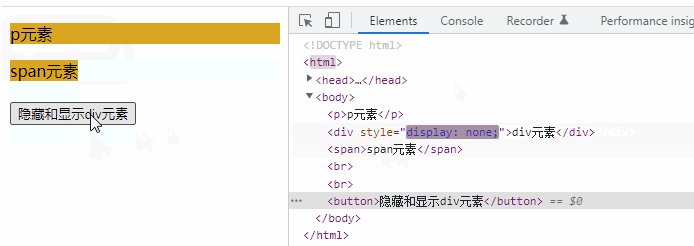
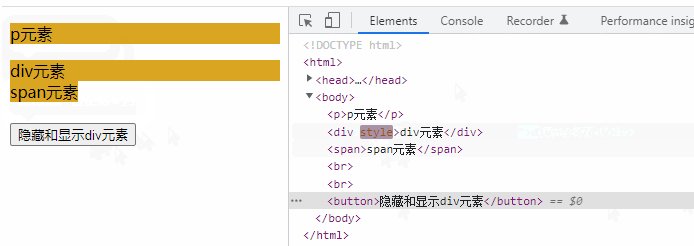
1. Utilisez toggle() pour masquer et afficher des éléments div
La méthode toggle() effectue hide() et affiche sur l'élément sélectionné ( ) pour basculer entre. La méthode
hide() masque l'élément sélectionné. La méthode
show() affiche les éléments sélectionnés masqués.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, exécutez show(), si un élément est visible, exécutez hide() - cela crée l'effet de basculer entre les états masqué et affiché.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隐藏和显示div元素</button>
</body>
</html>
2. Utilisez fadeToggle() pour masquer et afficher les éléments div
La méthode fadeToggle() bascule entre les méthodes fadeIn() et fadeOut().
Si les éléments disparaissent, fadeToggle() les affichera en utilisant l'effet de fondu entrant.
Si des éléments apparaissent en fondu, fadeToggle() les affichera en utilisant l'effet de fondu sortant.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
3. Utilisez slideToggle() pour masquer et afficher les éléments div
La méthode slideToggle() bascule entre slideUp() et slideDown() sur l'élément sélectionné. La méthode
slideUp() masque l'élément sélectionné de manière coulissante. La méthode
slideDown() affiche l'élément sélectionné de manière coulissante.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, slideDown() est exécuté, si un élément est visible, slideUp() est exécuté - cela crée l'effet de basculer entre les états masqué et affiché.
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les attributs et fonctions des paramètres de la méthode ajax dans jquery
- Quelle est la différence entre les objets jquery et les objets js
- Comment convertir json en objet avec Jquery
- Comment annuler l'écoute d'un événement en double-clic dans jquery
- Comment définir le statut en lecture seule pour la zone de texte dans jquery
- Comment utiliser jquery.parsejson pour s'échapper


