Maison >interface Web >uni-app >Utilisez uniapp pour développer une navigation cartographique simple
Utilisez uniapp pour développer une navigation cartographique simple
- 青灯夜游avant
- 2022-06-09 19:46:417574parcourir
Comment utiliser Uniapp pour développer une navigation cartographique simple ? Cet article vous donnera une idée pour créer une carte simple. J'espère qu'il vous sera utile !

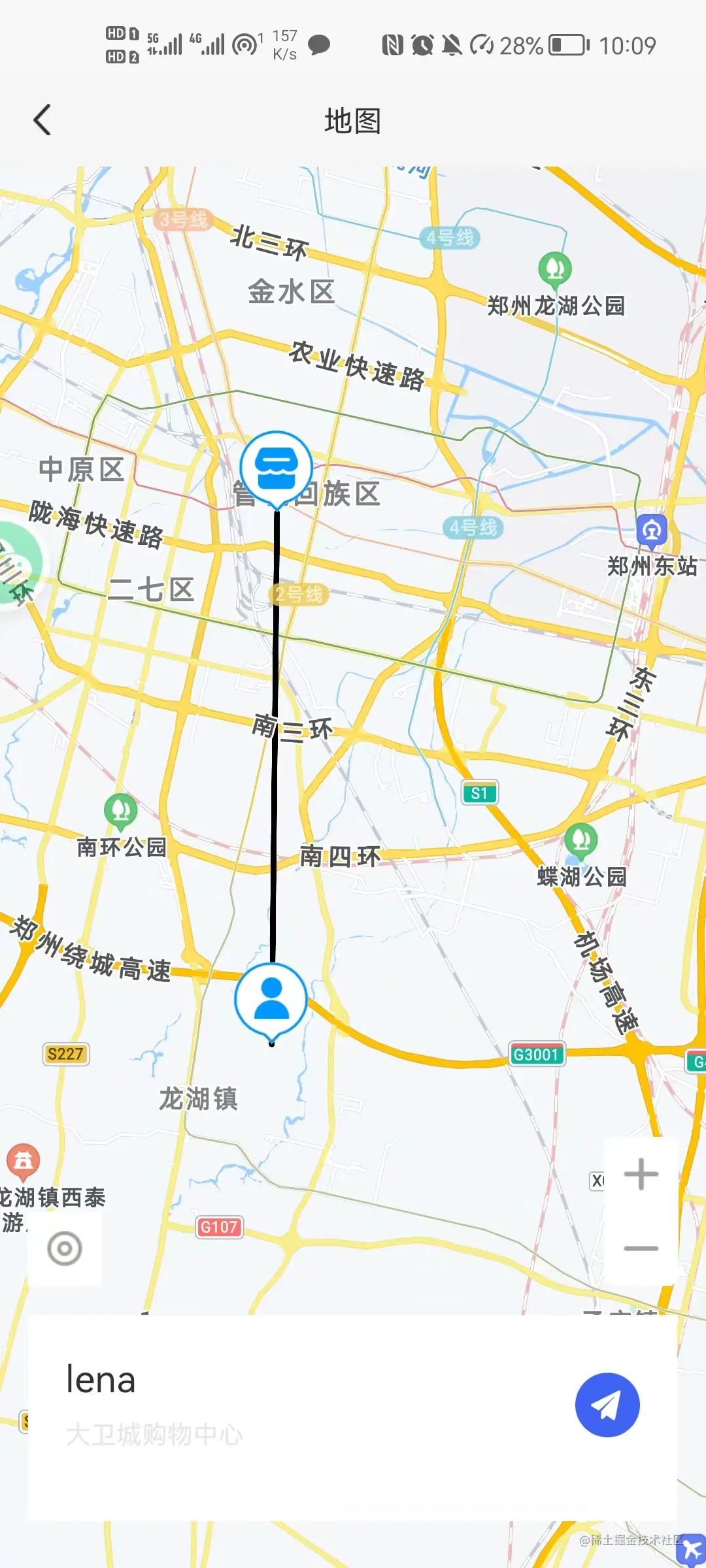
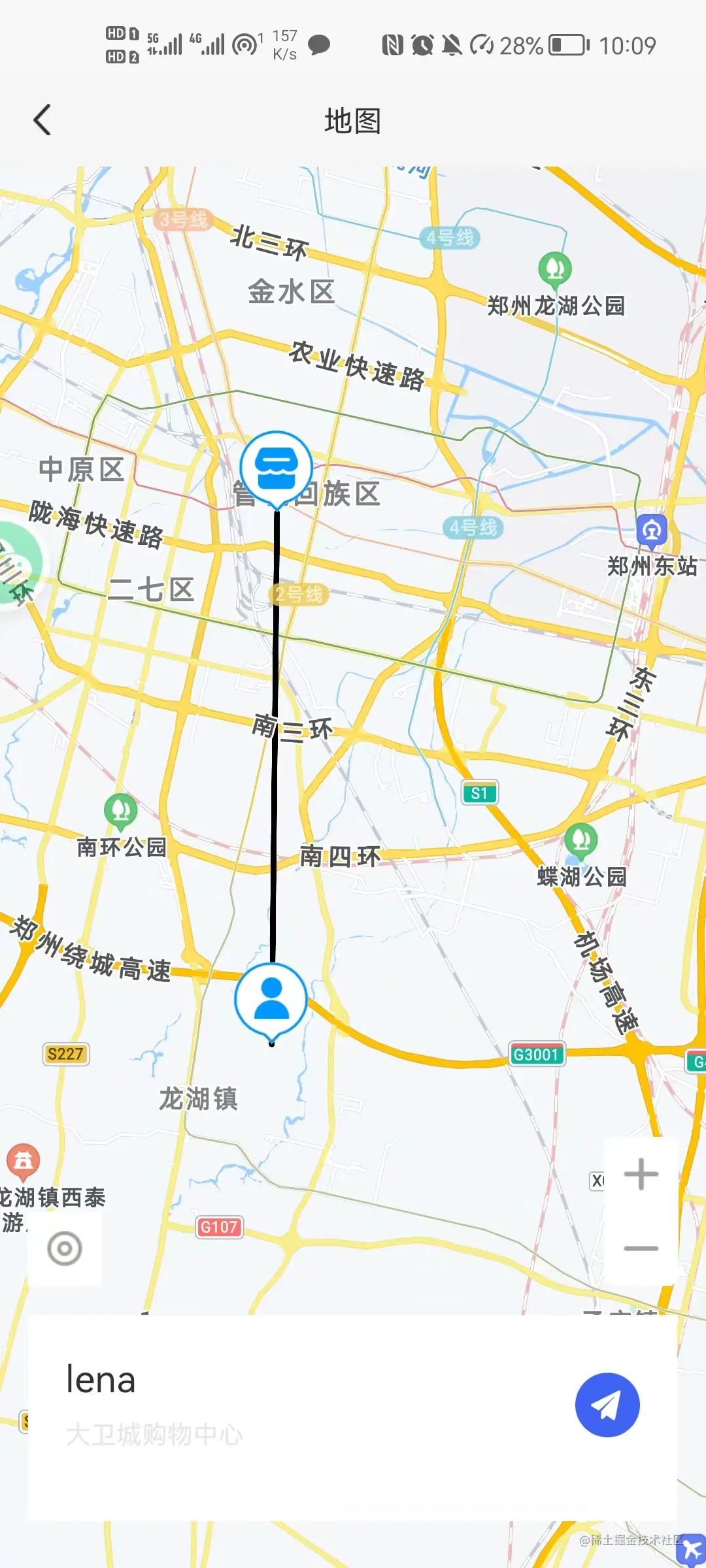
Jetons d'abord un coup d'œil aux rendus


Carte simple
Dans la carte de la figure 1, vous pouvez voir que le point a est connecté au point b, les informations de base et les informations de base commandes (zoom avant, zoom arrière, retour à un point spécifié), nous l'expliquerons étape par étape séparément.
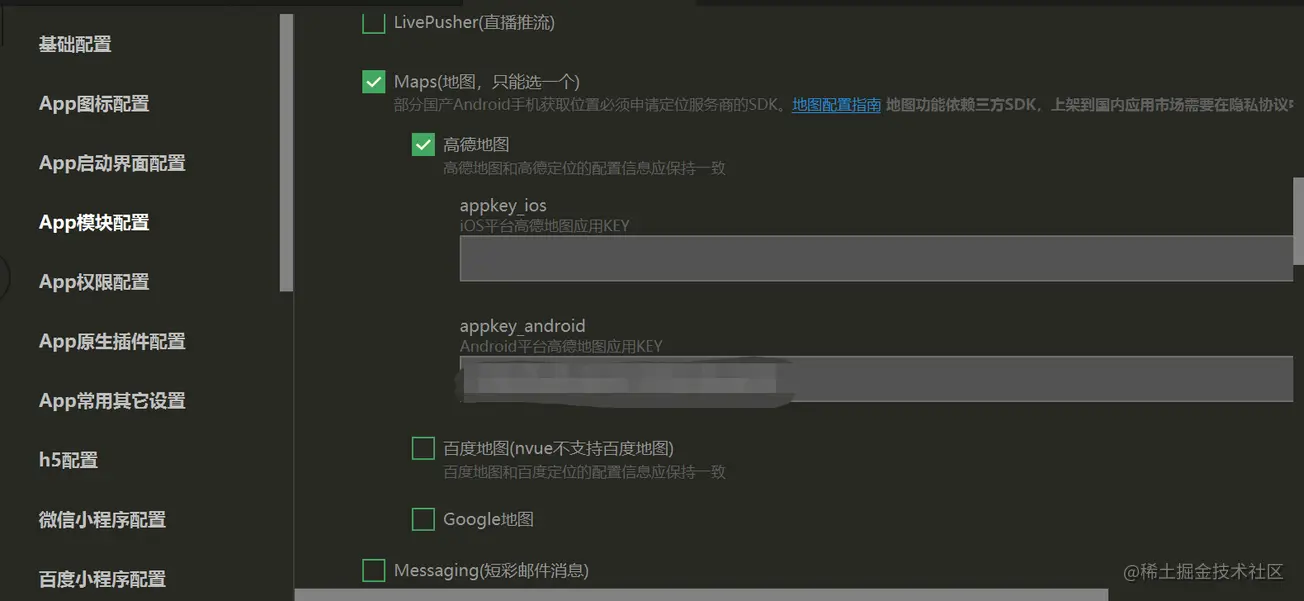
Configuration requise
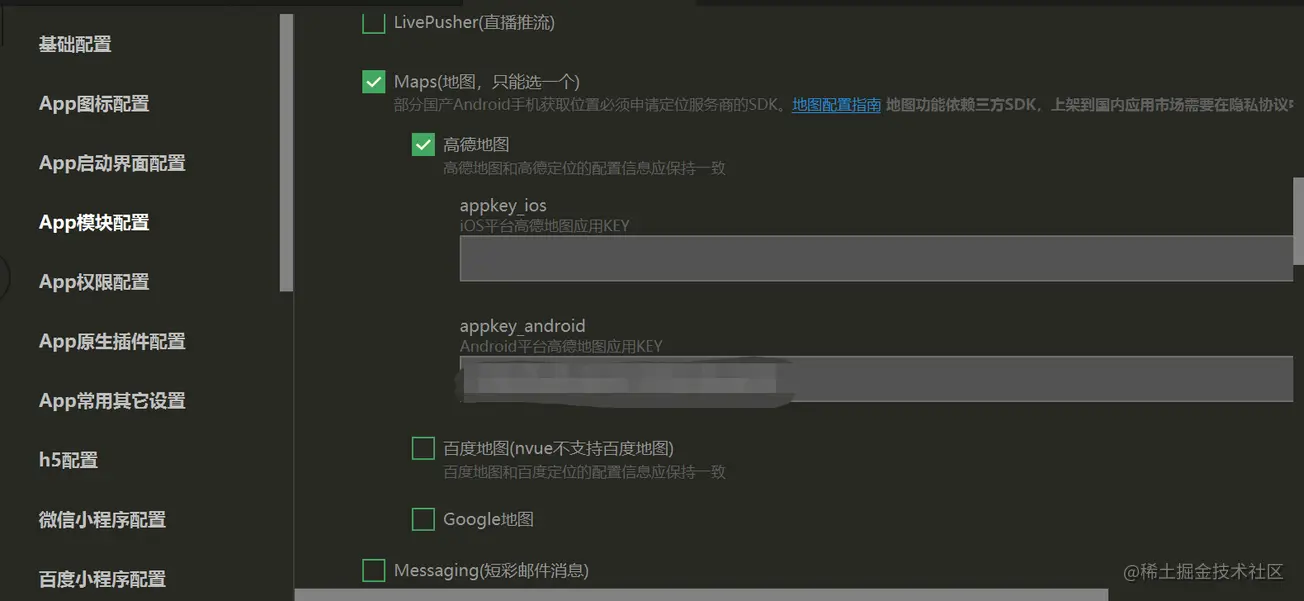
Vous devez d'abord configurer la carte dans le module d'application dans manifest.json et ajouter la clé de le code de la carte associé>, sinon, vous pouvez postuler sur la plateforme de développement concernée<code>manifest.json中的 app模块中配置地图,并添加相关地图的key,如果没有可在相关开发者平台进行申请

配置好这一部分就可以开始使用map组件了
地图标记点
在uniapp map中想创建标记点就需要使用到一个属性 markers。
我们先来看一下markers的常用属性
| 名称 | 说明 | 类型 | 必填 |
|---|---|---|---|
| id | 标记点id | number | true |
| latitude | 纬度 | number | true |
| longitude | 经度 | number | true |
| iconPath | 显示的图标 | string | false |
| callout | 自定义标记点上方的气泡框 | Object | false |
| label | 为标记点傍边增加标签 | Object | false |
查看更多请查看:
https://uniapp.dcloud.io/component/map.html
了解过这些我们就可以使用markers属性创建标记点了, markers属性是数组类型的,所以应该这样创建标记点
this.covers = [
{
id: 1,
latitude: 34.7486,
longitude: 113.6709,
iconPath: '../../static/shop.png',
title: "目的地"
}
];如果想添加更多的标记点就可以继续在数组中添加object,
每个object都代表了一个标记点
挂载
<map :markers="covers"></map>
坐标连线
想让我们的坐标连线就需要使用到 polyline 属性。
我们先来看一下polyline

| Points marqueurs de carte | Afin de créer des points marqueurs dans la carte uniapp, vous devez utiliser un attribut markers. |
||
|---|---|---|---|
| name | description | type | required |
| id | marker id | numéro | |
| latitude | latitude | numéro | |
| longitude | longitude | numéro | |
| iconPath | Icône affichée | chaîne | |
| légende | Personnalisez la boîte à bulles au-dessus du point marqueur | Objet |
🎜Veuillez en voir plus : 🎜🎜 https://uniapp.dcloud.io/component/map.html🎜🎜Après avoir compris cela, nous pouvons utiliser l'attribut
markers pour créer des points marqueurs, des markers Le code> est de type tableau, donc les points marqueurs doivent être créés comme ceci 🎜<pre class="brush:js;toolbar:false;"> // 连线
this.polyline = [
// 第一条线
{
// 每个点的经纬度
points: [{34.7486, 113.6709}, {28.7486, 113.6709}],
// 颜色
color: "#000",
// 宽度
width: 10
}
]</pre>🎜Si vous souhaitez ajouter plus de points marqueurs, vous pouvez continuer à ajouter un <code>objet dans le tableau, 🎜🎜chacun objectreprésentent tous un point marqué🎜🎜mount🎜<map :polyline="polyline"></map>🎜🎜🎜ligne de connexion des coordonnées🎜🎜🎜🎜Si nous voulons connecter nos coordonnées, nous devons utiliser
polyligne Propriétés. 🎜🎜Jetons d'abord un coup d'œil aux attributs communs de polyline🎜🎜🎜🎜🎜Nom🎜🎜Description🎜🎜Type🎜🎜Required🎜🎜🎜🎜🎜🎜points🎜🎜Tableau de latitude et de longitude 🎜🎜 Array🎜🎜 true🎜🎜🎜🎜color🎜🎜line color🎜🎜string🎜🎜false🎜🎜🎜🎜width🎜🎜line width🎜🎜Number🎜🎜false🎜🎜🎜 🎜iconPath🎜 🎜Icône affichée🎜🎜string🎜🎜false🎜 🎜 🎜🎜arrowLine🎜🎜Ligne avec flèche🎜🎜Boolean🎜🎜false🎜🎜🎜🎜colorList🎜🎜Affichage arc-en-ciel🎜🎜Array🎜🎜false🎜🎜🎜🎜平台差异请查看
https://uniapp.dcloud.io/component/map.html#app平台地图服务商差异
这里我们要注意 两个坑,作者亲踩
-
polyline属性是一个数组polyline之所以是一个数组是因为他可以同时创建多条线并且连线,每条线还可以有着不同的颜色、箭头、图标等。 -
points也是一个数组points之所以是一个数组是因为他要确定某一条线上的每一个点,且每个点都应该由经纬度构成
所以 polyline 的正确写法应该是这样的
// 连线
this.polyline = [
// 第一条线
{
// 每个点的经纬度
points: [{34.7486, 113.6709}, {28.7486, 113.6709}],
// 颜色
color: "#000",
// 宽度
width: 10
}
]如果想添加第二条线仅仅只需要在 polyline 中在添加一个 Object。挂载
<map :polyline="polyline"></map>
放大缩小
map 的放大缩依赖于 scale 属性
所以只需要动态改变 scale 属性的值就可以了。
但这里要注意 scale 的取值范围为 3~20,数字类型
这就是放大缩小功能的依赖
回到指定位置
想要地图回到指定的位置也非常简单,只需要使用 uni.createMapContext() 方法创建一个 mapContent 对象 在使用 附带的 moveToLocatio 方法便可让地图回到指定的位置。
// 回到定位点
goBackToLocation() {
uni.createMapContext("map").moveToLocation({34.7486, 113.6709});
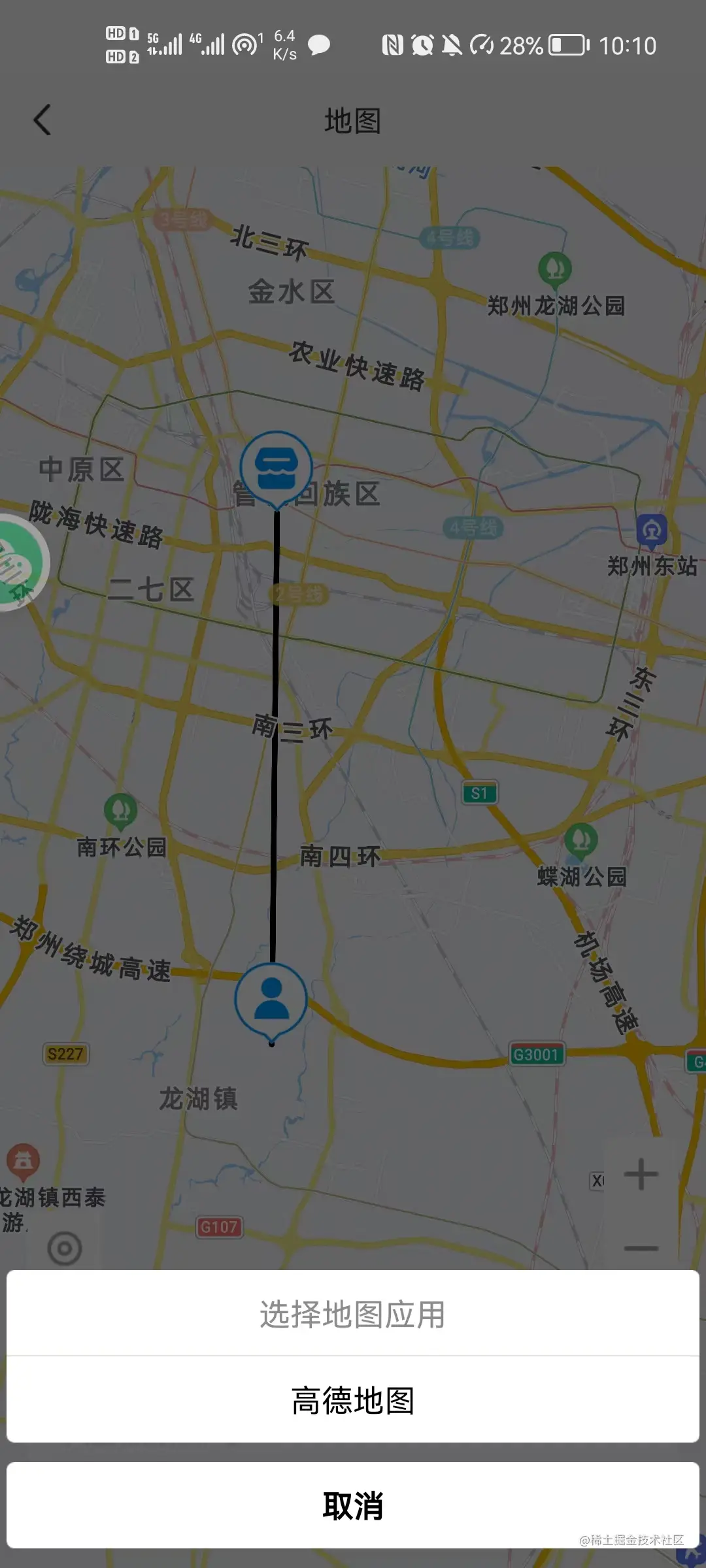
},导航弹框
图二中的地图应用选择弹框则是使用了 h5Plus 的
nativeUI.actionSheet 方法 创建了弹框
runtime.openURL 方法 打开了 导航软件 或 h5 页面导航
nativeUI情请查看
https://www.html5plus.org/doc/zh_cn/nativeui.html
runtime情请查看
https://www.html5plus.org/doc/zh_cn/runtime.html
// 导航 会打开导航菜单供用户选择
openNavigation(longitude, latitude, name) {
let url = ""; // app url
let webUrl = ""; // web url 用来为用户未安装导航软件时打开浏览器所使用url
plus.nativeUI.actionSheet({ //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [{title: "高德地图"}] // 可选的地图类型
}, (e)=> {
// 判断用户选择的地图
switch (e.index) {
//下面是拼接url,不同系统以及不同地图都有不同的拼接字段
case 1:
// 安卓
if(plus.os.name == "Android") {
url = `androidamap://viewMap?sourceApplication=appname&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}else {
url = `iosamap://viewMap?sourceApplication=applicationName&poiname=${name}&lat=${latitude}&lon=${longitude}&dev=0`;
}
webUrl = `https://uri.amap.com/marker?position=${longitude},${latitude}&name=${name}&src=mypage&coordinate=gaode`
break;
}
// 如果选中
if (url != "") {
url = encodeURI(url);
// 打开 app 导航
plus.runtime.openURL(url, (err)=>{ // 失败回到
// 如果失败则说明未安装 直接 打开网页版进行导航
// 毕竟用户可能没有安装app但一定安装的有浏览器
plus.runtime.openURL(webUrl);
});
}
})
}这就是我导航弹窗实现的逻辑了, 这里我仅仅只是用了高德地图的选项,大家可以根据需要增加相应地图app,其他常见的我放在下方了。
腾讯
app url
let appUrl = `qqmap://map/geocoder?coord=${latitude},${longitude}&referer=${腾讯地图key}`web url
let webUrl = `https://apis.map.qq.com/uri/v1/marker?marker=coord:经度,纬度;title:名称;addr:地址&referer=myapp`
百度
app url
let appUrl = `baidumap://map/marker?location=${latitude},${longitude}&title=${name}&coord_type=gcj02&src=andr.baidu.openAPIdemo`web url
let webUrl = `http://api.map.baidu.com/marker?location=${latitude},${longitude}&title=${name}&content=${content}&output=html&src=webapp.baidu.openAPIdemo`推荐:《uniapp教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Découvrez comment utiliser uni-app pour écrire un jeu de backgammon (avec le code du jeu)
- Comment construire rapidement un projet uni-app ? Deux méthodes de construction sont partagées
- Parlons de la façon de convertir un petit projet de programme en un projet uni-app
- Résumez et partagez une brève introduction à uni-app
- Le développement d'applications multiplateformes Uni-App réalise une mise à niveau des ressources en ligne



