Maison >interface Web >js tutoriel >Node développement pratique d'un outil de ligne de commande mycli
Node développement pratique d'un outil de ligne de commande mycli
- 青灯夜游avant
- 2022-06-06 18:58:542664parcourir
Cet article vous guidera étape par étape pour en savoir plus sur une pratique de node et expliquer comment créer un outil/un échafaudage en ligne de commande mycli basé sur un nœud. J'espère que cela sera utile à tout le monde !

Initialisation
Tout d'abord, assurez-vous qu'il y a un node.jsenvironnement sur l'ordinateur
Exécutez le code suivant sur la ligne de commande pour initialiser un package.json file<code>package.json文件
npm init -y
此时,命令行执行mycli 肯定会报错。

配置自定义命令
package.json 添加bin字段,关联mycli命令
- 每一条命令对应一个可执行文件
"bin": {
"mycli": "./test.js"
},- 新建
/test.js文件
console.log("mycli命令执行成功");- 需要
install安装命令,但是项目还没有发布到npm,所以暂时先用npm link命令,把mycli命令关联到全局。
此时命令行再执行 mycli就不会再报错。

脚本配置
test.js文件:
console.log("mycli命令执行成功");然后再执行 mycli,此时会出现一个提示错误的弹窗

这是因为,执行mycli命令的时候相当于让计算机执行了这个文件,而计算机系统是无法直接执行js文件的,这就需要我们在脚本代码第一行加入一个配置,指定计算机上的node.js程序来执行这个js脚本文件。
#!/usr/bin/env node
由于更改了执行环境,需要删除之前link到的文件,文件位置可能是C:Program Filesnodejsnode_modules,找到mycli删除,然后再重新执行npm link。
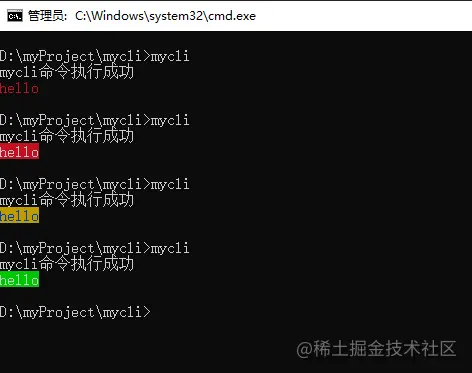
现在控制台再来执行mycli,可以看到控制台正确打印。
相关工具包的使用
-
Chalk命令行输出五颜六色的字体 -
Ora加载中loading的效果,类似的还有progress库 -
commander设计命令 -
inquirer交互功能(如:提问...)
Chalk
- 安装
npm install chalk@4.1.2 -S
- 使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- 安装
npm install ora@4.0.3 -S
- 使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)- 常用api
-
start开始加载 -
stop停止加载 -
succeed结束加载并带有成功的样式
-

commander
开发中经常使用的命令,如vue -V git --version vue create等命令,想要实现这样的命令需要用到commander这个库。
使用的命令后面带的-V --help 等,可以理解为是命令的参数,那么我们就需要获取到这些参数,通过判断参数的不同来处理不同的事件。
那在node环境中,可以通过process.argv来获取到这个参数。而commander库,帮助我们封装好了一些方法,不用我们自己去判断用户输入携带的指令是什么。
- 安装
npm install commander@8.2.0 -S
- 使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安装完成之后,commander会自动提供给我们一些命令,如--help,下面来测试一下:
mycli --help
- 提供了设置版本号的方法
commander.version("1.0.0");执行 mycli -V可以看到控制台打印了 1.0.0版本号。
自定义指令方法
commander.option(指令名, 描述, 回调函数)
- 把上面写过的一些功能配置到
--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})现在执行mycli --init
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})This Lors de l'exécution de mycli à partir de la ligne de commande, une erreur sera certainement signalée. 

package.json Ajoutez le champ bin et associez-le à mycli Command🎜- Chaque commande correspond à un fichier exécutable
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})- Créer un nouveau
/test.jsfile
npm install inquirer -S
- li>
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})- La commande d'installation
installest requise, mais le projet n'a pas été publié vers npm, donc pour le moment, utilisez la commandenpm linkpour mettre mycli est associée au monde global.
mycli sur la ligne de commande, plus aucune erreur ne sera signalée. 🎜🎜 🎜🎜🎜 Configuration du script🎜🎜🎜fichier test.js : 🎜
🎜🎜🎜 Configuration du script🎜🎜🎜fichier test.js : 🎜const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})🎜Ensuite, exécutez mycli et un message d'erreur apparaîtra. fenêtre ouverte🎜🎜 🎜 🎜En effet, exécuter la commande
🎜 🎜En effet, exécuter la commande mycli équivaut à laisser l'ordinateur exécuter le fichier, et le système informatique 🎜ne peut pas exécuter directement le fichier js🎜, ce qui nous oblige à l'ajouter dans la première ligne du code de script Une configuration qui spécifie le programme node.js sur l'ordinateur pour exécuter ce fichier de script js. 🎜commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})🎜En raison du changement de l'environnement d'exécution, vous devez supprimer les fichiers précédemment liés. L'emplacement du fichier peut être C:Program Filesnodejsnode_modules et recherchez mycli. puis réexécutez npm link. 🎜🎜Maintenant, exécutez mycli sur la console et vous pouvez voir que la console s'imprime correctement. 🎜🎜🎜Utilisation de boîtes à outils associées🎜🎜-
Chalksortie de ligne de commande polices colorées -
Oraeffet de chargement, similaire à la progression bibliothèque -
commandercommande de conception -
inquirerfonctions interactives (telles que : poser des questions...)🎜🎜Craie🎜🎜- Installation
commander.command("testlist").action(() => { inquirer.prompt([ { type: "list", name: "lib", message: "选择用到的框架:", choices: [ "vue2", "vue3", "react", "svelte", ] } ]).then((answer) => { console.log(answer); }) })- Test d'utilisation. js
npm install download-git-repo@3.0.2 -S
🎜 🎜🎜🎜Ora🎜🎜
🎜🎜🎜Ora🎜🎜- Installation
const downgit = require("download-git-repo"); downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) { console.log(err) }) - Utilisez test.js
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})- API couramment utilisée
-
startpour démarrer le chargement - stop Arrête le chargement
-
réussiTermine le chargement avec un style réussi
-
vue -V git --version vue create et d'autres commandes Pour implémenter de telles commandes, vous devez utiliser la bibliothèque 🎜commander🎜. 🎜🎜Le -V --help suivi de la commande peut être compris comme les paramètres de la commande. Ensuite, nous devons obtenir ces paramètres et juger les paramètres différents. gérer différents événements. 🎜🎜Dans l'environnement 🎜node🎜, vous pouvez obtenir ce paramètre via process.argv. La bibliothèque 🎜commander🎜 nous aide à encapsuler certaines méthodes sans que nous ayons à juger les instructions portées par la saisie de l'utilisateur. 🎜- Installation
- Utilisation
--help, testons-le ci-dessous : 🎜rrreee- Fournit une méthode pour définir le numéro de version
mycli -V code>Vous pouvez voir que la console imprime le numéro de version <code>1.0.0. 🎜🎜🎜Méthode de commande personnalisée🎜🎜🎜commander.option (nom de la commande, description, fonction de rappel)🎜- Configurez certaines des fonctions écrites ci-dessus pour
-- init :
mycli --init : 🎜🎜🎜🎜- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。
inquirer
- 安装
npm install inquirer -S
-
prompt提问的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
- type是输入类型的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判断类型的
confirm
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。
- type是单选类型
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:
下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse des attributs communs de package.json dans les projets nodejs
- Une brève discussion sur la façon d'utiliser le framework tiers Node Express
- Apprenez-en davantage sur le mécanisme de module de Node et parlez du processus de mise en œuvre du module.
- Une brève analyse de quelques API du module path dans node
- Explication détaillée de la façon d'installer plusieurs versions dans le nœud et de basculer entre elles
- [Résumé de Vomiting Blood] 10 frameworks Nodejs populaires qui valent la peine d'être utilisés
- Que sont les ressources asynchrones ? Une brève analyse de la méthode Node pour réaliser le partage de contexte de ressources asynchrone




