Maison >interface Web >Questions et réponses frontales >Que signifie la fonction arc en HTML5
Que signifie la fonction arc en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-01 17:44:296719parcourir
La fonction arc en HTML5 signifie créer une courbe. C'est une fonction utilisée par Canvas pour créer des arcs ou des courbes. Vous pouvez utiliser cette fonction pour créer un cercle. La syntaxe est "arc (définir un point central, un rayon, un angle de départ. , angle d'arrivée et sens de dessin : dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Que signifie la fonction arc en HTML5
Syntaxe : arc (définir un point central, un rayon, un angle de départ, un angle de fin et la direction du dessin : dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre)
Code : context.arc(centerX, centerY, radius , StartingAngle,endingAngle, antiClockwise);
La méthode arc() crée un arc/courbe (utilisée pour créer un cercle ou un cercle partiel).
L'exemple est le suivant :
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
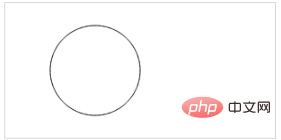
ctx.arc(100,75,50,0,2*Math.PI);
ctx.stroke();Résultat de sortie :

Conseils : Si vous devez créer un cercle passant par arc(), veuillez définir l'angle de départ sur 0 et l'angle de fin sur 2*Math. .PI.

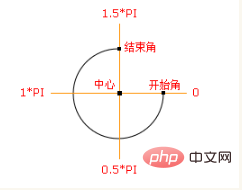
Centre : arc(100,75,50,0*Math.PI,1.5*Math.PI)
Angle de départ : arc(100,75,50,0,1.5*Math . PI)
Angle de fin : arc(100,75,50,0*Math.PI,1.5*Math.PI)
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

