Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la balise canvas en HTML5
Qu'est-ce que la balise canvas en HTML5
- 青灯夜游original
- 2022-05-18 16:55:262525parcourir
La balise canvas en HTML5 est "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
La balise canvas en HTML5 est "
canvas est utilisée pour dessiner des graphiques. Il s'agit simplement d'un conteneur graphique rectangulaire. Le dessin de graphiques doit être effectué via des scripts (généralement JavaScript).
Les développeurs peuvent utiliser Canvas pour dessiner des chemins, des cases, des cercles, des personnages et ajouter des images de différentes manières.
Créer un canevas
Un canevas est une boîte rectangulaire dans une page Web, dessinée à travers l'élément
Remarque : par défaut, l'élément
<canvas id="myCanvas" width="200" height="100"></canvas>
Remarque : les balises doivent généralement spécifier un attribut id (souvent référencé dans les scripts), les attributs de largeur et de hauteur définissent la taille du canevas.
Conseils : vous pouvez utilisez-le dans les pages HTML Plusieurs éléments
Utilisez l'attribut style pour ajouter des bordures :
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

Utilisez JavaScript pour dessiner des images
L'élément canevas lui-même n'a aucune capacité de dessin. Tous les travaux de dessin doivent être effectués dans JavaScript :
Code HTML :
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas>
Code javascript :
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
Exemple d'analyse :
Tout d'abord, recherchez l'élément
var c=document.getElementById("myCanvas");getContext(“2d”) L'objet est un objet HTML5 intégré avec plusieurs méthodes pour dessiner des chemins, des rectangles, des cercles, des caractères et ajouter des images.
Les deux lignes de code suivantes dessinent un rectangle rouge : getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
var ctx=c.getContext("2d");设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height)
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);La définition de la propriété fillStyle peut être une couleur CSS, un dégradé ou un motif. Le paramètre par défaut pour fillStyle est #000000 (noir). La méthode
fillRect(x,y,width,height) définit la méthode de remplissage actuelle du rectangle.
Signification : Dessinez un rectangle de 150×75 sur la toile, en partant du coin supérieur gauche (0,0).
Exemple de coordonnées
 Comme le montre la figure ci-dessous, les coordonnées X et Y de la toile sont utilisées pour positionner le tableau sur la toile. Les coordonnées de positionnement sont affichées sur le cadre rectangulaire où se déplace la souris.
Comme le montre la figure ci-dessous, les coordonnées X et Y de la toile sont utilisées pour positionner le tableau sur la toile. Les coordonnées de positionnement sont affichées sur le cadre rectangulaire où se déplace la souris.
Canvas Path
- Pour tracer une ligne sur Canvas, nous utiliserons les deux méthodes suivantes :
- moveTo(x,y) pour définir les coordonnées de départ de la ligne
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
 Code javascript :
Code javascript : var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
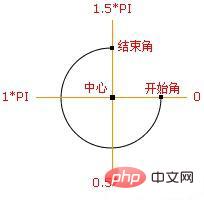
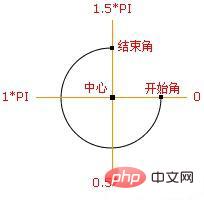
Pour dessiner un cercle dans Canvas, nous utiliserons la méthode javascript suivante : context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
 Valeur du paramètre : Définition et utilisationLa méthode arc() crée un arc/courbe (utilisée pour créer un cercle ou un cercle partiel). Conseils : Si vous devez créer un cercle passant par arc(), veuillez définir l'angle de départ sur 0 et l'angle de fin sur 2*Math.PI.
Valeur du paramètre : Définition et utilisationLa méthode arc() crée un arc/courbe (utilisée pour créer un cercle ou un cercle partiel). Conseils : Si vous devez créer un cercle passant par arc(), veuillez définir l'angle de départ sur 0 et l'angle de fin sur 2*Math.PI.  Astuce : veuillez utiliser la méthode Stroke() ou Fill() pour dessiner l'arc réel sur la toile.
Astuce : veuillez utiliser la méthode Stroke() ou Fill() pour dessiner l'arc réel sur la toile.
- Centre : arc(100,75,50,0Math.PI,1.5Math.PI)
- Angle de départ : arc(100,75,50,0,1.5*Math.PI)

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();🎜🎜🎜(Partage de vidéos d'apprentissage : tutoriel vidéo HTML, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

