Maison >interface Web >Questions et réponses frontales >Que signifie le flux de documents HTML5 ?
Que signifie le flux de documents HTML5 ?
- 青灯夜游original
- 2022-06-01 16:57:332248parcourir
En HTML5, le flux de documents est également appelé « flux ordinaire », qui fait référence à la disposition du flux des éléments de gauche à droite et de haut en bas par défaut pendant le processus de composition et de mise en page des éléments et la forme finale est organisée de haut en bas ; en bas. Divisez en rangées et disposez les éléments dans chaque rangée de gauche à droite. Méthodes pour rompre avec le flux documentaire : 1. Flottant 2. Positionnement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3
1. Qu'est-ce que le flux de documents ?
« Flow », on entend souvent ce mot dans nos vies, comme débit d'eau et courant. Tout comme l'eau qui coule de haut en bas, nous pouvons considérer le flux de documents comme des éléments HTML « circulant » sur le navigateur. Le haut du navigateur est la source de la rivière et le bas du navigateur est la fin de la rivière.
Le soi-disant flux de documents (flux normal, également appelé « flux normal ») fait référence au processus de composition et de mise en page des éléments. Les éléments suivront automatiquement cette disposition du flux de gauche à droite et de haut en bas.
Lorsque le navigateur affiche le document HTML, il commence le rendu par le haut et alloue l'espace requis aux éléments. Chaque élément au niveau du bloc occupe une ligne distincte. Les éléments en ligne sont rendus horizontalement dans l'ordre jusqu'à ce que la limite soit rencontrée sur le document actuel. ligne, puis passez au point de départ de la ligne suivante et continuez le rendu. Nous devons donc à ce stade parler d’éléments de niveau bloc et d’éléments en ligne.
2. Éléments de niveau bloc et éléments en ligne
Éléments de niveau bloc : Comme son nom l'indique, cet élément est "un bloc", donc en tant que bloc, il doit avoir sa propre largeur et sa propre hauteur. Et c'est assez envahissant. Chaque élément de niveau bloc occupe par défaut une ligne de hauteur. Une fois qu'un élément de niveau bloc est ajouté à une ligne, d'autres éléments ne peuvent pas être ajoutés (sauf après float. Il est généralement utilisé comme conteneur). Les éléments courants au niveau du bloc sont : from, select, textarea, h1-h6, table, button, hr, p, ol, ul, etc.
Combinés avec le contenu ci-dessus, les éléments de niveau bloc ont les caractéristiques suivantes :
Chaque élément de niveau bloc occupe sa propre ligne.
La hauteur, la largeur, la hauteur de ligne et la marge de l'élément peuvent être définies. Si la largeur de l'élément
n'est pas définie, elle est par défaut la largeur de l'élément parent.
Éléments en ligne : Évidemment, cet élément existe au sein d'une ligne et peut partager la même ligne avec d'autres éléments en ligne. Les éléments en ligne courants incluent : span, input, a, em, strong, b, br, img, select, button, etc.
Ensuite, les caractéristiques des éléments en ligne sont les suivantes :
Chaque élément en ligne peut partager une ligne avec d'autres éléments en ligne. Les éléments en ligne adjacents seront disposés sur la même ligne. Ils ne seront pas modifiés jusqu'à ce qu'une ligne ne puisse pas tenir.
La définition de la largeur et de la hauteur des éléments en ligne n'est pas valide (il y a des pièges ici, veuillez lire ci-dessous), et la largeur change avec le contenu de l'élément.
Padding-left et padding-right dans le sens horizontal dans la ligne produiront des effets de marge, mais padding-top et padding-bottom dans le sens vertical ne produiront pas d'effets de marge.
3. Éléments de remplacement et éléments de non-remplacement
Quiconque fait attention doit avoir découvert cela, comme , ,
Les éléments en ligne sont également divisés en deux types : les éléments remplacés et les éléments non remplacés.
Remplacer l'élément :
Le navigateur détermine le contenu d'affichage spécifique de l'élément en fonction de sa balise et de ses attributs. Les plus courants sont : , ,
Éléments non remplaçables :
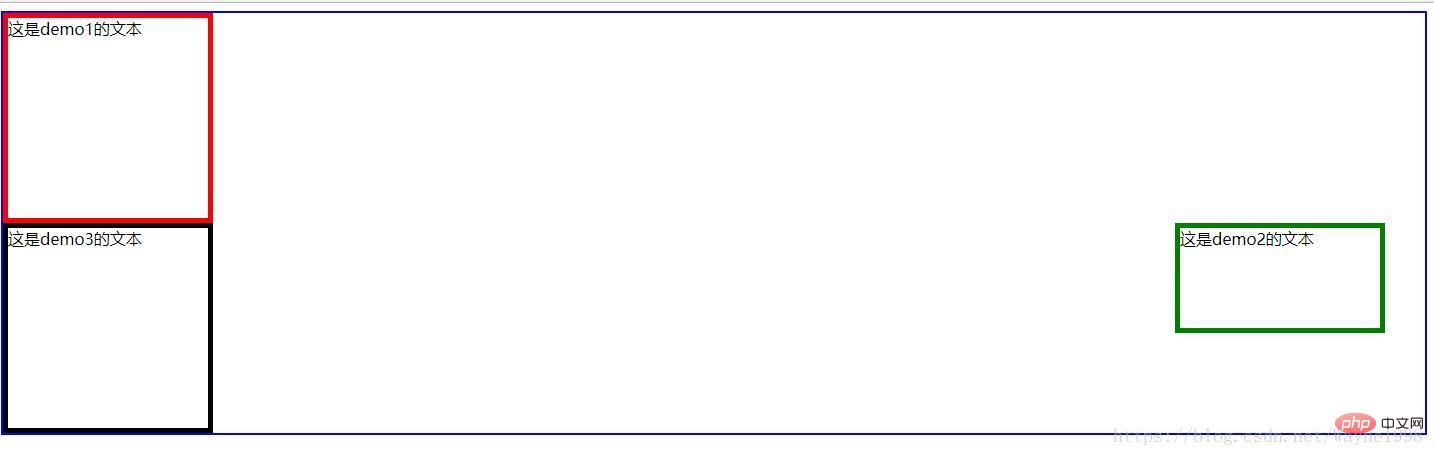
Les éléments dont le contenu est directement affiché à l'utilisateur sont appelés éléments non remplaçables. Les éléments courants incluent : , , Ce qu'on appelle la rupture avec le flux de documents signifie que les éléments sont séparés de la mise en page et de la composition ordinaires (flux de documents ordinaire, ils le seront). être traité comme s'il ne l'avait pas vu (vous n'aurez plus à le refaire toute votre vie) (conseil), il est possible que les deux positions se chevauchent, mais elles existent toujours dans l'arborescence DOM. Alors quelles sont les situations qui feront sortir des éléments du flux documentaire ? 1. Float généré par float Lorsque vous utilisez float pour rompre avec le flux de documents, bien que d'autres cases ignorent cet élément, le texte dans d'autres cases fera toujours de la place pour cet élément et l'entourera. L'effet d'exécution du code : 2. position:absolute; absolute est un positionnement absolu, et l'élément positionné de manière absolue prend le premier élément parent non statique comme référence. S'il n'y a pas d'élément parent non statique, le corps est utilisé comme référence. Ce qui suit est un exemple : L'effet de code est comme indiqué : 3. est complètement détaché Le flux de documents est positionné par rapport à la fenêtre du navigateur, c'est-à-dire que ce p est fixé sur la fenêtre du navigateur. Peu importe la façon dont nous faisons glisser la barre de défilement, nous ne pouvons pas changer sa position dans la fenêtre du navigateur. Ce qui suit est le code : Ce qui suit est une histoire pour aider tout le monde à comprendre la séparation du flux de documents : Un beau garçon (p1) et une jolie fille (p2), ils s'aiment bien , un jour , ils se sont réunis et ont vécu heureux pour toujours... Au fil du temps, sous l'influence de certaines choses (flottant, fixe, absolu) , ils a découvert que l'autre partie avait de nombreux défauts et n'était pas parfaite, et un jour, ils ne pouvaient finalement plus se supporter, "Rupons-nous !", a dit p1, balabala, ils ont rompu (p1 a quitté le flux de documents). "Considérez-moi simplement comme mort", a déclaré p1. Bien que le papier garçon p1 et le papier fille p2 vivent toujours leur propre vie dans ce monde (p1 et p2 existent toujours dans l'arbre DOM), ils se laissent mourir dans leur cœur (lorsque la boîte est positionnée, elle fera semblant tu ne l'as pas vu). Cette histoire sanglante est terminée. Recommandations associées : "Tutoriel vidéo HTML"4. Rompre avec le flux de documents
Voici le code : <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
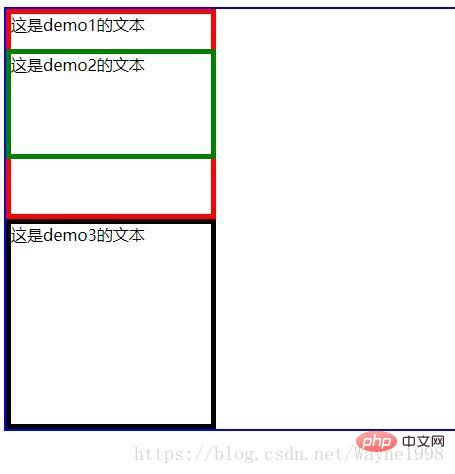
Nous pouvons voir que le deuxième p s'est déplacé de 50px vers le bas par rapport au haut du corps ; <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
Comment l'histoire a-t-elle pu être ainsi (dépouillée)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la taille de police par défaut de HTML5
- Quelle est la différence entre les listes et les tableaux en HTML5
- Quelles balises les documents HTML5 doivent-ils avoir ?
- Quelles sont les trois catégories de balises html5 ?
- Quels nouveaux types de contrôle d'entrée sont ajoutés dans HTML5
- Qu'est-ce que le développement hybride HTML5

