Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre les listes et les tableaux en HTML5
Quelle est la différence entre les listes et les tableaux en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-28 13:58:525508parcourir
La différence entre les listes et les tableaux en HTML5 : 1. Les tableaux sont principalement utilisés pour afficher des données, tandis que les listes sont principalement utilisées pour mettre en page les données ; 2. Les tableaux sont définis à l'aide de balises de table avec tr, td, th et d'autres balises, la liste est défini à l'aide de la balise li avec ol, ul et d'autres balises.

L'environnement d'exploitation de cet article : système Windows 10, version html5, ordinateur Dell G3.
Quelle est la différence entre une liste et un tableau en HTML5 ?
1. Balise Table
1.1 Utilisation de base des tableaux
-
<li>Les tableaux sont principalement utilisés pour afficher et afficher des données, car ils peuvent rendre l'affichage des données très régulier. et très lisible. Surtout lors de l’affichage de données en arrière-plan, il est très important de pouvoir utiliser les tableaux avec habileté. Un tableau clair et simple peut présenter des données complexes de manière organisée.
<li>Professeur rose : Les tableaux ne servent pas à mettre en page des pages, mais à afficher des données.

1.2 Utilisation de base des tableaux
| 单元格内的文字 | ...
-
<li>
<table></table> est une balise utilisée pour définir des tableaux. <table></table>是用于定义表格的标签。
<li>
<tr></tr>标签用于定义表格中的一行,必须嵌套在<table></table>标签中。
<li>
<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
<li>字母td指表格数据(table data),即数据单元格的内容。
1.3表头单元格标签
-
<li>一般表头单元格位于表格的第一行或者第一列,表头单元格里面的文本内容加粗居中显示。
<li>
- 名词
- 名词2
- 名词3 ...
La balise <tr></tr> est utilisée pour définir une ligne dans le tableau et doit être imbriquée dans le <table></table> étiqueter. <td></td> est utilisé pour définir les cellules du tableau et doit être imbriqué dans la balise <tr></tr>. 
Les lettres td font référence aux données du tableau, c'est-à-dire au contenu des cellules de données. 1.3 Étiquette de la cellule d'en-tête
Généralement, la cellule d'en-tête est située dans la première ligne ou colonne du tableau, et le contenu du texte dans la cellule d'en-tête est en gras et centré.
La balise marque l'abréviation de l'en-tête du tableau HTML.
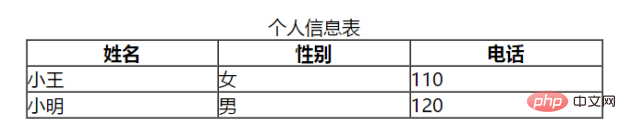
姓名
性别
电话
内容1
内容2
...
résumé du professeur rose : La cellule d'en-tête est également une cellule, souvent utilisée dans la première ligne du tableau pour souligner l'importance du texte dans la cellule d'en-tête sera en gras et centré.
1.4 Attributs du tableau
<td></td>
Nom de l'attribut
Valeur de l'attribut
Description
<td></td>
<td></td>
align
gauche, centre, droite
Spécifie comment la table est alignée par rapport aux éléments environnants
border
1 ou ""
précise si la cellule du tableau a une bordure, la valeur par défaut est "", indiquant l'absence de bordure
<td></td>
cellpadding
valeur de pixel
spécifie l'espace entre le bord de la cellule et son contenu , le pixel par défaut est 1
cellspacing
valeur de pixel
spécifie l'espace entre les cellules, le pixel par défaut est 2🎜🎜🎜🎜largeur🎜🎜valeur de pixel ou pourcentage🎜🎜spécifie la largeur du tableau🎜🎜 🎜 🎜案例

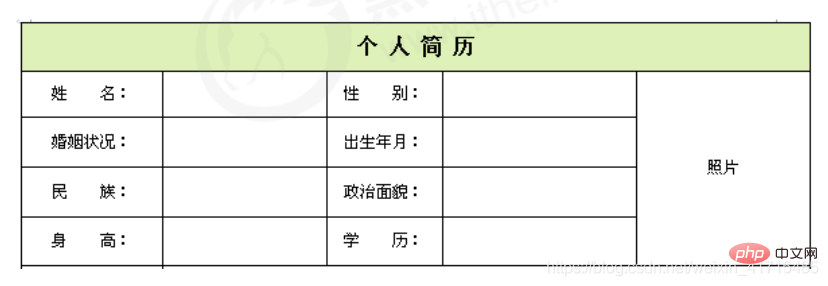
案例分析:
<li>第一行里面是th表头单元格;
<li>第二行开始里面是td普通单元格;
<li>单元格里面可以放任何元素,文字链接图片等都可以;
<li>用到宽度和高度边框cellpadding和cellspacing;
<li>表格浏览器中对其align;
1.5表格结构标签
<li>使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.在表格标签中,分别用:**<thead>**标签 表格的头部区域、 **<code><tbody>**标签 表格的主体区域. 这样可以更好的分清表格结构。<li>内容<ol><li>
<code><thead></thead>:用于定义表格的头部,<thead>内部必须拥有<code><tr>标签,一般是位于第一行。<li>
<code><tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
<li>以上标签都是放在<table></table>标签中。
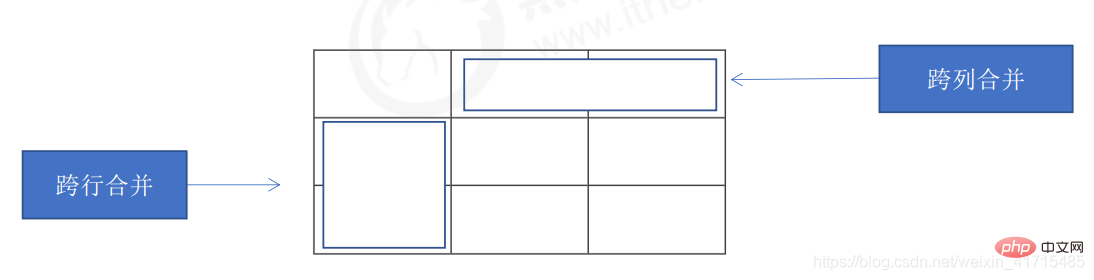
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。
<li>合并单元格
<li>目标单元格
<li>合并单元格的步骤

1.6.1合并单元格方式:
<li>跨行合并:rowspan=“合并单元格的个数”
<li>跨列合并:colspan=“合并单元格的个数”

1.6.2目标单元格:
<li>跨行:最上侧单元格为目标单元格,写合并代码
<li>跨列:最左侧单元格为目标单元格,写合并代码
1.6.3合并单元格三部曲
<li>先确定是跨行还是跨列合并;
<li>找到目标单元格,写上合并方式=合并的单元格数量。比如:<td colspan="2"></td>;
<li>删除多余的单元格。
1.7表格总结
表格学习整体可以分为三大部分:
<li>表格的相关标签
<li>表格的相关属性
<li>合并单元格
<li>表格的相关标签:table标签、tr行标签、td单元格标签、th表头单元格标签、thead表格头部区域标签、tbody表格主体区域标签
<li>表格的相关属性:align、border、cellpadding、cellspacing、width
<li>合并单元格
2.列表标签
<li>表格是用来显示数据的,那么列表就是用来布局的。
<li>列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
<li>根据使用情景不同,列表可以分为三大类:无序列表、 有序列表和自定义列表。

2.1无序列表
<ul></ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
<li>列表项1
<li>列表项2
<li>列表项3
...
<li>无序列表的各个列表项之间没有顺序级别之分,是并列的。
<li>
<ul></ul>中只能嵌套<li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
<li>
<li>与
2.2有序列表
<li>有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
<li>在HTML标签中,<ol></ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
<li>有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
...</ol>
<li>
<ol></ol>中只能嵌套<li>,直接在<ol></ol>标签中输入其他标签或者文字的做法也是不被允许的。
<li>
<li>与
2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,<dl></dl>标签用于定义描述列表(或定义列表),该标签会与<dt></dt>(定义项目/名字)和<dd></dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<li>
<dl></dl>里面只能包含<dd></dd>和<dt></dt>.
<li>
<dd></dd>和<dt></dt>没有个数限制,经常是一个<dt></dt>对应多个<dd></dd>.
<li>在 HTML 标签中,
<li>标签用于定义描述列表(或定义列表),该标签会与
(定义项目/名字)和
<li>(描述每一个项目/名字)一起使用。
2.4列表总结
标签名
定义
说明
<ul></ul>无序列表
里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签
<ol></ol>有序列表
里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签
<dl></dl>自定义列表
里面只能包含dt和dd,dt和dd里面可以放任何标签
注意:
<li>学会什么时候使用无序列表,什么时候使用自定义列表。
<li>无序列表和自定义列表代码怎么写?
<li>列表布局在学习完CSS后再完成。
3.表单标签
现实中的表单,类似于我们去银行办理信用卡填写的单子。

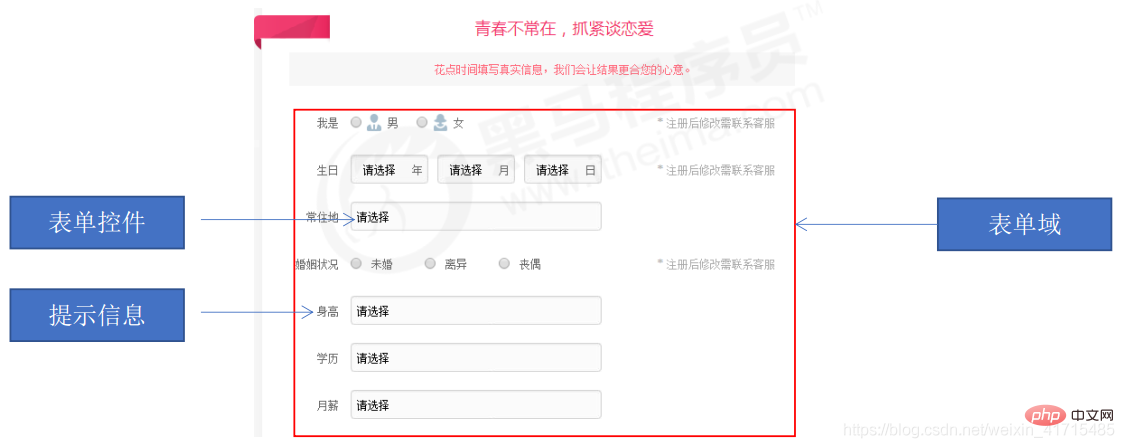
网页中的表单展示

3.1为什么需要表单
<li>使用表单的目的就是为了用户的信息。
<li>在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。

3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form></form>标签用于定义表单域,以实现用户信息的收集和传递。
<form></form>会把它范围内的表单元素信息提交给服务器。
常用属性:
属性
属性值
作用
action
url地址
用于指定接受并处理表单数据的服务器程序的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或者post
name
名称
用于指定表单的名称,以区分同一个页面中的表单域
Pour le cours de base, nous n'avons pas besoin de soumettre de données dans le champ du formulaire pour le moment. Il nous suffit d'écrire la balise de formulaire. Cela sera expliqué à nouveau dans le cours d'emploi et dans les autres étapes de programmation du serveur d'apprentissage.
Il n'y a que deux points à retenir ici :
Avant d'écrire des éléments de formulaire, il doit y avoir un champ de formulaire pour les contenir <li>Le champ de formulaire est la balise de formulaire <li>
3.4 Contrôle d'expression (élément de formulaire) .
Divers éléments de formulaire peuvent être définis dans le champ du formulaire. Ces éléments de formulaire sont des contrôles de contenu qui permettent aux utilisateurs de saisir ou de faire des sélections dans un formulaire. Comprend principalement le contenu suivant :
élément de formulaire de saisie <li>élément de formulaire déroulant de sélection <li>élément de champ de texte textarea <li>
3.4.1<input>Élément de formulaire h4> Dans le mot anglais, input signifie input, et la balise <input> dans l'élément de formulaire est utilisée pour collecter des informations sur l'utilisateur. <input>表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多形式(文本字段、复选框、掩码后的文本空间、单选按钮、按钮等)。
<input type="属性值">
<li>
<input>标签为单标签
<li>type属性设置不同的属性值用来指定不同的控件类型
type属性的属性值及其描述如下:
属性值
描述
button
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
checkbox
定义复选框
file
定义输入字段和“浏览”按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段,该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮,重置按钮会清除表单中的所有数据
submit
定义提交按钮,提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本,默认宽度为20字符
除了type属性外,<input>
Dans la balise <input>, il contient un attribut de type. Selon les différentes valeurs d'attribut de type, le champ de saisie a de nombreuses formes (champ de texte, case à cocher, espace de texte masqué, bouton unique, bouton, etc).
<input type="attribute value">
<input>La balise définit différentes valeurs d'attribut pour la balise unique attribut type Les valeurs d'attribut et les descriptions utilisées pour spécifier différents types de contrôle
Les attributs type sont les suivants :
Valeur d'attribut <td></td>Description<td></td>
<td></td>
bouton<td></td>Définition Bouton cliquable (principalement utilisé pour lancer des scripts via JavaScript) <td></td>
<td></td>case à cocher
Définir la case à cocher <td></td>
<td></td>fichier<td></td>Définir les champs de saisie et le bouton "parcourir" pour le téléchargement de fichiers
<td></td>masqué <td></td> Définir le champ de saisie masqué<td></td>
image
🎜Définir le bouton de soumission sous forme d'image 🎜🎜🎜🎜mot de passe🎜🎜Définir le champ de mot de passe dans lequel les caractères sont masqués🎜🎜🎜🎜radio🎜🎜Définir le bouton radio 🎜🎜🎜🎜réinitialiser 🎜🎜Définir le bouton de réinitialisation, le bouton de réinitialisation effacera toutes les données du formulaire🎜🎜🎜🎜soumettre🎜🎜Définissez le bouton de soumission, le bouton de soumission enverra les données du formulaire au serveur🎜🎜🎜🎜text🎜🎜Définition Une entrée sur une seule ligne champ dans lequel les utilisateurs peuvent saisir du texte. La largeur par défaut est de 20 caractères🎜🎜🎜🎜🎜En plus de l'attribut type, la balise <input> possède de nombreux autres attributs. Ses attributs couramment utilisés sont les suivants. suit : 🎜🎜🎜🎜🎜Attribut🎜🎜Valeur de l'attribut🎜🎜Description🎜🎜🎜🎜🎜🎜nom🎜🎜Défini par l'utilisateur🎜🎜Définir le nom de l'élément d'entrée🎜🎜🎜🎜valeur🎜 🎜Défini par l'utilisateur 🎜🎜 Spécifie l'élément d'entrée La valeur 🎜🎜🎜🎜checked🎜🎜checked🎜🎜 spécifie que cet élément d'entrée doit être vérifié lors de son premier chargement🎜🎜🎜🎜maxlength🎜🎜Entier positif 🎜🎜spécifie la longueur maximale des caractères dans le champ de saisie 🎜🎜🎜🎜
<li>name和value是每个表单元素都有的属性值,主要是给后台人员使用。
<li>name表单元素的名字,要求单选按钮和复选框要有相同的name值。
<li>checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
<li>maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名">
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:<input type="text" value="请输入用户名" name="username">
<li>name 属性后面的值,是自定义的;
<li>radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
<input>男<input>女
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别:<input> 男<input> 女
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
<input>男<input>
3.4.2<label></label>标签
<li>
<label></label>标签为input元素定义标注(标签);
<li>
<label></label>标签用于绑定一个表单元素,当点击<label></label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上面,用来增加用户体验。
<li>语法:
<label>男</label><input>
核心:<label></label>标签的for属性应当与相关元素的id属性相同。
3.4.3<select></select>表单元素
<li>使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select></select>标签空间定义下拉列表。

<li>语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...</select>
<li>
<slect></slect>中至少包含一对<option></option>;
<li>在<option></option>中定义selected= “selected”时,当前默认选中项。
3.4.4<textarea></textarea>表单元素
<li>使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea></textarea>标签。
<li>在表单元素中,<textarea></textarea>标签是用于定义多行文本输入的控件。
<li>使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<li>语法:
<textarea>
文本内容</textarea>
<li>通过<textarea></textarea>标签可以轻松地创建多行文本输入框。
<li>cols=“每行中的字数”,rows=“显示的行数”;实际开发中一般使用CSS来改变大小
3.5表单元素的总结
<li>在表单元素中我们学习了三大组:input输入表单元素 select下拉表单元素 textarea文本域表单元素;
<li>这三组表单元素都应该包含在form表单域里面,并且有name属性。
<li>有三个名字非常相似的标签:
<li>表单域form使用场景:提交区域内表单元素给后台服务器;
<li>文件域file是input type属性值,使用场景:上传文件;
<li>文本域textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
<li>我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
4.综合案例

推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!