Maison >interface Web >Voir.js >Une brève analyse du cycle de vie et du partage de données dans Vue
Une brève analyse du cycle de vie et du partage de données dans Vue
- 青灯夜游avant
- 2022-05-30 12:45:202346parcourir
Cet article vous aidera à continuer à apprendre Vue, et à présenter en détail le cycle de vie et le partage de données dans les connaissances essentielles pour démarrer avec Vue. J'espère qu'il sera utile à tout le monde ! 1. Cycle de vie d'un composant période
. (Partage vidéo d'apprentissage :tutoriel vidéo vue )
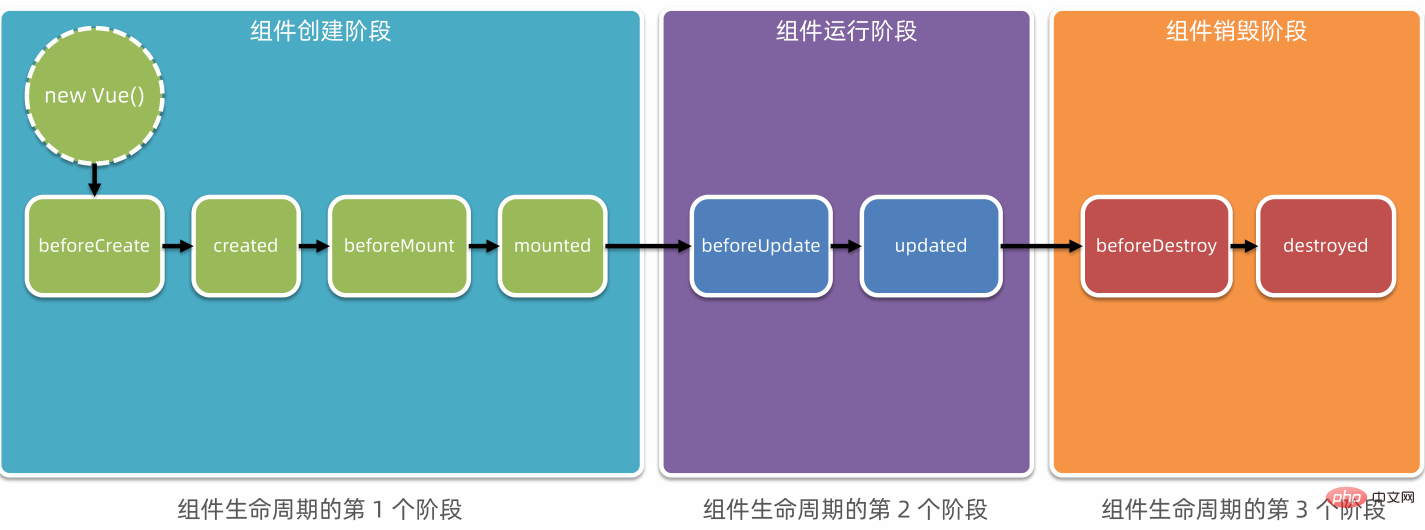
)
2️⃣ Fonction de cycle de vie : Il s'agit d'une fonction intégrée fournie par le framework vue. Elle sera automatiquement exécutée dans l'ordre
avec le cycle de vie du composant.? Rappel chaleureux ? : cycle de vie met l'accent sur la période
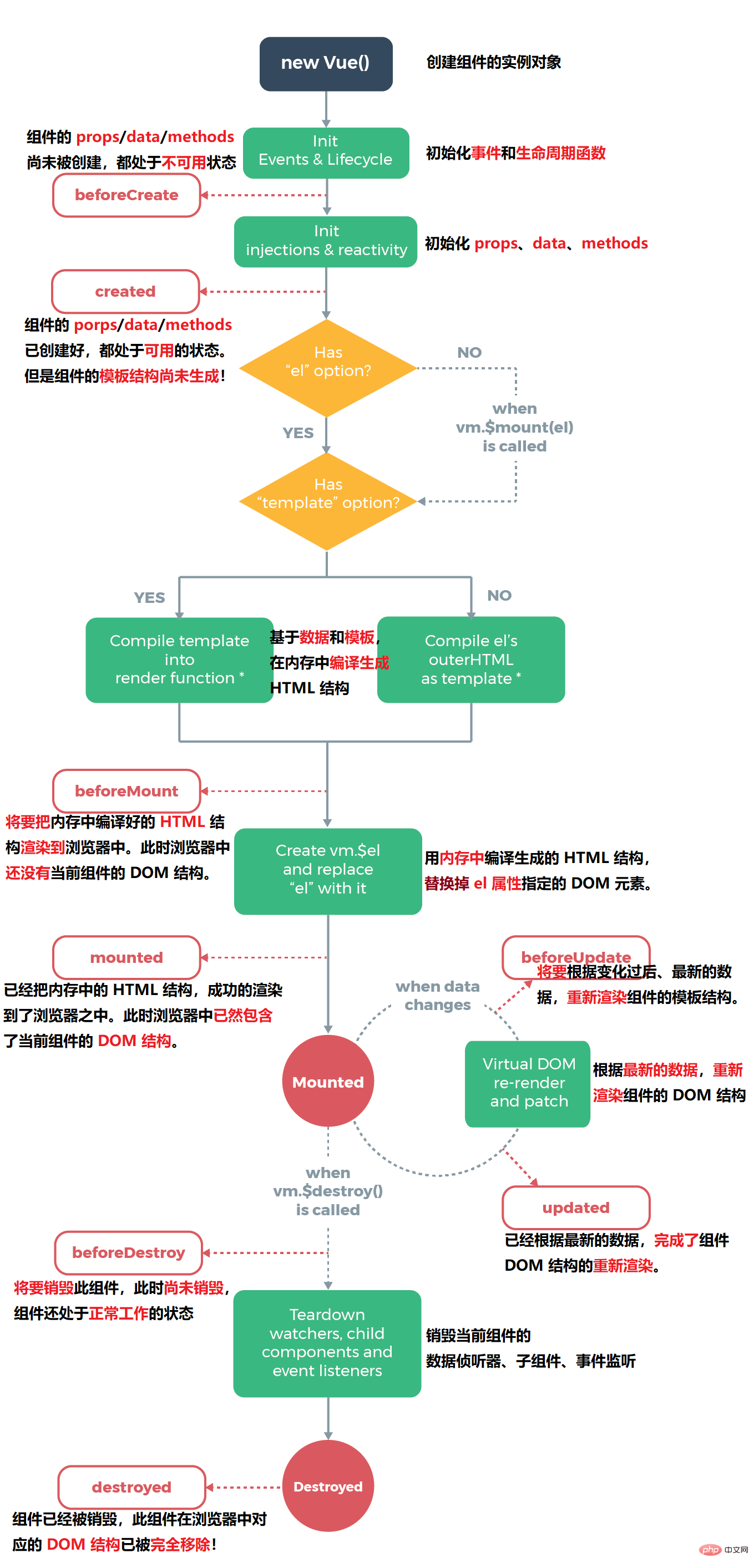
et lafonction de cycle de vie met l'accent sur le point temporel. 1.2 Classification des fonctions du cycle de vie des composants Le processus : https://cn.vuejs.org/v2/guide/instance.html#Diagramme du cycle de vie
2. Partage de données entre composants
2.1 Entre composants La relation Dans le développement de projets, les relations les plus courantes entre les composants sont divisées en deux types suivants :
Relation père-enfant
 Relation frère
Relation frère
2.2 Composants parent-enfant Données le partage entre
Le partage de données entre les composants parent et enfant est divisé en : 
parent→ enfantdonnées partagées
enfant→ parentdonnées partagées
- 2.2.1 Pour partager données d'un composant parent vers un composant enfant
, un composant parent doit utiliser des
attributs personnalisés pour partager des données avec un composant enfant. L'exemple de code est le suivant :
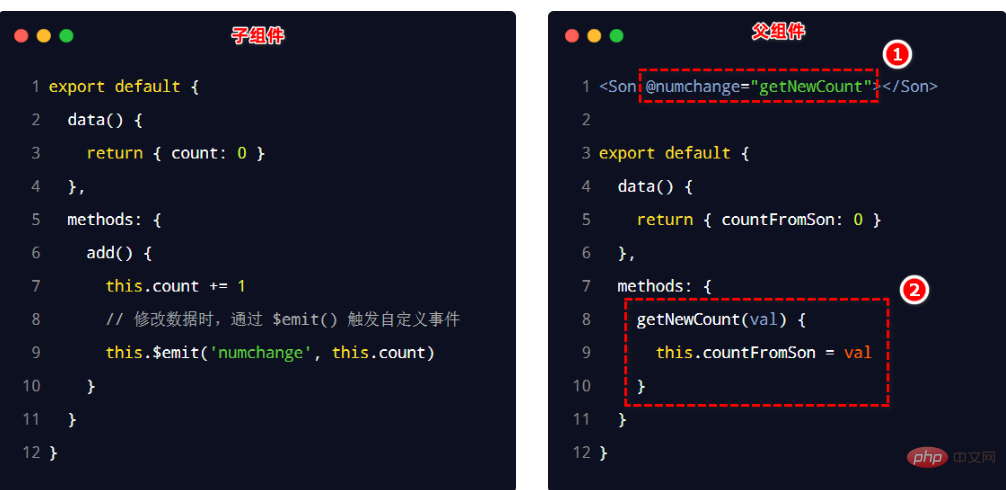
Les composants enfants partagent des données avec les composants parents à l'aide d'événements personnalisés
. L'exemple de code est le suivant :
2.3 Partage de données entre composants frères et sœurs
Dans vue2.x, le schéma de partage de données entre composants frères et sœurs est EventBus
.
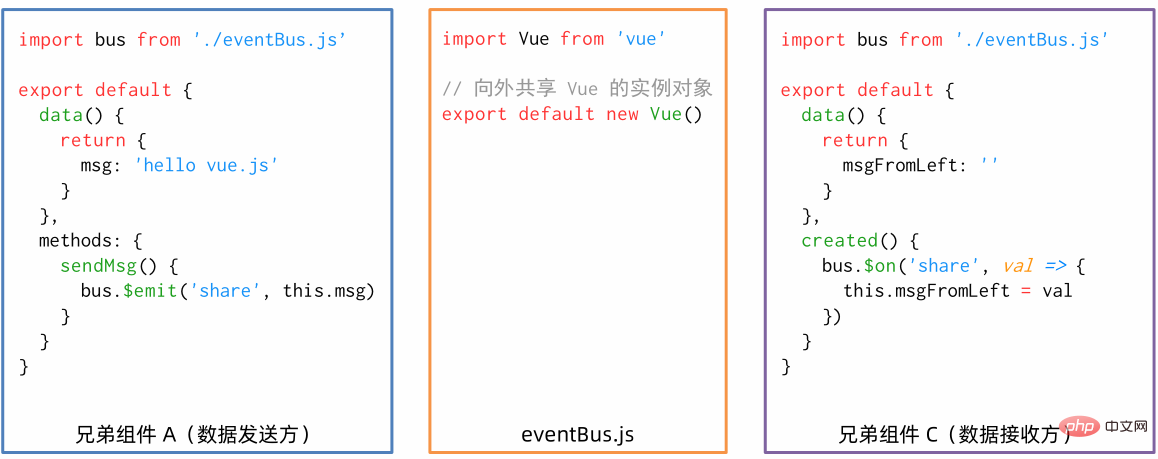
?Étapes pour utiliser EventBus ? :
Créez le module eventBus.js et partagez un objet d'instance Vue en externe Sur l'expéditeur de données, appelez bus.$ L'émission ; La méthode ('event name', data to be sent) déclenche un événement personnalisé ; Sur le récepteur de données, appelez bus.$on('event name', fonction de traitement d'événement) méthode pour enregistrer un événement personnalisé 
3. référence de référence
3.1 Qu'est-ce que la référence de référence  1️⃣ ref est utilisé pour aider les développeurs à obtenir
1️⃣ ref est utilisé pour aider les développeurs à obtenir
2️⃣ Chaque instance de composant vue contient un $refs object, qui stocke les références aux éléments ou composants DOM correspondants. Par défaut, les $refs d'un composant pointent vers un objet vide
.Le code est démontré comme suit :
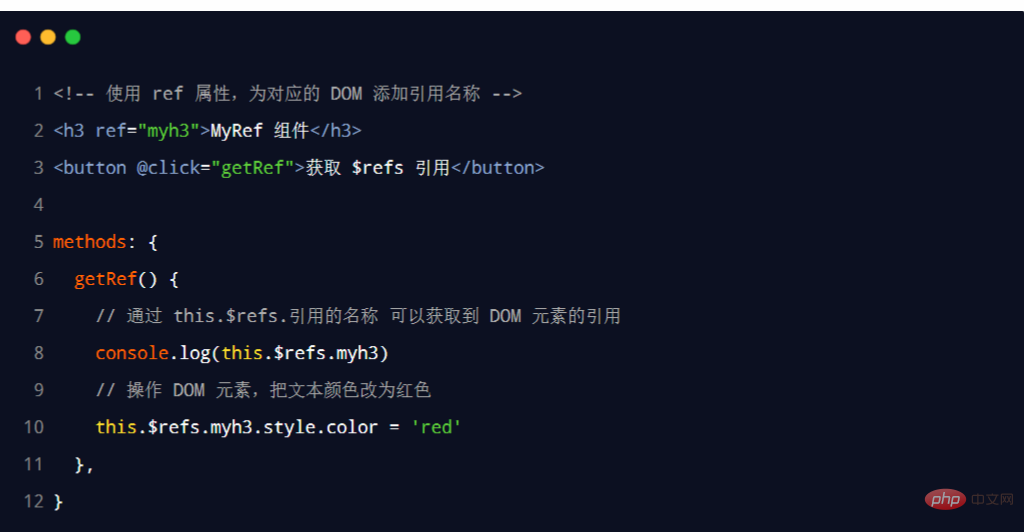
3.2 Utilisez ref pour référencer des éléments DOM
-
eventBus.js模块,并向外共享一个 Vue 的实例对象; - 在数据发送方,调用
bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件; - 在数据接收方,调用
bus.$onSi vous souhaitez utiliser ref pour référencer des éléments DOM sur la page, vous pouvez le faire comme suit :
Le code est démontré comme suit : 
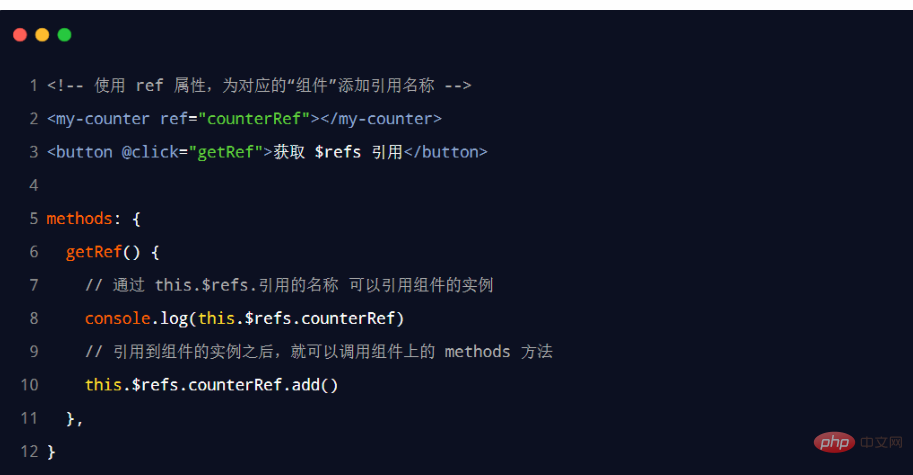
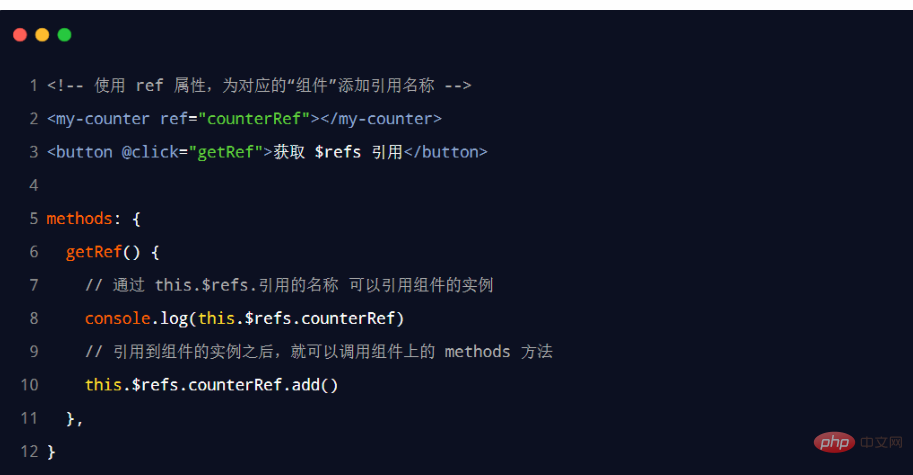
3.3 Utilisez ref pour référencer les instances de composants
Si vous souhaitez utiliser ref pour référencer les instances de composants sur la page, vous pouvez le faire comme suit : ref 引用页面上的组件实例,则可以按照如下的方式进行操作:
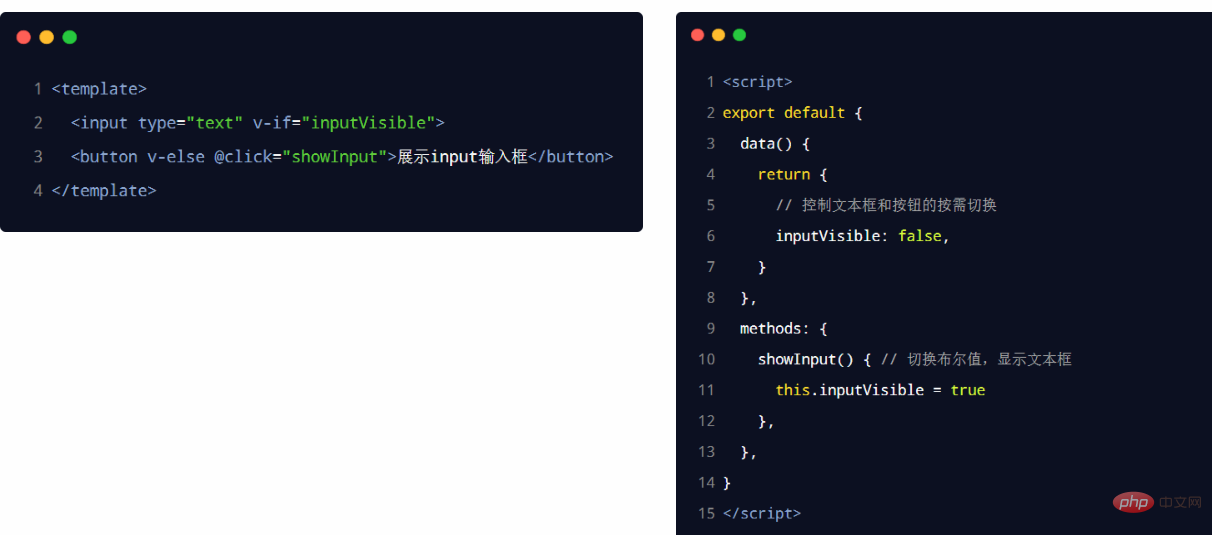
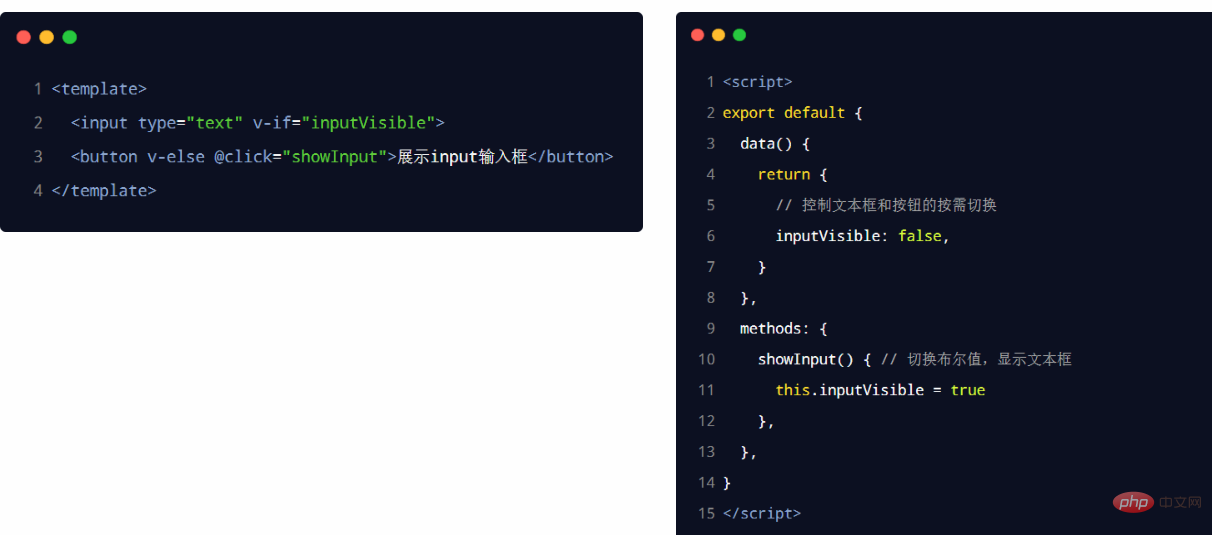
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:
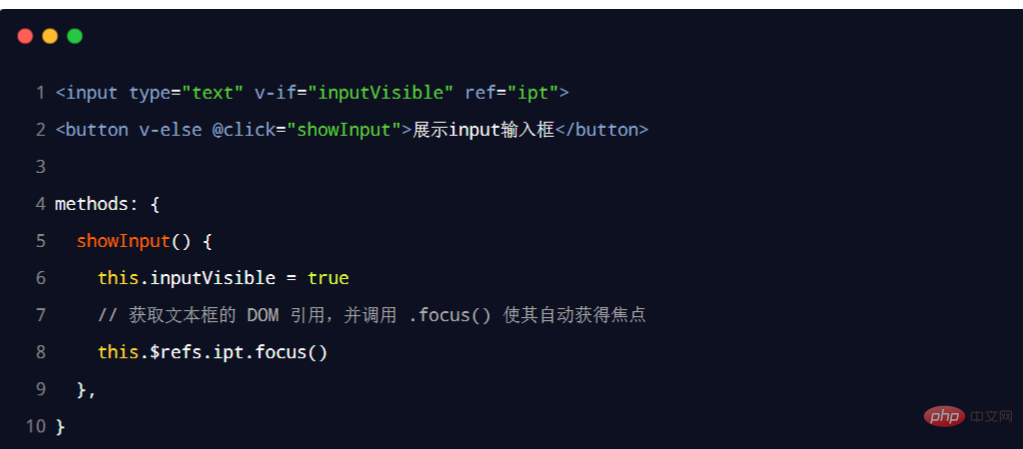
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 
 3.4 Contrôler la commutation à la demande de la zone de texte et du bouton
3.4 Contrôler la commutation à la demande de la zone de texte et du bouton
Utilisez la valeur booléenne inputVisible pour contrôler la commutation à la demande de la zone de texte et du bouton dans le composant. L'exemple de code est le suivant : 
.focus() le code de l'objet DOM natif > Méthode suffit. L'exemple de code est le suivant : 🎜<img src="https://img.php.cn/upload/article/000/000/024/57404ec8f54dc8abbf013d712fba3ecf-9.png" alt="Insérer la description de l'image ici">🎜 🎜🎜 🎜3.6 méthode this.$nextTick(cb) 🎜🎜🎜🎜 la méthode <code>$nextTick(cb) du composant différera le rappel cb 🎜 à exécuter après le prochain cycle de mise à jour du DOM 🎜. L'interprétation populaire est la suivante : attendez que le DOM du composant soit mis à jour avant d'exécuter la fonction de rappel cb. Cela garantit que la fonction de rappel cb peut fonctionner sur les derniers éléments DOM. 🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plus de 20 questions d'entretien classiques avec Vue (avec explications détaillées au niveau du code source)
- Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
- 25 astuces Vue à connaître, il s'avère qu'elles peuvent toujours être utilisées de cette manière !
- Pratique des composants Vue : Développer un composant Button de chargement--LoadingButton
- Analysons brièvement les plug-ins et les composants de Vue et parlons de leurs différences !

