Maison >interface Web >Voir.js >Une brève analyse des écouteurs de surveillance, des propriétés calculées, de Vue-cli et des composants dans Vue
Une brève analyse des écouteurs de surveillance, des propriétés calculées, de Vue-cli et des composants dans Vue
- 青灯夜游avant
- 2022-05-27 20:21:122193parcourir
Cet article vous aidera à continuer à apprendre Vue et à présenter en détail l'écouteur de surveillance, les propriétés calculées, les composants Vue-cli et Vue dans les connaissances essentielles pour démarrer avec Vue. J'espère qu'il sera utile à tout le monde !

(1) Qu'est-ce qu'un Watch Listener
Un Watch Listener
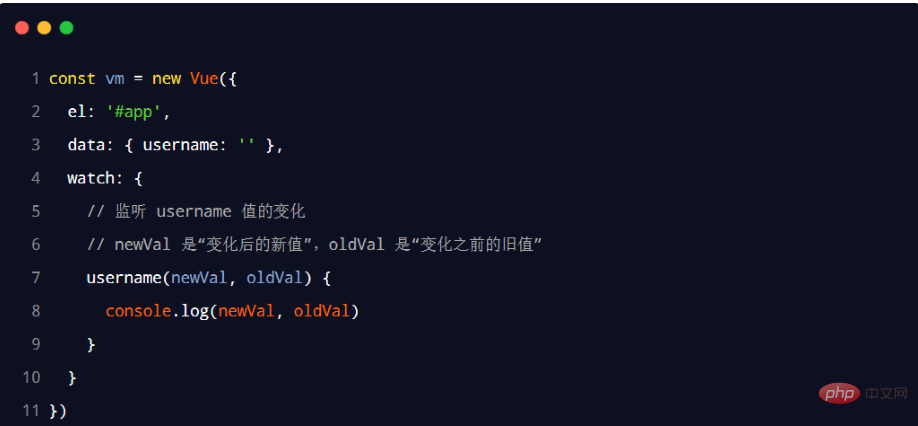
permet aux développeurs de surveiller les modifications des données et ainsi d'apporter des modifications spécifiques en réponse aux modifications des données. Fonctionnement . (Partage vidéo d'apprentissage : tutoriel vidéo Vue) Le format de syntaxe est le suivant :

Écoutez les changements dans la valeur du nom d'utilisateur, et use axios code> Initie une requête <code>Ajax pour vérifier si le nom d'utilisateur actuellement saisi est disponible :
Le code est démontré comme suit : axios 发起 Ajax 请求,检测当前输入的用户名是否可用:
代码演示如下:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}(3)immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。
代码演示如下:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
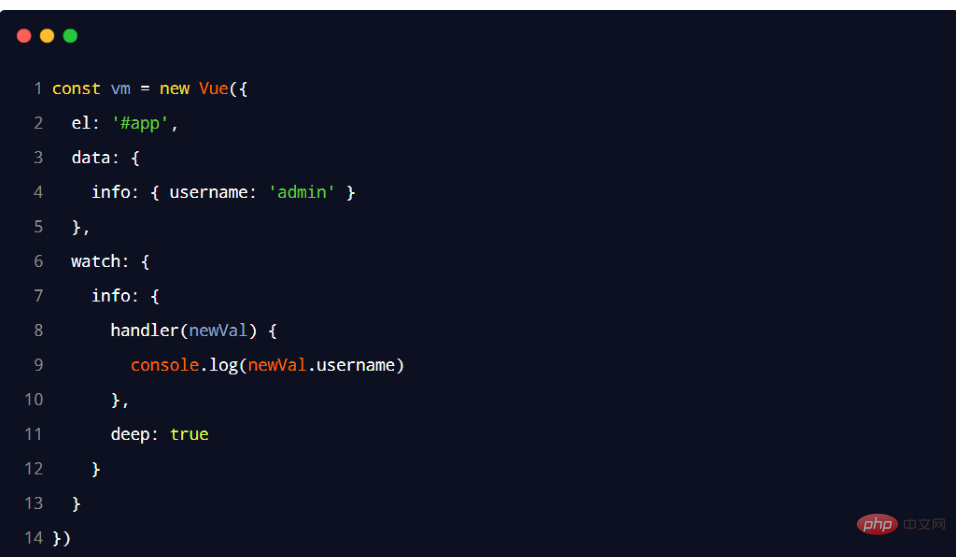
}(4)deep 选项
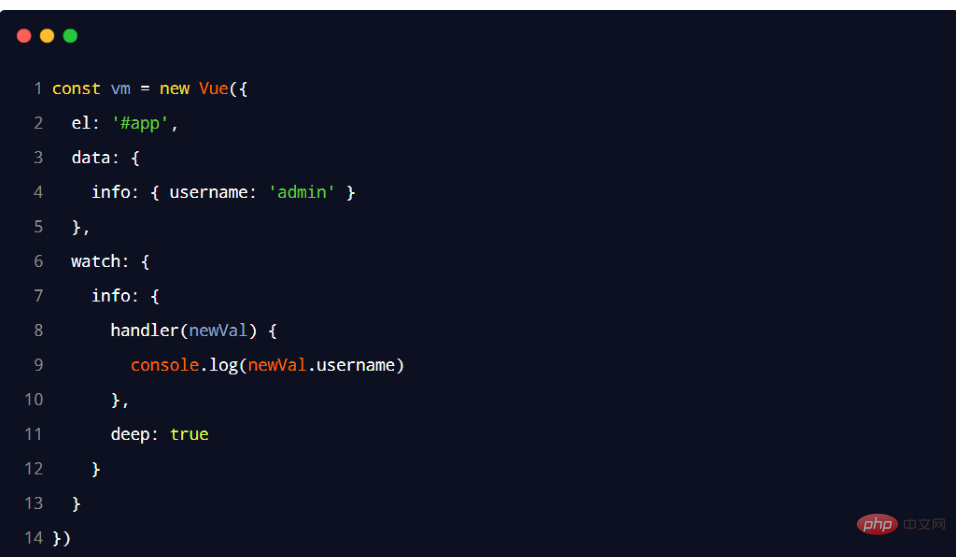
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项。
代码演示如下:
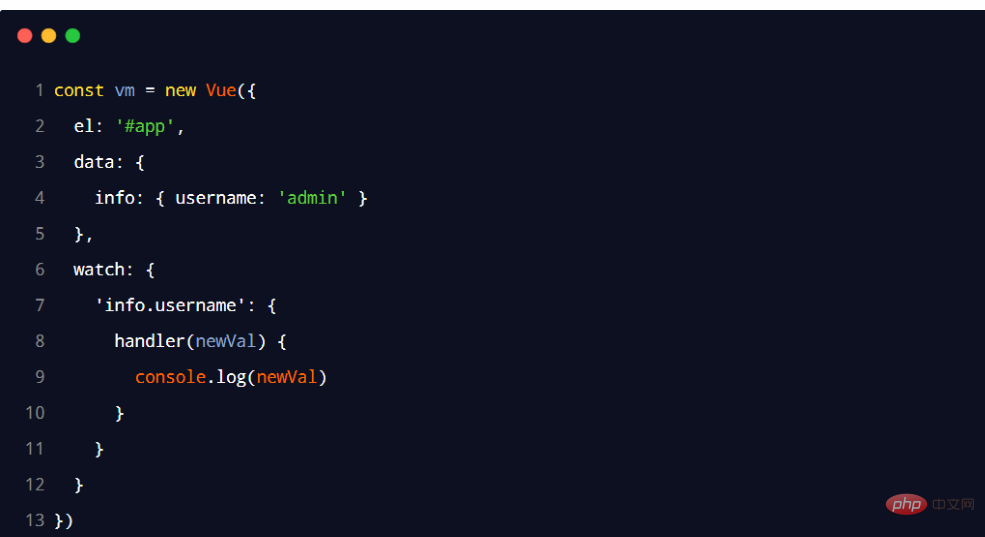
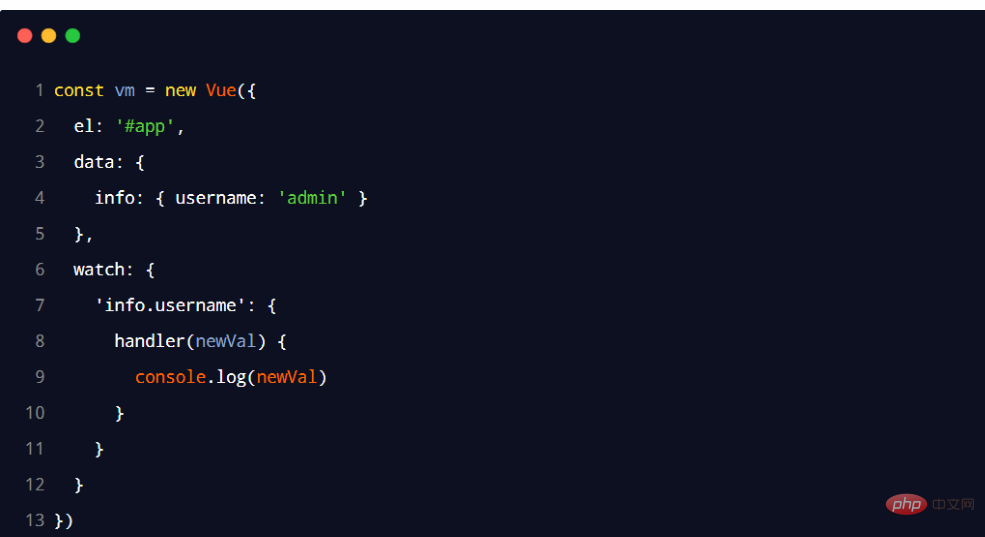
(5)监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义watch 侦听器:
代码演示如下:
二、计算属性
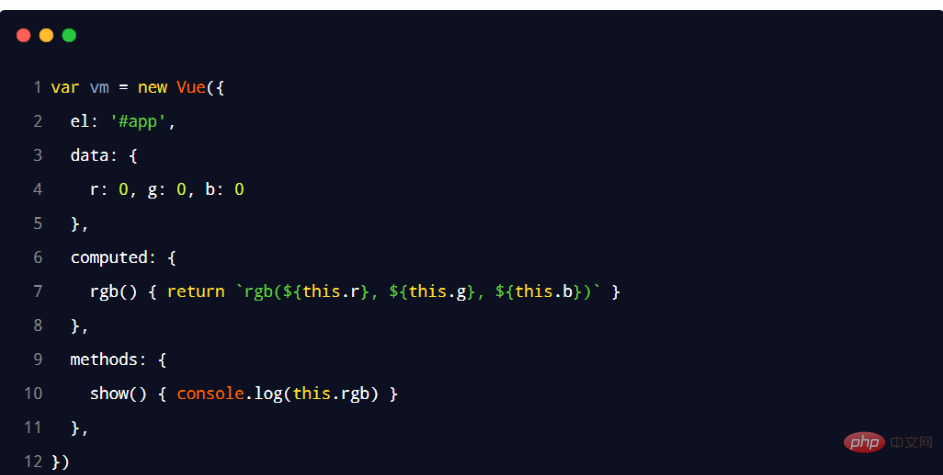
(1)什么是计算属性
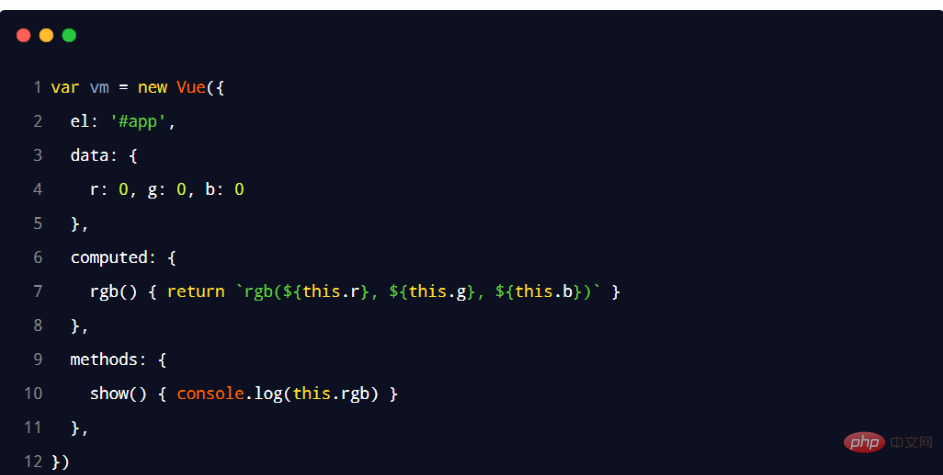
1️⃣ 计算属性指的是通过一系列运算之后,最终得到一个属性值。
2️⃣ 这个动态计算出来的属性值可以被模板结构或 methods 方法使用。
代码演示如下:
(2)计算属性的特点
1️⃣ 虽然计算属性在声明的时候被定义为方法,但是计算属性的本质是一个属性;
2️⃣ 计算属性会缓存计算的结果,只有计算属性依赖的数据变化时,才会重新进行运算;
三、vue-cli
(1)什么是 vue-cli
1️⃣ vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
2️⃣ 引用自 vue-cli 官网上的一句话:程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题;
3️⃣ 中文官网:https://cli.vuejs.org/zh/
(2)安装和使用
1️⃣ vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
2️⃣ 检查其版本是否正确:vue --version
3️⃣ 在终端下运行如下的命令,创建指定名称的项目:vue create 项目的名称
(3)vue 项目中 src 目录的构成
-
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源; -
components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下; -
main.js是项目的入口文件。整个项目的运行,要先执行 main.js; -
App.vuerrreee
Par défaut, après le premier chargement du composant, l'écouteur de la montre ne sera pas appelé.
Si vous souhaitez que l'auditeur watch soit appelé immédiatement
immédiat🎜. 🎜🎜Le code est démontré comme suit : 🎜rrreee🎜🎜 (4) option profonde 🎜🎜🎜🎜Si watch écoute un objet, si la valeur d'attribut dans l'objet change, il ne peut pas être surveillé . 🎜Vous devez utiliser l'option 🎜deep🎜 pour le moment. 🎜🎜La démonstration du code est la suivante : 🎜 🎜🎜(5) Surveiller les modifications dans une seule propriété de l'objet🎜🎜🎜Si vous 🎜 souhaitez uniquement surveiller les modifications dans une seule propriété de l'objet🎜, vous pouvez définir l'écouteur
🎜 🎜🎜(5) Surveiller les modifications dans une seule propriété de l'objet🎜🎜🎜Si vous 🎜 souhaitez uniquement surveiller les modifications dans une seule propriété de l'objet🎜, vous pouvez définir l'écouteur watch comme suit : 🎜🎜Démonstration de code Comme suit : 🎜
🎜🎜🎜 2. Propriétés calculées 🎜🎜🎜🎜 (1) Qu'est-ce qu'une propriété calculée 🎜🎜🎜1️⃣ Les propriétés calculées font référence à 🎜Après une série d'opérations🎜, une 🎜valeur de propriété🎜 est finalement obtenue . 🎜🎜2️⃣ 🎜Cette valeur d'attribut calculée dynamiquement🎜 peut être utilisée par la structure du modèle ou la méthode des méthodes. 🎜🎜La démonstration du code est la suivante :
 🎜 🎜🎜(2) Caractéristiques des propriétés calculées🎜🎜🎜1️⃣ Bien que les propriétés calculées soient définies comme des méthodes lorsqu'elles sont déclarées, la 🎜🎜la nature essentielle des propriétés calculées est une propriété🎜🎜 🎜🎜2️⃣ Les propriétés calculées 🎜 mettront en cache les résultats ; des calculs🎜 , seulement lorsque les données dont dépend l'attribut calculé 🎜 changent🎜, l'opération sera recalculée 🎜
🎜 🎜🎜(2) Caractéristiques des propriétés calculées🎜🎜🎜1️⃣ Bien que les propriétés calculées soient définies comme des méthodes lorsqu'elles sont déclarées, la 🎜🎜la nature essentielle des propriétés calculées est une propriété🎜🎜 🎜🎜2️⃣ Les propriétés calculées 🎜 mettront en cache les résultats ; des calculs🎜 , seulement lorsque les données dont dépend l'attribut calculé 🎜 changent🎜, l'opération sera recalculée 🎜🎜🎜3. 🎜🎜🎜1️⃣ vue-cli est l'outil standard pour le développement de Vue.js. Il simplifie le processus des programmeurs créant des projets Vue d'ingénierie basés sur Webpack. 🎜🎜2️⃣ Cité du site officiel de vue-cli : Les programmeurs peuvent se concentrer sur l'écriture d'applications au lieu de passer des jours à se soucier des problèmes de configuration du webpack ; 🎜🎜3️⃣ Site officiel chinois : 🎜https://cli.vuejs .org/zh/🎜🎜 ; 🎜🎜 (2) Installation et utilisation 🎜🎜🎜1️⃣ vue-cli est un package global sur npm Vous pouvez facilement l'installer sur votre ordinateur à l'aide de la commande npm install : 🎜npm install -g @vue/clicode>🎜🎜🎜2️⃣ Vérifiez si la version est correcte : 🎜
vue --version🎜🎜🎜3️⃣ Exécutez la commande suivante dans le terminal pour créer le nom du projet spécifié : 🎜 Le nom du projet vue create🎜🎜🎜🎜 (3) La composition du répertoire src dans le projet vue🎜🎜-
dossier assets: stocker les fichiers de ressources statiques utilisés dans le projet, tels que : les feuilles de style CSS, les ressources d'images ; 🎜 -
dossier des composants: les composants réutilisables emballés par les programmeurs doivent être placés dans le répertoire des composants 🎜 -
main. jsest le fichier d'entrée du projet. Pour exécuter l'intégralité du projet, main.js doit être exécuté en premier ; 🎜 -
App.vueest le composant racine du projet 🎜🎜🎜🎜(4) Le processus en cours d'exécution du projet vue ; 🎜🎜🎜En ingénierie Dans le projet, ce que vue doit faire est très simple : rendre App.vue dans la zone désignée de index.html via main.js. 🎜-
App.vueest utilisé pour écrire la structure du modèle à rendre
App.vue用来编写待渲染的模板结构; -
-
index.html中需要预留一个 el 区域; -
main.js把App.vue渲染到了index.html所预留的区域中;
四、vue 组件
(1)什么是组件化开发
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
(2)vue 中的组件化开发
1️⃣ vue 是一个支持组件化开发的前端框架;
2️⃣ vue 中规定:组件的后缀名是.vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件;
(3)vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
-
template→ 组件的模板结构 -
script→ 组件的 JavaScript 行为 -
style→ 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
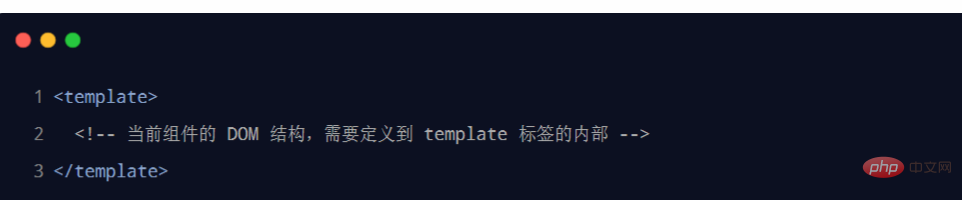
3.1 template
vue 规定:每个组件对应的模板结构,需要定义到 d477f9ce7bf77f53fbcf36bec1b69b7a 节点中。
?温馨提醒?:
- template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素;
- template 中只能包含唯一的根节点;
3.2 script
1️⃣ vue 规定:开发者可以在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 节点中封装组件的 JavaScript 业务逻辑。
5b8b77bb7a3607db25abf34210579d17 节点的基本结构如下:
2️⃣ vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
3.3 style
vue 规定:组件内的 c9ccee2e6ea535a969eb3f532ad9fe89 节点是可选的,开发者可以在 c9ccee2e6ea535a969eb3f532ad9fe89 节点中编写样式美化当前组件的 UI 结构。
3f1c4e4b6b16bbbd69b2ee476dc4f83a 节点的基本结构如下:
在 c9ccee2e6ea535a969eb3f532ad9fe89 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:
(4)组件之间的父子关系

4.1 使用组件的三个步骤

4.2 注册全局组件
1️⃣ 通过 components 注册的是私有子组件;例如:在组件 A 的 components 节点下,注册了组件 F。则组件 F 只能用在组件 A 中;不能被用在组件C 中。
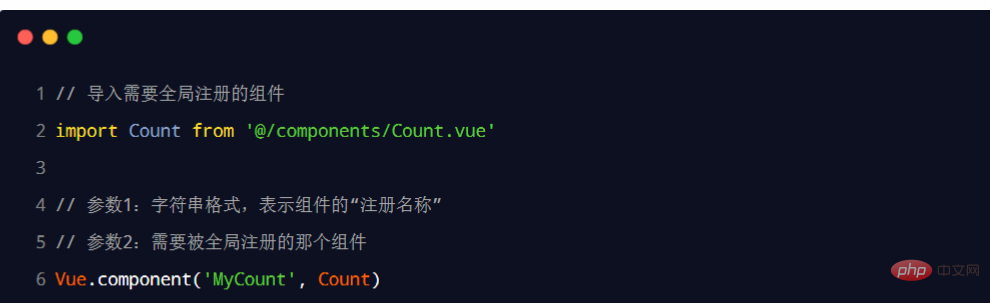
2️⃣ 在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。
代码演示如下:
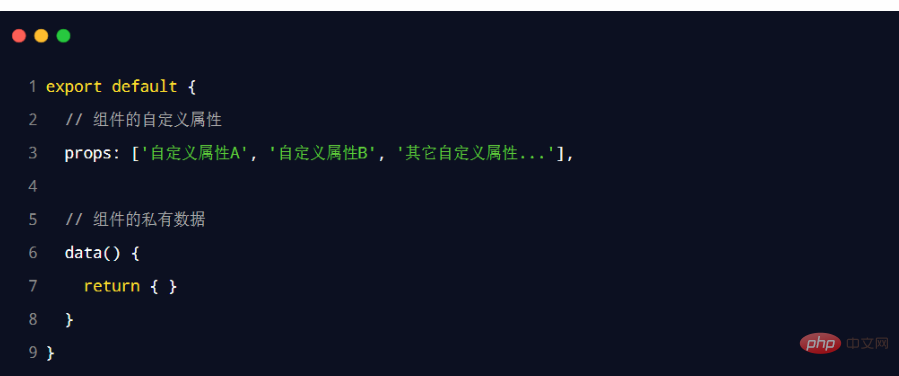
(5)组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用propsindex.html doit réserver une zone el ; main.js restitue App.vue dans la zone réservée par index.html
4. Composants Vue (1) Qu'est-ce que le développement de composants
Le développement de composants fait référence à : basé sur l'idée d'encapsulation, des composants réutilisables sur la page L'interface utilisateur La structure est encapsulée dans des composants pour faciliter le développement et la maintenance du projet.
 (2) Développement de composants dans vue
(2) Développement de composants dans vue
🎜1️⃣ vue est un framework frontal qui 🎜prend en charge le développement de composants🎜 ; 🎜🎜2️⃣ vue stipule que le nom de suffixe d'un composant est . vue. Le fichier App.vue avec lequel j'ai été en contact auparavant est essentiellement un composant vue ; 🎜🎜(3) Les trois composants du composant vue🎜
🎜Chaque composant.vue Il se compose de 3 parties, à savoir : 🎜🎜🎜template → 🎜structure du modèle du composant🎜🎜script → 🎜comportement JavaScript du composant🎜 🎜style → 🎜style du composant🎜🎜Parmi eux, 🎜🎜chaque composant doit contenir la structure du modèle de modèle🎜🎜, tandis que le comportement et le style du script sont facultatifs composants. 🎜🎜3.1 template🎜
🎜vue stipule : La structure du modèle correspondant à chaque composant doit être définie dans le nœudd477f9ce7bf77f53fbcf36bec1b69b7a. 🎜 🎜🎜?Rappel chaleureux ?:🎜🎜🎜 Le modèle est la 🎜balise conteneur🎜 fournie par vue. Elle ne joue que le rôle de 🎜propriété d'emballage🎜 Elle ne sera pas rendue comme un véritable élément DOM 🎜le modèle ne peut contenir que le seul nœud racine ; >
🎜🎜?Rappel chaleureux ?:🎜🎜🎜 Le modèle est la 🎜balise conteneur🎜 fournie par vue. Elle ne joue que le rôle de 🎜propriété d'emballage🎜 Elle ne sera pas rendue comme un véritable élément DOM 🎜le modèle ne peut contenir que le seul nœud racine ; > 🎜3.2 script🎜
🎜1️⃣ règlementation vue : Les développeurs peuvent 🎜encapsuler la logique métier JavaScript du composant🎜 dans le nœud3f1c4e4b6b16bbbd69b2ee476dc4f83a. 🎜🎜5b8b77bb7a3607db25abf34210579d17 La structure de base du nœud est la suivante : 🎜 🎜🎜2️⃣ vue stipule : les données 🎜 dans le composant
🎜🎜2️⃣ vue stipule : les données 🎜 dans le composant .vue doivent être une fonction 🎜, 🎜 ne peut pas pointer directement vers un objet de données 🎜. 🎜🎜Ainsi, lors de la définition du nœud de données dans le composant, la méthode suivante est 🎜🎜incorrecte🎜🎜 : 🎜 🎜
🎜🎜3.3 style🎜
🎜vue stipule : Le nœudc9ccee2e6ea535a969eb3f532ad9fe89 au sein du composant est facultatif, les utilisateurs de développement peuvent écrivez des styles dans le nœud c9ccee2e6ea535a969eb3f532ad9fe89 pour embellir la structure de l'interface utilisateur du composant actuel. 🎜🎜3f1c4e4b6b16bbbd69b2ee476dc4f83a La structure de base du nœud est la suivante : 🎜 🎜🎜Ajoutez l'attribut
🎜🎜Ajoutez l'attribut lang="less" à la balise c9ccee2e6ea535a969eb3f532ad9fe89 pour utiliser less Style du composant d'écriture de syntaxe : 🎜 🎜
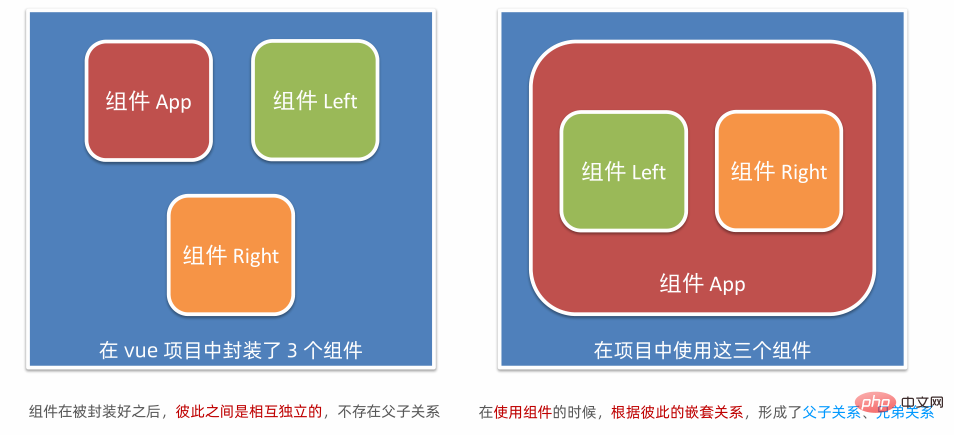
🎜🎜(4) Relation parent-enfant entre les composants🎜
🎜 🎜
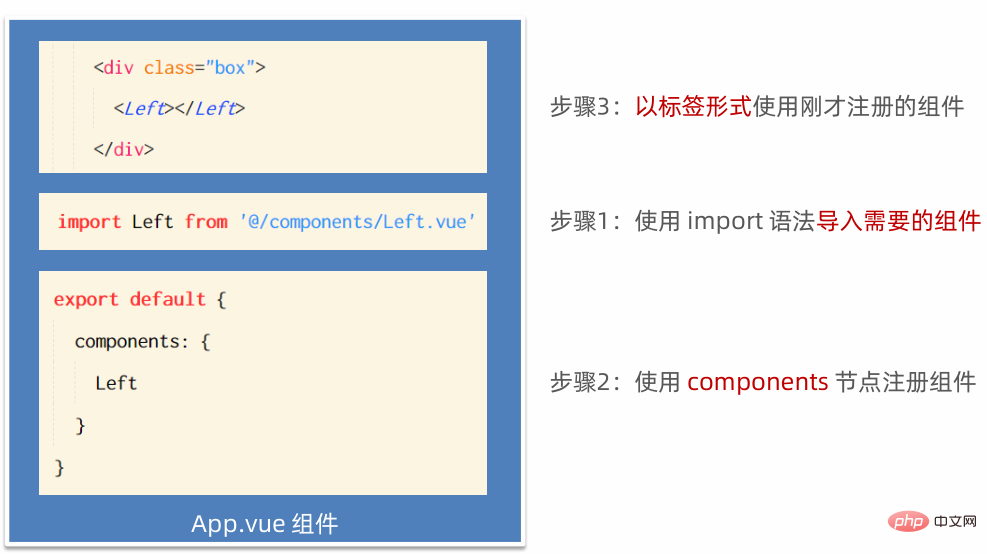
🎜🎜4.1 Trois étapes pour utiliser les composants🎜
🎜 🎜
🎜🎜4.2 Enregistrement de composants globaux🎜
🎜1️⃣ 🎜🎜Enregistrement de sous-composants privés viacomposants ; 🎜🎜 Par exemple : Le composant F est enregistré sous le nœud components du composant A. Le composant F ne peut alors être utilisé que dans le composant A ; il ne peut pas être utilisé dans le composant C. 🎜🎜2️⃣ Dans le fichier d'entrée main.js du projet vue, les composants globaux peuvent être enregistrés via la méthode Vue.component(). 🎜🎜La démonstration du code est la suivante : 🎜 🎜
🎜 🎜(5) Les accessoires des composants🎜
🎜Lesprops sont des propriétés personnalisées des composants lors de l'encapsulation de composants communs, l'utilisation rationnelle des props peut grandement améliorer 🎜. 🎜Améliorez la réutilisabilité des composants🎜🎜 ! 🎜🎜La démonstration de syntaxe est la suivante : 🎜🎜🎜Les props 5.1 sont en lecture seule
1️⃣ vue stipule : les propriétés personnalisées encapsulées dans les composants sont en lecture seule, et les programmeurs ne peuvent pas modifier directement la valeur de props 的值。否则会直接报错;
2️⃣ 要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
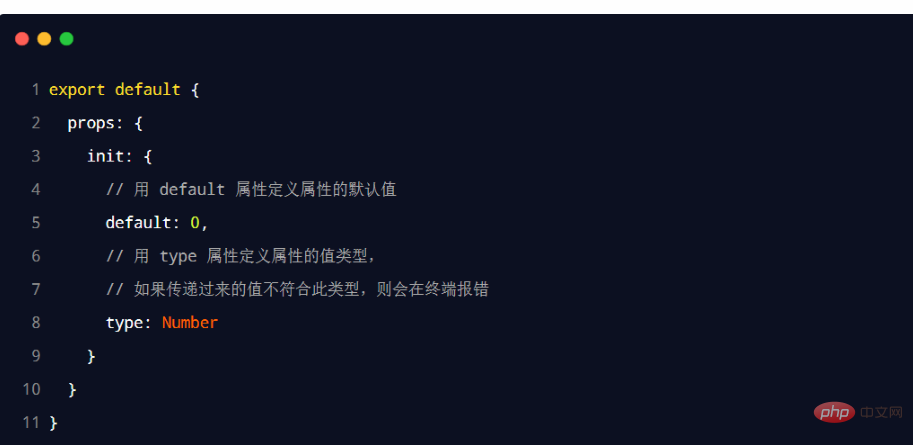
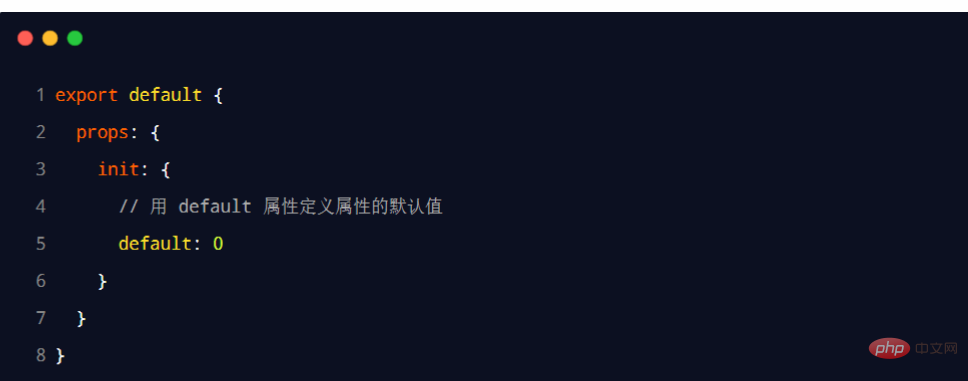
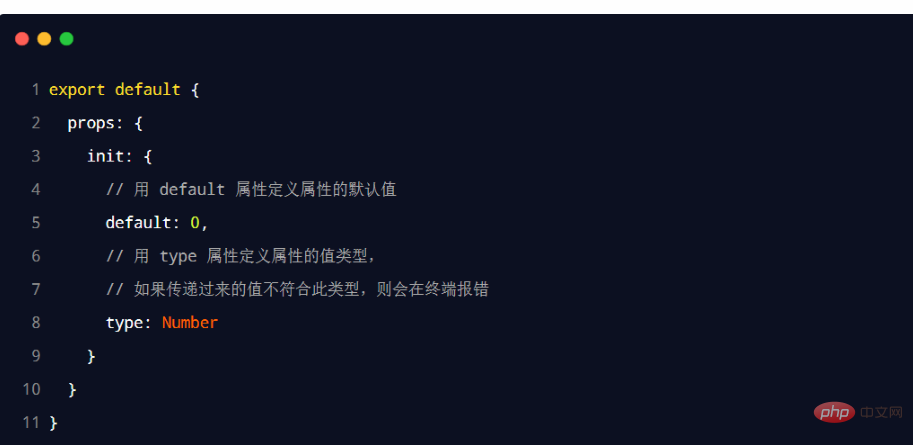
5.2 props 的 default 默认值
在声明自定义属性时,可以通过 default 来定义属性的默认值。示例代码如下:
5.3 props 的 type 值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
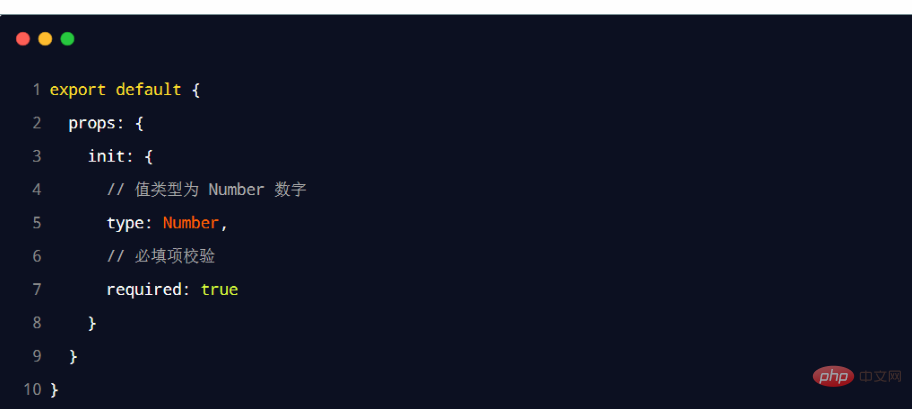
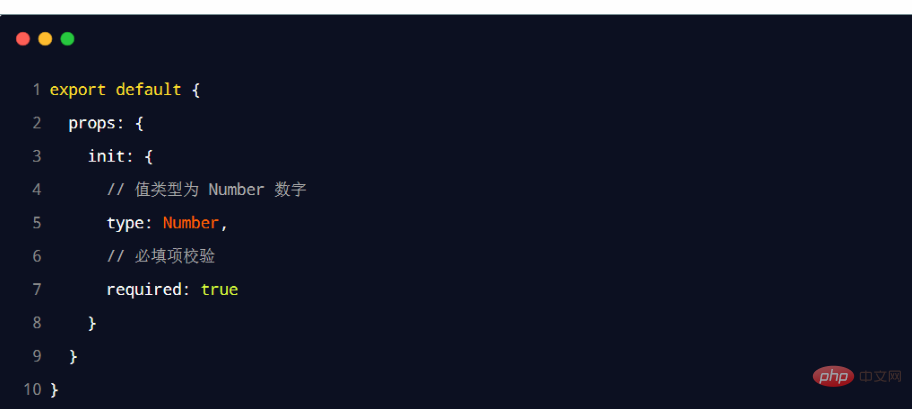
5.4 props 的 required 必填项
在声明自定义属性时,可以通过 required 选项,将属性设置为必填项,强制用户必须传递属性的值。示例代码如下:
(6)组件之间的样式冲突问题
1️⃣ 默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
2️⃣ 导致组件之间样式冲突的根本原因是:
- 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的;
- 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
6.1 思考:如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped props. Sinon, une erreur sera signalée directement ;
2️⃣ Si vous souhaitez modifier la valeur des props, vous pouvez  vider la valeur de
vider la valeur de props dans data
Lors de la déclaration d'un attribut personnalisé, vous pouvez définir la valeur par défaut de l'attribut par défaut. L'exemple de code est le suivant : 

5.3 type de valeur de type d'attribut Lors de la déclaration d'un attribut personnalisé, vous pouvez
définir le type de valeur de l'attribut 🎜🎜 via type. L'exemple de code est le suivant : 🎜 🎜🎜🎜 5.4 accessoires requis Élément requis 🎜🎜🎜 Lors de la déclaration d'un attribut personnalisé, vous pouvez 🎜🎜 définir l'attribut comme élément requis 🎜🎜 via l'option requise, forçant l'utilisateur à transmettre la valeur de l'attribut. L'exemple de code est le suivant : 🎜
🎜🎜🎜 5.4 accessoires requis Élément requis 🎜🎜🎜 Lors de la déclaration d'un attribut personnalisé, vous pouvez 🎜🎜 définir l'attribut comme élément requis 🎜🎜 via l'option requise, forçant l'utilisateur à transmettre la valeur de l'attribut. L'exemple de code est le suivant : 🎜 🎜
🎜🎜( 6) Conflits de styles entre les composants 🎜
🎜1️⃣ Par défaut, 🎜 les styles écrits dans le composant.vue prendront effet globalement 🎜, il est donc facile de provoquer 🎜 des conflits entre plusieurs composants Problème de conflit de style entre 🎜. 🎜🎜2️⃣ La cause première des conflits de style entre les composants est : 🎜- Dans une application à page unique, la structure DOM de tous les composants est rendue sur la base de la 🎜page index.html unique🎜 ; li>
- Le style de chaque composant 🎜affectera les éléments DOM dans toute la page index.html🎜
 🎜🎜🎜6.2 L'attribut scoped du nœud de style🎜🎜🎜Afin d'améliorer l'efficacité et l'expérience de développement, vue fournit 🎜
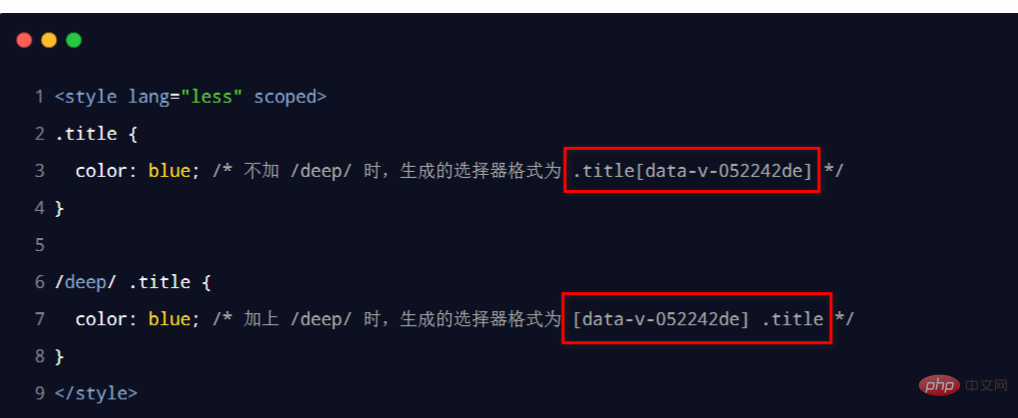
🎜🎜🎜6.2 L'attribut scoped du nœud de style🎜🎜🎜Afin d'améliorer l'efficacité et l'expérience de développement, vue fournit 🎜 pour l'attribut style node scoped🎜 pour éviter les conflits de style entre les composants : 🎜🎜🎜🎜🎜6.3 /deep/ style penetration🎜🎜🎜Si l'attribut scoped est ajouté au nœud de style du composant actuel , alors 🎜 Le style ne prend pas d'effet sur ses sous-composants🎜. 🎜🎜Si vous souhaitez que certains styles prennent effet sur les composants enfants, vous pouvez utiliser le sélecteur /deep/deep. 🎜🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la différence entre le hachage et l'historique dans le routage frontal de Vue
- Comment remplacer les styles de bibliothèque de composants ? Une brève analyse des solutions aux projets React et Vue
- Plus de 20 questions d'entretien classiques avec Vue (avec explications détaillées au niveau du code source)
- Qu'est-ce que Key in vue ? Quelle est la différence entre définir la clé et ne pas la définir ?
- Pratique des composants Vue : Développer un composant Button de chargement--LoadingButton


 (2) Développement de composants dans vue
(2) Développement de composants dans vue