Maison >interface Web >Questions et réponses frontales >Comment supprimer l'attribut d'une balise dans jquery
Comment supprimer l'attribut d'une balise dans jquery
- 青灯夜游original
- 2022-05-17 18:41:242617parcourir
Deux méthodes : 1. Utilisez directement removeAttr() pour supprimer l'attribut spécifié de la balise a, la syntaxe est "$("a").removeAttr("Le nom de l'attribut à supprimer")". 2. Utilisez attr() pour définir la valeur de l'attribut spécifié par la balise a sur vide, en utilisant la syntaxe "$("a").attr("Le nom de l'attribut à supprimer","")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Deux méthodes pour jquery pour supprimer l'attribut spécifié d'une balise
1 Utilisez la méthode removeAttr()
removeAttr() pour supprimer l'attribut spécifié de l'élément sélectionné. Syntaxe :
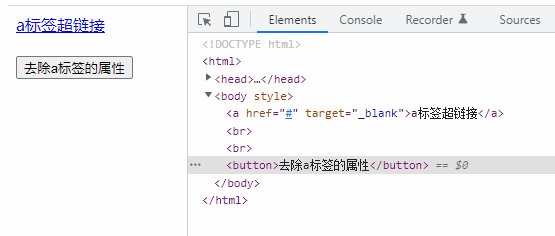
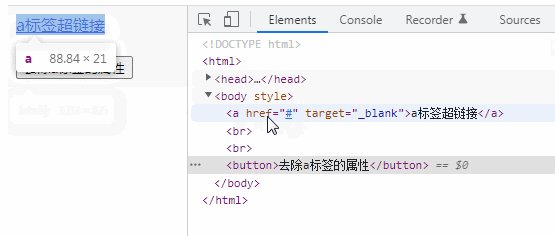
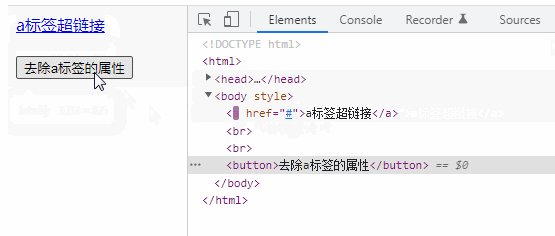
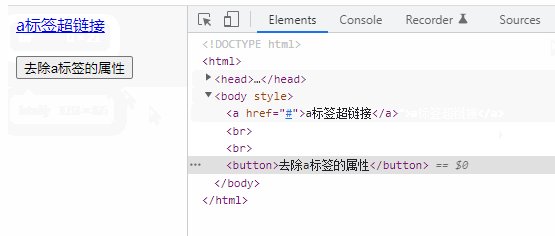
$("a").removeAttr("要移除的属性名")Exemple : Supprimez l'attribut cible de la balise a
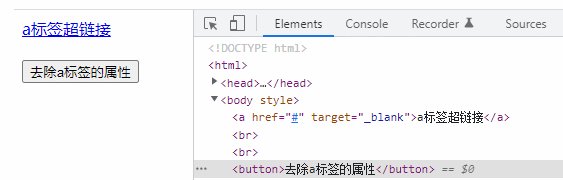
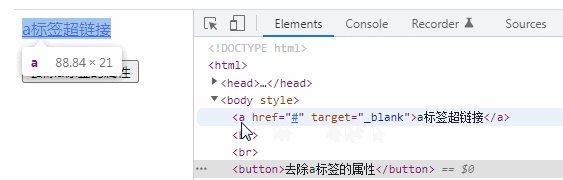
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
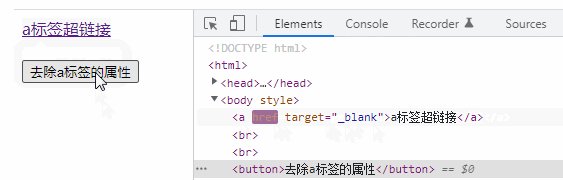
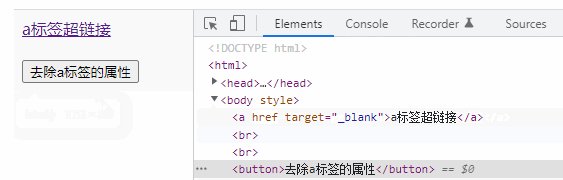
$("button").bind("click", function() {
$("a").removeAttr("target");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>
2 Utilisez la méthode attr()
attr() pour définir ou renvoyer la valeur d'attribut de l'élément sélectionné.
Lorsque vous utilisez la méthode attr() pour définir la valeur d'attribut de l'élément sélectionné comme vide, l'attribut spécifié peut également être invalidé.
Syntaxe :
$("a").attr("要移除的属性名","")Exemple : Supprimer l'attribut href de la balise a
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").bind("click", function() {
$("a").attr("href", "");
});
});
</script>
</head>
<body>
<a href="#" target="_blank">a标签超链接</a><br><br>
<button>去除a标签的属性</button>
</body>
</html>
Connaissances étendues :
. L'attribut le plus important de l'élément
est l'attribut href, qui spécifie la cible du lien.
Attributs définissables par balise
| Attribute | Valeur | Description |
|---|---|---|
| charset | char_encoding | HT ML Non pris en charge dans 5. |
| coords | coordonnées | Non pris en charge dans HTML 5. |
| href | URL | L'URL cible du lien. |
| hreflang | language_code | Spécifie la langue de base de l'URL cible. Utilisé uniquement si l'attribut href est présent. |
| media | media query |
Spécifie le type de média de l'URL cible. Valeur par défaut : tout. Utilisé uniquement si l'attribut href est présent. |
| name | section_name | Non pris en charge dans HTML 5. |
| rel |
|
rev text |
| Non pris en charge en HTML 5. | shape | default |
| circle |
|
mime_type |
| Remarque : MIME = Extensions de messagerie Internet polyvalentes. |
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

