Maison >interface Web >Questions et réponses frontales >Comment effacer les classes dans jquery
Comment effacer les classes dans jquery
- 青灯夜游original
- 2022-05-16 18:40:494307parcourir
3 méthodes : 1. Utilisez "Element Object.removeClass("Class Name")" pour supprimer la classe spécifiée. Si aucun paramètre n'est spécifié, la classe peut être effacée ; 2. Utilisez "Element Object.toggleClass("Class Name). ", false) "Supprimez la classe spécifiée ; 3. Utilisez "element object.attr("class","")" pour effacer la classe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Trois façons d'effacer une classe avec jquery
Utilisez RemoveClass() pour supprimer une classe
Utilisez toggleClass() pour supprimer une classe
Utilisez attr() et prop() pour changer la valeur de l'attribut class Définir sur vide
1. Utilisez RemoveClass() pour supprimer une classe
La méthode RemoveClass() supprime une ou plusieurs classes de l'élément sélectionné.
$(selector).removeClass(class)
Remarque : Si aucun paramètre n'est spécifié, cette méthode supprimera toutes les classes des éléments sélectionnés.
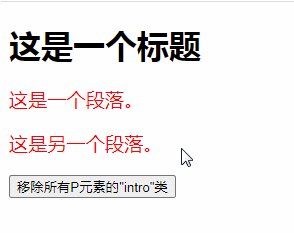
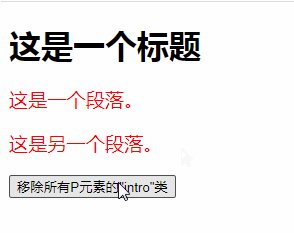
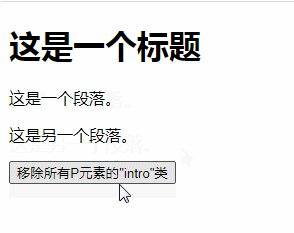
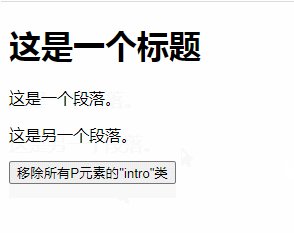
Exemple : supprimez la classe "intro" de tous les éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
2. Utilisez toggleClass() pour supprimer la classe
méthode toggleClass() pour ajouter et supprimer l'un des éléments sélectionnés. ou plusieurs classes à changer.
Cette méthode vérifie la classe spécifiée dans chaque élément. Ajoute la classe si elle n'existe pas ou la supprime si elle est définie. C'est ce qu'on appelle un effet bascule.
$(selector).toggleClass(class,switch)
Cependant, en utilisant le paramètre "switch", vous pouvez spécifier que seules les classes sont supprimées ou uniquement ajoutées.
switch : paramètre facultatif, valeur booléenne, précise s'il faut uniquement ajouter (vrai) ou supprimer (faux) des classes.
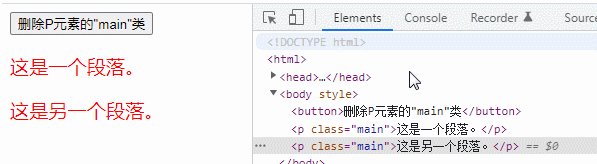
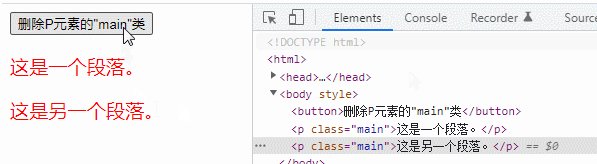
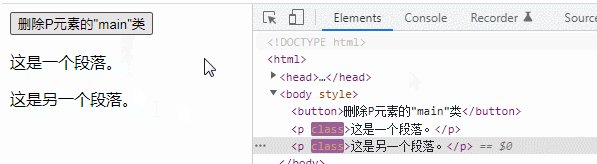
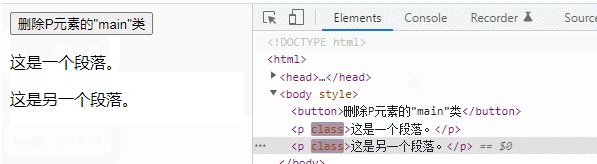
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").toggleClass("main",false);
});
});
</script>
<style>
.main {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<button>删除P元素的"main"类</button>
<p class="main">这是一个段落。</p>
<p class="main">这是另一个段落。</p>
</body>
</html>
3. Utilisez attr() et prop() pour définir la valeur de l'attribut de classe sur vide
attr() et prop() peuvent tous deux définir l'attribut et la valeur spécifiés et exécuter l'attribut de classe Définissez la valeur sur vide pour supprimer la classe
$(document).ready(function() {
$("button").click(function() {
$("p").attr("class","");
// $("p").prop("class","");
});
});
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la méthode pour définir un événement click dans jquery
- Comment supprimer tous les éléments correspondants de dom dans jquery
- Quelles fonctions sont implémentées par la méthode HTML dans jquery
- Quels sont les types de sélecteurs jquery ?
- Comment obtenir le premier nœud enfant du nœud parent dans jquery
- Comment masquer l'élément parent dans jquery
- Comment implémenter le masquage automatique en cinq secondes avec jquery

