Maison >interface Web >Questions et réponses frontales >Comment masquer l'élément parent dans jquery
Comment masquer l'élément parent dans jquery
- 青灯夜游original
- 2022-05-11 19:59:463795parcourir
Comment masquer les éléments parents dans jquery : 1. Utilisez parent() pour obtenir l'élément parent de l'élément spécifié, la syntaxe est "$("specified element").parent()" 2. Utilisez hide(), fadeOut(), Les fonctions fadeTo() et slideUp() masquent les éléments obtenus. La syntaxe est "parent element object.hide()", "parent element object.fadeOut()", "parent element object.fadeTo(milliseconds, 0)" ”, « Élément parent object.slideUp() ».

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Comment masquer l'élément parent dans jquery
Dans jquery, si vous souhaitez masquer l'élément parent d'un élément spécifié, vous devez d'abord obtenir l'élément parent, puis le masquer.
Pour obtenir l'élément parent, vous pouvez utiliser la méthode parent(), qui peut renvoyer l'élément parent direct de l'élément sélectionné.
-
Après avoir obtenu l'élément parent, vous pouvez utiliser hide(), fadeOut(), fadeTo(), slideUp() pour masquer l'élément
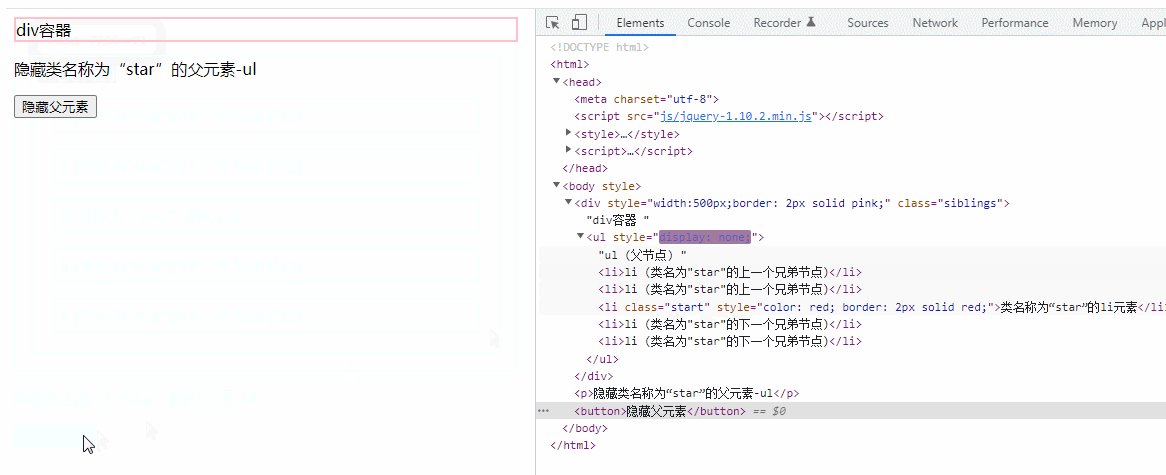
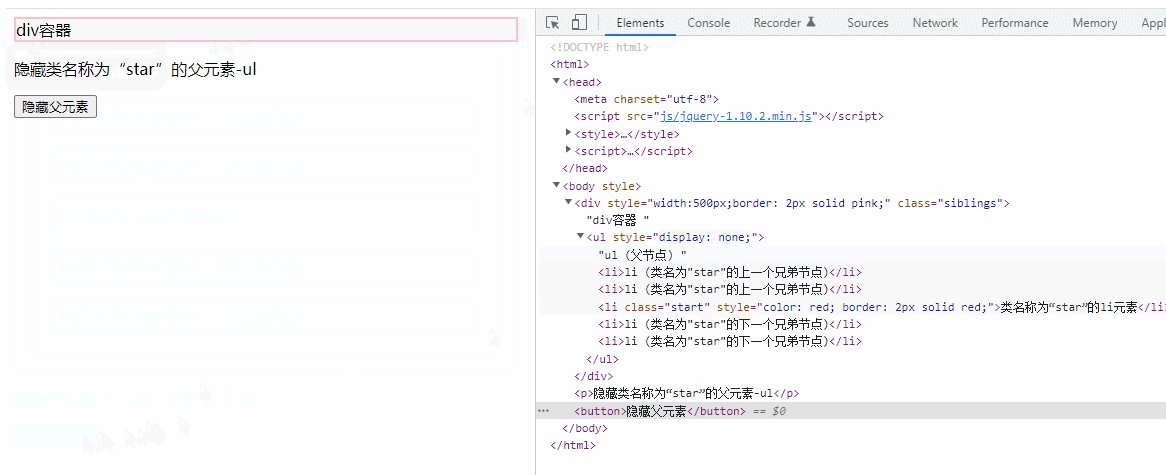
hide() pour masquer l'élément sélectionné (en ajoutant display : aucun au style d'élément à masquer). La méthode
fadeOut() modifie progressivement l'opacité de l'élément sélectionné de visible à caché (effet de fondu). La méthode
slideUp() masque l'élément sélectionné de manière coulissante. La méthode
fadeTo() modifie progressivement l'opacité de l'élément sélectionné à la valeur spécifiée (effet de fondu) ;
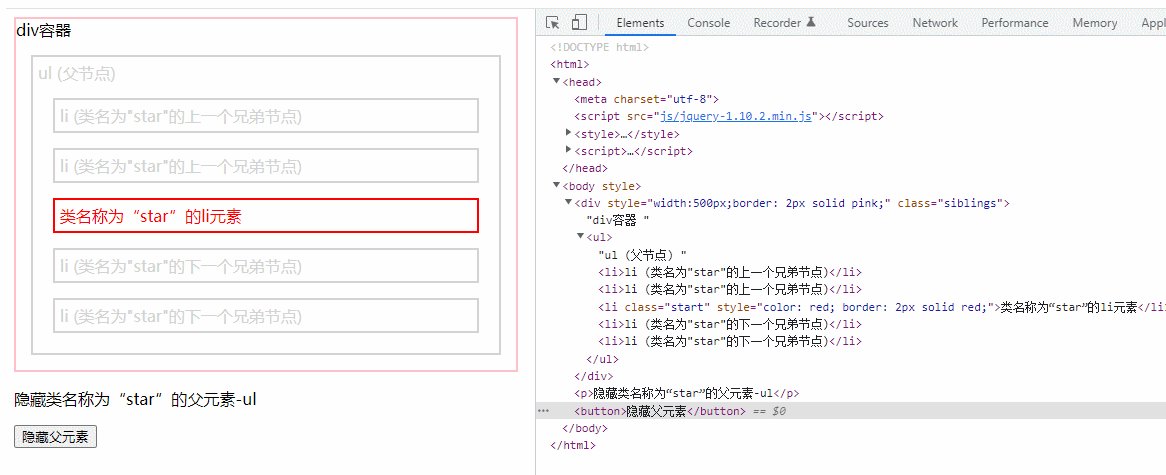
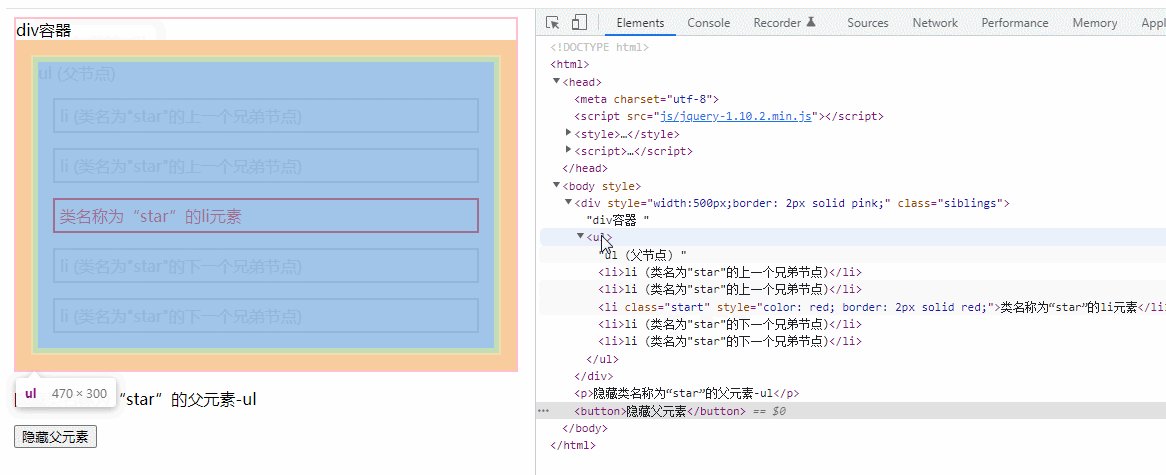
Exemple : utilisez parent() et hide() pour masquer l'élément parent
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>
Remarque : Les styles étant hérités, le masquage masquera ensemble les éléments enfants sous l'élément parent.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre attr et val dans jquery
- Comment utiliser la méthode la plus proche dans jquery
- Quelle est la différence entre la version normale et la version min de jquery
- Comment supprimer tous les éléments correspondants de dom dans jquery
- Quelles fonctions sont implémentées par la méthode HTML dans jquery
- Quels sont les types de sélecteurs jquery ?

