Maison >interface Web >Questions et réponses frontales >Que signifient les enfants dans jQuery ?
Que signifient les enfants dans jQuery ?
- 青灯夜游original
- 2022-05-12 20:29:163864parcourir
Dans jQuery, children signifie « enfants » et est un filtre utilisé pour filtrer les enfants de l'objet jQ actuel et obtenir des enfants qualifiés, c'est-à-dire pour trouver tous les éléments enfants ; la syntaxe est « object.children(filter) », le paramètre « filtre » est utilisé pour définir des conditions et restreindre la portée de la recherche de sous-éléments.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Dans jQuery, enfants signifie « enfants ».

children est un filtre. Comme son nom l'indique, il filtre les enfants de l'objet jQ actuel et obtient des enfants qualifiés, c'est-à-dire trouver des éléments enfants. La méthode
children() renvoie tous les enfants directs de l'élément sélectionné. Cette méthode ne parcourt qu’un seul niveau dans l’arborescence DOM.
Syntaxe :
$(selector).children(filter)
Paramètre "filtre" : utilisé pour définir des conditions et spécifier une expression de sélecteur pour affiner la plage de recherche des sous-éléments.
Exemple 1 : renvoie tous les éléments enfants directs de Tous les éléments
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
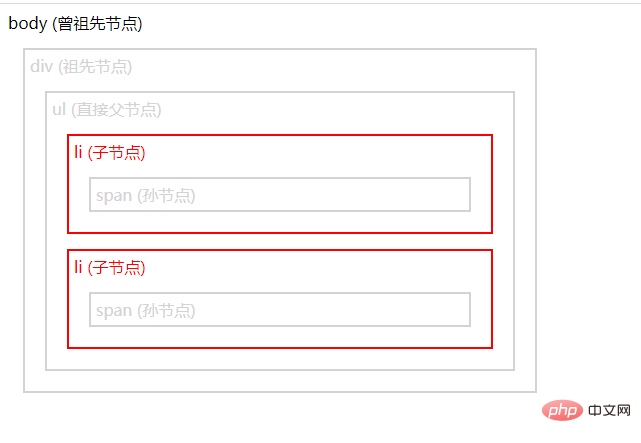
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>

Tutoriel vidéo jQuery, Vidéo frontale Web
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

