Maison >interface Web >Questions et réponses frontales >Comment supprimer le dernier caractère de la chaîne es6
Comment supprimer le dernier caractère de la chaîne es6
- 青灯夜游original
- 2022-05-05 15:05:514137parcourir
Méthode : 1. Utilisez "[...str]" ou "Array.from(str)" pour convertir la chaîne en un tableau de caractères ; 2. Utilisez "arr.pop()" ou "arr.splice(- 1 ,1)" supprimez le dernier élément du tableau ; 3. Utilisez "arr.join("")" pour reconvertir le tableau traité en chaîne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
La chaîne ES6 supprime le dernier caractère
Dans es6, si vous souhaitez supprimer le dernier caractère de la chaîne, vous pouvez utiliser le tableau
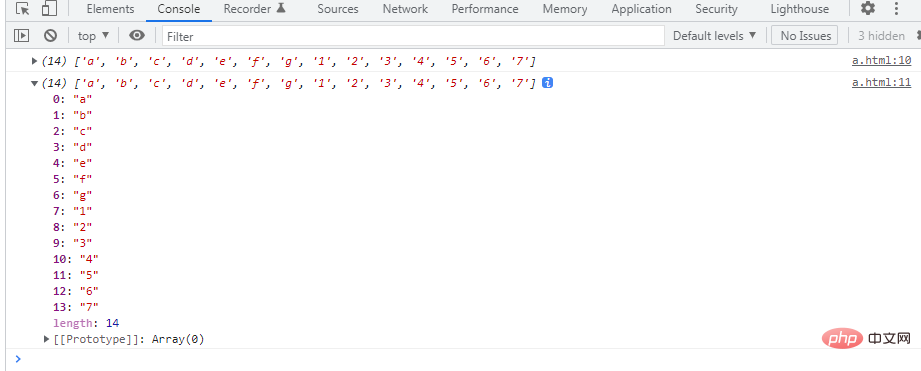
1. Utilisez d'abord l'opérateur de propagation "..." ou. Array.from () Convertissez la chaîne en un tableau de caractères
var str = "abcdefg1234567" var arr1=[...str]; var arr2=Array.from(str); console.log(arr1); console.log(arr2);

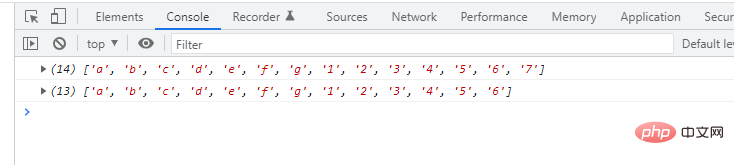
2 Pour supprimer le dernier élément du tableau de caractères
vous pouvez utiliser la fonction pop()
var str = "abcdefg1234567" var arr1=[...str]; console.log(arr1); console.log(arr1.pop()); console.log(arr1);

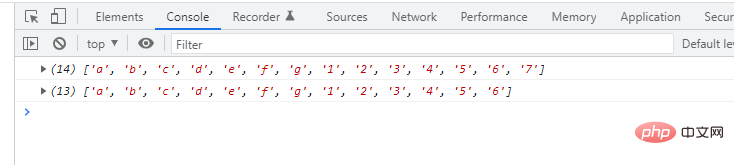
ou vous. peut utiliser la fonction splice()
var str = "abcdefg1234567" var arr1=[...str]; console.log(arr1); arr1.splice(-1,1); console.log(arr1);

3. Reconvertissez le tableau traité en chaîne
var s =arr1.join(""); //指定分隔符
console.log(s); //返回字符串[Recommandations associées : tutoriel vidéo javascript, interface Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


