Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le traverseur es6
Qu'est-ce que le traverseur es6
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-26 11:17:541891parcourir
Dans es6, l'itérateur (Iterator) est une interface utilisée pour traiter différentes structures de données et fournir un mécanisme d'accès unifié pour diverses structures de données Tant que la structure de données déploie l'interface Iterator, l'opération de traversée peut être effectuée. traverseur peut organiser les membres de la structure de données dans un certain ordre.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Qu'est-ce que le traverseur es6
Les structures de données originales de JavaScript représentant les « collections » sont principalement des tableaux (Array) et des objets (Object), et ES6 ajoute Map et Set. De cette manière, il existe quatre collections de données et les utilisateurs peuvent les utiliser en combinaison pour définir leurs propres structures de données. Par exemple, les membres d'un tableau sont des cartes et les membres de cartes sont des objets. Cela nécessite un mécanisme d'interface unifié pour gérer toutes les différentes structures de données.
Iterator est un tel mécanisme. Il s'agit d'une interface qui fournit un mécanisme d'accès unifié à différentes structures de données. Tant qu'une structure de données déploie l'interface Iterator, elle peut terminer l'opération de traversée (c'est-à-dire traiter tous les membres de la structure de données en séquence).
Iterator est une interface qui fournit un mécanisme d'accès unifié à diverses structures de données, c'est-à-dire une boucle for...of.
N'importe quelle structure de données peut terminer l'opération de traversée tant qu'elle déploie l'interface Iterator.
Le rôle du traverseur
fournit une interface d'accès unifiée et simple pour diverses structures de données
permet d'organiser les membres de la structure de données dans un certain ordre
Création ES6 ; Une nouvelle commande de parcours pour la boucle for...of est introduite. L'interface Iterator est principalement utilisée pour la consommation for...of (l'objet parcouru par for of doit avoir une interface de parcours avant de pouvoir être parcouru)
Le processus de parcours d'Iterator
création Un objet pointeur pointant vers le début de la structure de données actuelle. En d’autres termes, l’objet traverseur est essentiellement un objet pointeur.
La première fois que vous appelez la méthode suivante de l'objet pointeur, vous pouvez pointer le pointeur vers le premier membre de la structure de données.
La deuxième fois que la méthode suivante de l'objet pointeur est appelée, le pointeur pointe vers le deuxième membre de la structure de données.
Appelez continuellement la méthode suivante de l'objet pointeur jusqu'à ce qu'il pointe vers la fin de la structure de données.
Chaque fois que la méthode suivante est appelée, les informations des membres actuels de la structure de données seront renvoyées. Plus précisément, il renvoie un objet contenant deux propriétés : value et done. Parmi eux, l'attribut value est la valeur du membre actuel et l'attribut done est une valeur booléenne indiquant si le parcours est terminé.
L'exemple est le suivant :
Implémentation ordinaire
function makeInterator(array){
let startIndex=0;
return {
next:function(){
return startIndex<array.length?{value:array[startIndex++],done:false}:{value:undefined,done:true}
}
}
}
let inter=makeInterator([1,2,3,4]);
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
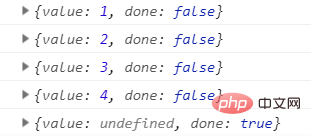
console.log(inter.next());Résultat :

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

